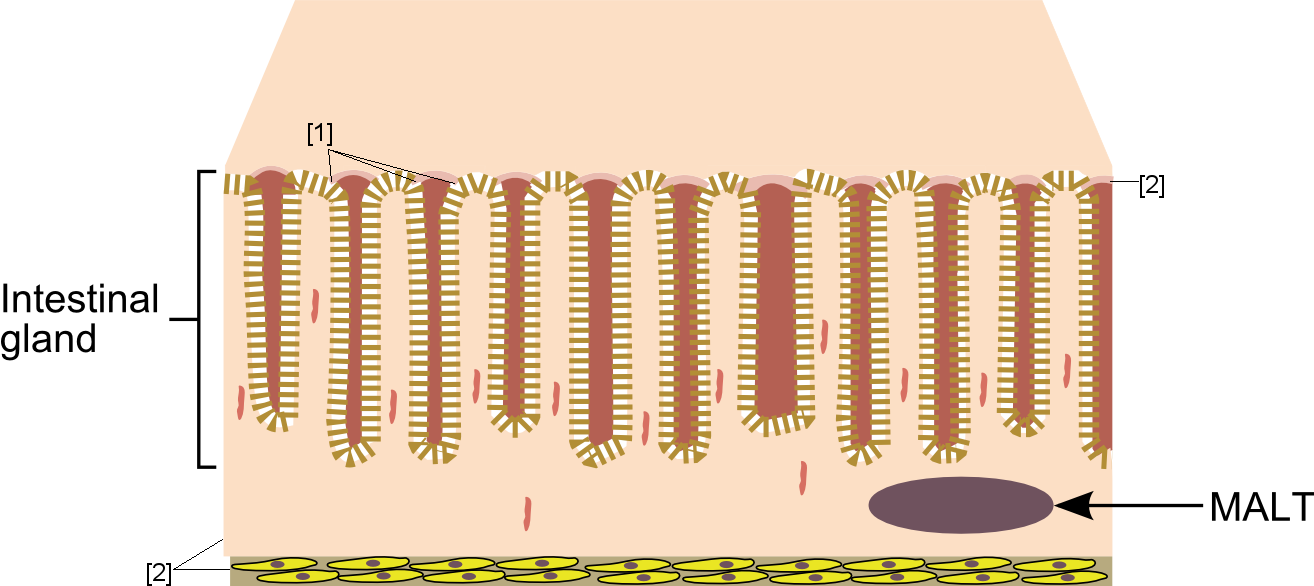
I've been trying to edit a SVG diagram (here in my Google Drive you can find it if having the original SVG helps you in assisting me), below is a PNG bitmap of the original labelling what I want changed.
If you zoom where I've labelled (1), or any other places where the pink arc intersects with the dashed line, you will see that while I've lowered the pink arc so that whenever it intersects with the brown line (i.e., the dashed one) it is hidden under the brown line. The problem is that since it is dashed the pink arc is still being displayed whenever they intersect a gap. So what I would like to know is how I can overcome this problem. I'd also like to know how I can convert the gaps in the dashed brown line into a new set of dashes, but of a different colour to the colour of the original dashes (i.e., brown) so that there is no white space here any more.