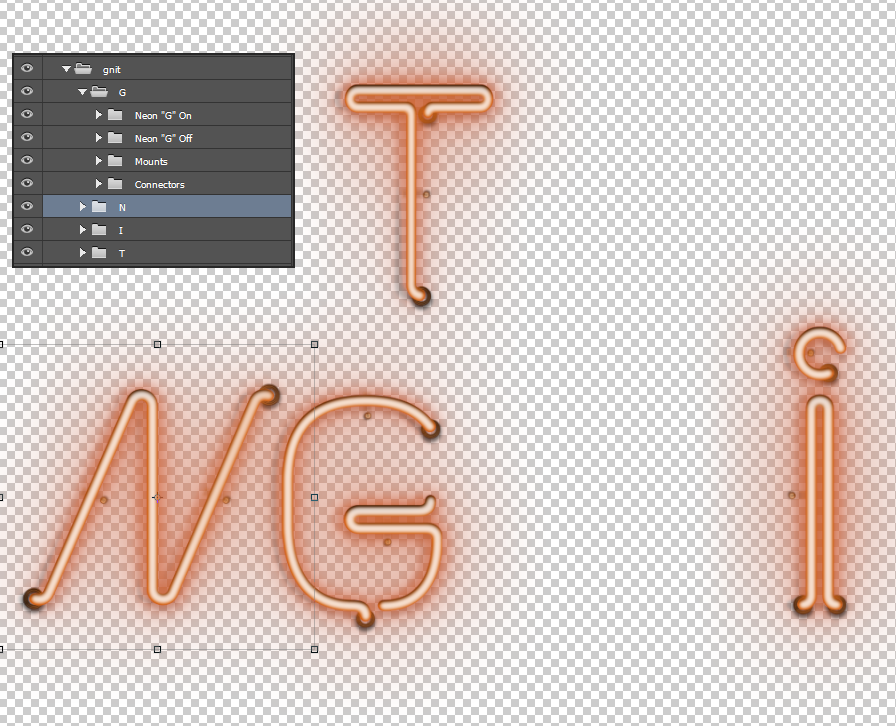
An issue you are going to run into when laying bent neon for a layout is the mounts and turns for the ends of the neon. I've not done layouts for examples in Photoshop but we did 2D cad style callouts in Flexi. I wouldn't imagine using Photoshop would be an issue but there are some areas you need to take into consideration.
1st area determine the thickness of of the neon at the bottom without the curve (example with the smart-guide for the bottom of the G):

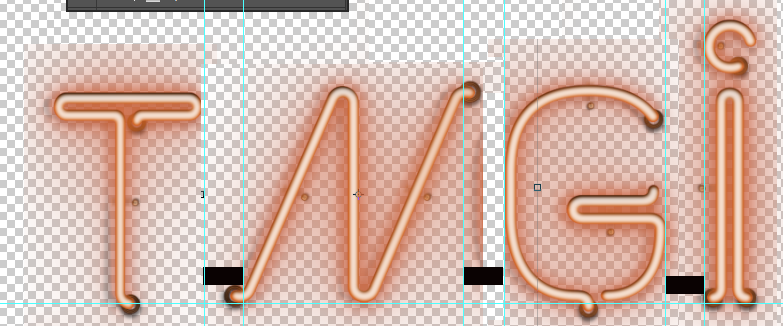
Also note, when building for neon after you figure your placement, its typically known for the exposed curved areas that maybe going into a wall or panel to be covered with black electrical tape to help with the design and to not throw off the piece.
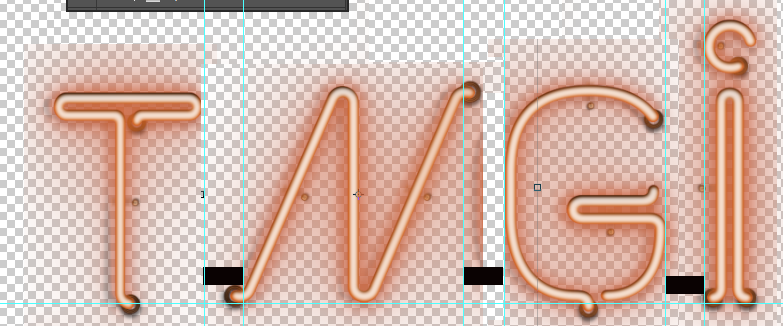
I would move the bottom right turn of the N and place into onto the guide:

Since the G may be the widest letter and the I the shortest I would separate the G in equal quarter lengths with guides:

If I move the i into the area of the guide it will show me this:

Since the top of it the i is a major part of the font I will take into consideration the difference of the width from one quarter of the G and place a guide:

Taking the half difference and a full quarter of the one quarter of the G I will be given this:

The bottom shape we are going to use as the spacer:

Notice on the dot of the i I took consideration of the curve and went off the space from that. All other areas that are over the guide I would cover up with electrical tape. So the overflow of the G, N, and T should be addressed. This is just a rough idea but I hope it helps. I would go back and adjust the height of some of the letters unless that is intended per the project. Personally I would adjust the top of the i to go along with the T, N, G but thats not what you asked.