In Web industry, to streamline your development process, Designing is done, and before final design is presented to be further developed or be tested, some other intermediate steps are involved :
Step 1: Getting Inspiration :
If you continually observe what other designers or sites are doing for their wireframes, you will slowly get a picture in your mind of how a wireframe helps to organize information for the screen.
and for that you can use "Wirify" Wireframing tool, just add the big link to your bookmark and got on any desired website, click the bookmark, you'll see the website turning into wireframe.
Step 2: Designing Your Process :
Different designers approach wireframing and its translation to visuals or code in different ways,
Here it's not just designer to choose the path to be followed, sometimes clients prefers to directly make mockups, and some prefer more systematic,
Sketch => Wireframe => Mockup => Code
Step 3: Sketching :
Now when you're inspired have some rough ideas and a planning of approach, its always good to start with sketching, no mater how good you're at controlling your mouse / stylus or whatever you use, they can not beat paper, pencil at simplicity.
Hand sketching on paper is always a good starting point for any designer. It provides a quick and easy way to focus and organize. If you’re very precise with sketching, you could even use this as your final wireframe.
Step 4: Wireframing :
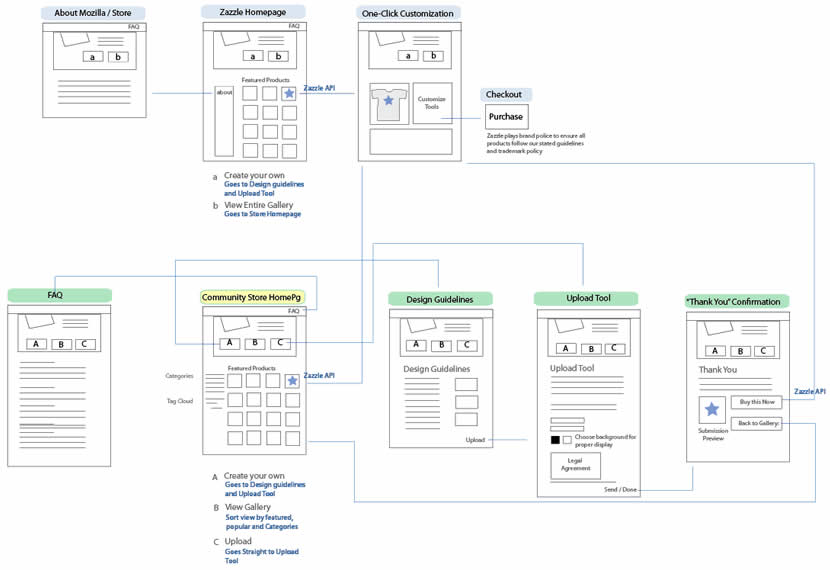
Creating a wireframe is one of the first steps you should take before designing.
A wireframe helps you organize and simplify the elements and content within a website and is an essential tool in the development process.
A wireframe is basically a visual representation of content layout in a design.
Like the foundation of a building, it has to be fundamentally strong before you decide whether to give it an expensive coat of paint.
Things to consider while creating a wireframe are:
Pick Your Tools
Here is Mashable's list of 10 Free Wireframing tools for Designers
Setting a Grid
Grids are very necessary to achieve a symmetric and parallel design.
whenever you look at a good designed website you'll find that it's content start from a specific point in body and ends at one, those are managed by use of grids.
Determine Layout With Boxes
Define Information Hierarchy With Typography
What to Avoid While Wireframing :
- Too much happening on the page.
- Emphasis on color and design
- Too much detail
Benefits of wireframing :
Creating a wireframe gives the client, developer, and designer an opportunity to take a critical look at the structure of the website and allows them to make revisions easily early on in the process.
Wireframing brings the following key benefits:
It gives the client an early, close-up view of the site design (or re-design).
It can inspire the designer, resulting in a more fluid creative process.
It gives the developer a clear picture of the elements that they will need to code.
It makes the call to action on each page clear.
It is easy to adapt and can show the layout of many sections of the website.
Step 5: Mockups / Visual :
Now final Wireframe can be converted to final Mockups or Visual:
Some common tools for Mockuos are Adobe photoshop, Corel Draw and very new but already populare Sketch, etc.
Things to consider while converting to a Mockup are:
Information Hierarchy
You may need to consider what to be highlighted and what to be side information, and color scheme, re-positioning and typography are so decided.
Typography
Choose visually appealing and readable typography for website with right combination of alternatives. Font-size, weight and colors play a crucial role in readability.
Color Schemes
A Color scheme representing Brand Identity and psychological colors as Red for danger, green for Success, etc.
Step 6: Prototypes :
A prototype is an early sample, model, or release of a product built to test a concept or process or to act as a thing to be replicated or learned from.
Wireframes handle structure, mockups handle visuals, and prototypes handle usability (in web / app products).
A prototype product is made and then this is tested and POC (Prof of concept) is done, Now we can head to Real product (obviously if there’s no change needed)
Link to original article with images and other links