I want to portray myself as a fresh, young but old-school designer that has an appreciation for crisp, clean design, though isn't afraid to go wild.
Just my opinion.... take it with a grain of salt.
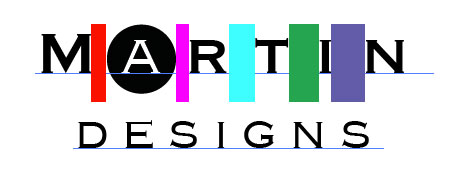
Nothing about picking a font and adjusting the letter spacing reads "isn't afraid to go wild" or even "crisp and clean". To me (someone with a designer's eye) it reads "lazy". If I can set your logo up from scratch in 5 minutes, by choosing a font and drawing a circle, is it really a good logo for a designer? There's a great deal to be said for simplicity and I don't mean to knock that. But simplicity with purpose is often better.
The uneven letter spacing really causes visual hiccups horizontally. The circle around the A should be treated as an entire character rather than applying kerning then just adding a circle.
Every part of "Martin" is spaced differently....

There's zero continuity.
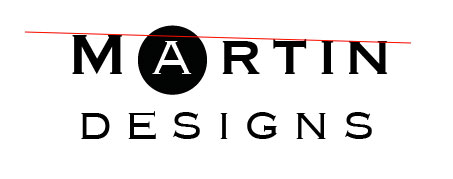
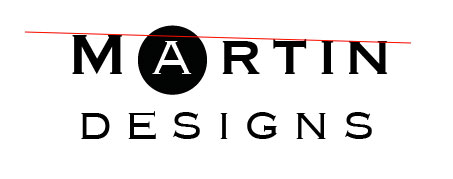
Spacing each character evenly does a great deal to improve the horizontal rhythm of the word.


Simplicity with purpose. And to be fair, if it were a logo I was designing I may decrease spacing around the circle to give it a little less visual "weight" in the piece.
For this particular font, the small caps is pointless. All you are doing is increasing the first character's height by a bit. There's no added benefit. It still reads as a horizontal bar, only it's percieved (probably unconsciously) as an uneven bar due to that first character. When you add visual "wobble" like this you do more to create a mood of uneasiness or instability than anything else. This is compounded by using a very traditional, historical typeface. There's a contradiction in the visuals which doesn't work. In addition, a visual downward trend is often emotionally percieved as unfavorable. Remove the small caps.

After removing the small cap, side by side there's an immediate difference in the perception of the logo.

None of this is meant to be a definitive statement on how you should design your logo. These are merely areas I look at myself when designing.
As for the line spacing... the bottom one is better, but it doesn't really matter due to the horrible kerning.
Use of the A, for "Ashley" I assume, is clever and a decent path to follow. It's subtle and will convey meaning to those you work with. It will lead to some "ah-ha!" moments most likely, which is never a bad thing.
Conceptually, overall the idea isn't a bad one. However, I don't think it convey's "young and wild" at all. It leans more towards old world and traditional than anything else. This is primarily due to the choice of the typeface and the overall structure - straight uppercase letters. If you want "fresh, young, courageous" I think you need to scrap this and start over.
And reviews may be better if you used screenshots without the blue selection lines, unless you intend them to be part of the logo itself. In which case, yuck.