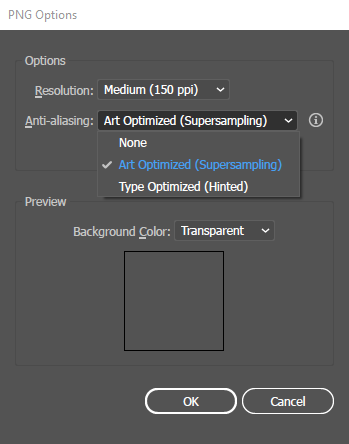
I created a logo in Illustrator CC and after I 'Save for Web' using PNG-24 with a transparent background and put it in my website html there is a thin white stroke around the logo. This is definitely not a html problem but an issue with exporting with illustrator.
I definitely have not got a white border on the image in illustrator. It does not show up when I preview the image in Windows but does in my HTML. Im not using any CSS either.