This is my take on it.
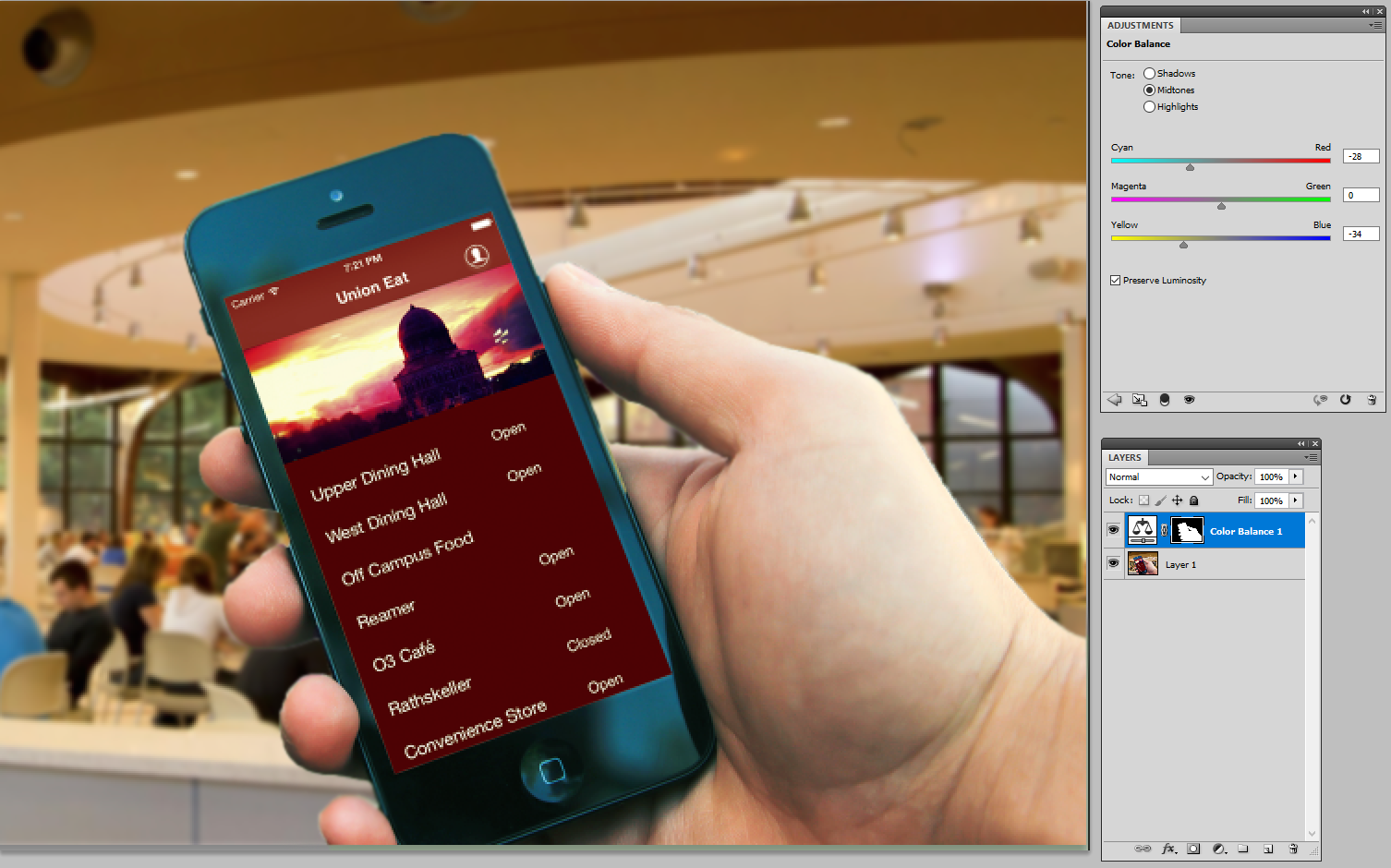
I will not comment on colour, because that has been commented already. I will focus on the edges.
- Some edges of the fore layer are cut out extremely well.
- Some edges have a rim around them.
- Some edges are sloppy
The human eye is quite good at finding perfect things, connecting dots, completing lines. The human eye even finds shapes where they don't exist. It does know, though, that these perfect shapes are uncommon. Images with a lot of "perfect shapes" such as hard edges, sharp corners or perfect circles start looking fake because in the real world or photographs they very rarely occur. Part of the illusion to create realistic effects is to remove perfection so the eye thinks its looking at the same old world it is used to.
In this particular case the eye has decided that the fore layer is a thing by itself because it can see its edges perfectly well due to the hardness, rims and ragged edges. It has decided it is a flat cutout on top of a background.

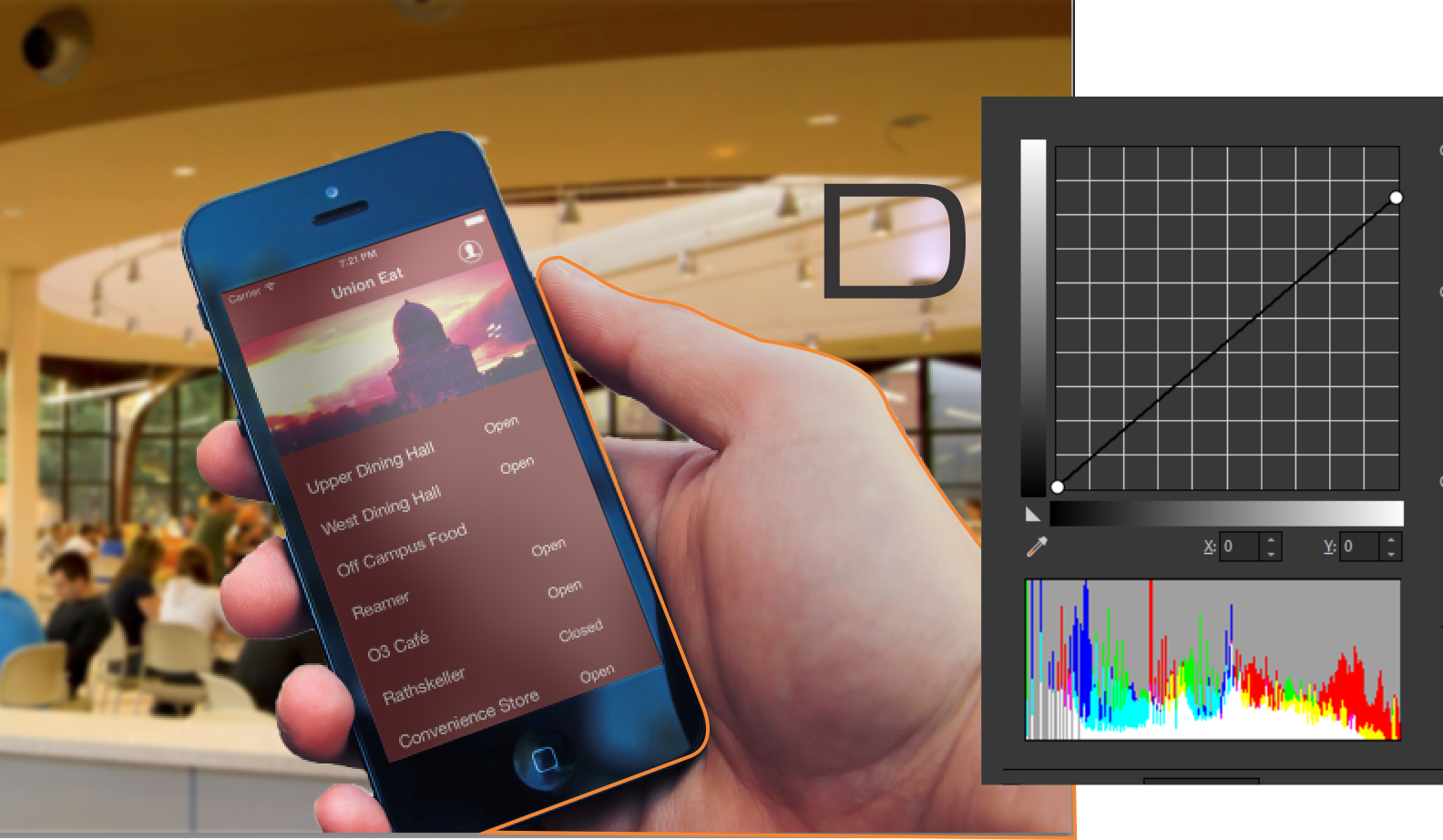
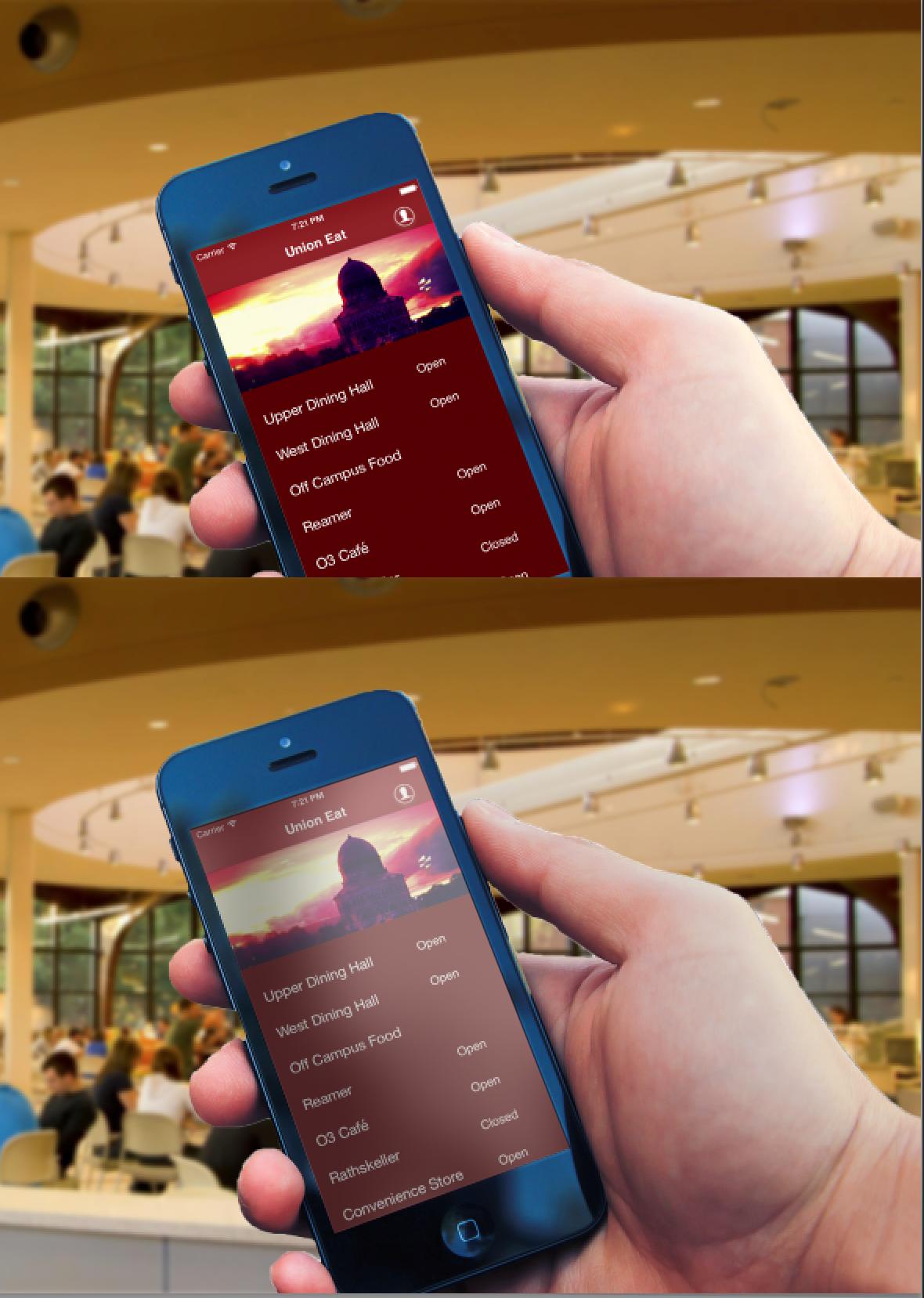
What I would do (and there are many ways of doing this) is to add a mask to the layer, if it does not have one already, zoom in and start caressing all those borders with a soft black brush.
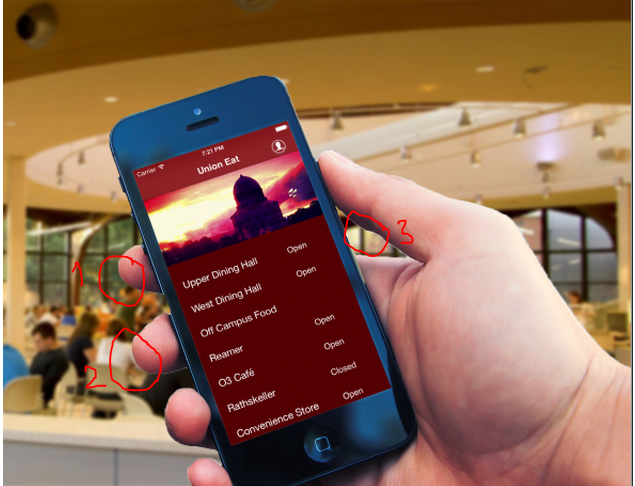
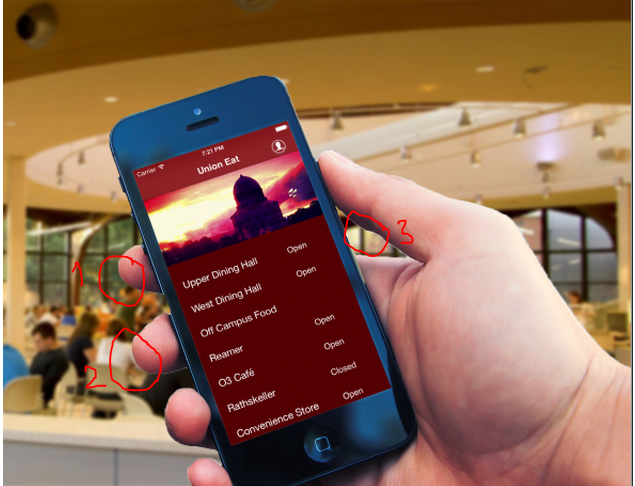
Why soft? Photographs are never 100% sharp. There is always a bit of colour contamination between adjacent objects. If this would be a photograph, then there would be a bit of green (just the tiniest amount) around the finger labelled as 1, for example. Contaminating the edges will make the eye go smoothly over them without noticing them so much. Don't overdue it, though, or the eye will go "wait a second, that hand is semi transparent, so it is fake or very interesting, let me pay more attention to it!"
Why do this manually? Again, photographs are not perfect. The borders need to be less perfect so the eye stops being so smart and lets the hand blend with the background. I would vary the hardness and size of the brush while I am doing this. Some edges might need to be harder and more geometric, like the edges of the phone, while some edges should probably be smoother and a bit more irregular like the edges of the hand.
Why not feathering the whole layer at once? One reason is because the image is not consistently cut. The fringe areas like the one around 2 will feather as a white halo while the hard cut areas like the one around 1 will feather probably fine. The sloppy areas around 3 will be very weird. The result will be inconsistent. Automatic tools are great, but again, the eye is great at finding regularities, so is easy to spot when they have been used.
Why a mask? It might be just a personal preference, but I find this method it keeps my workflow flexible. PS has features to refine a selection. It lets you harden, soften the edges and even edit them (add or remove sections to it). You can even save selections and reload them. So you could, instead of using a mask, select the whole layer, refine the edges of the selection and then feather the whole thing at once, which would be equivalent to adding a mask and go around the whole image with a soft brush. I personally prefer to do it with a the mask, though because I can work at my own pace. I can go back and forth and harden/soften edges by using a white or black brush on the mask. I can pinpoint problems and fix them on the spot, even after I have done a thousand more things on the image. I can also change my mind selectively and change a specific spot of the feathering. If I do this by feather/refining edge instead of using a mask and I change my mind, I have to undo the whole feathering, refine the edge and redo it again.