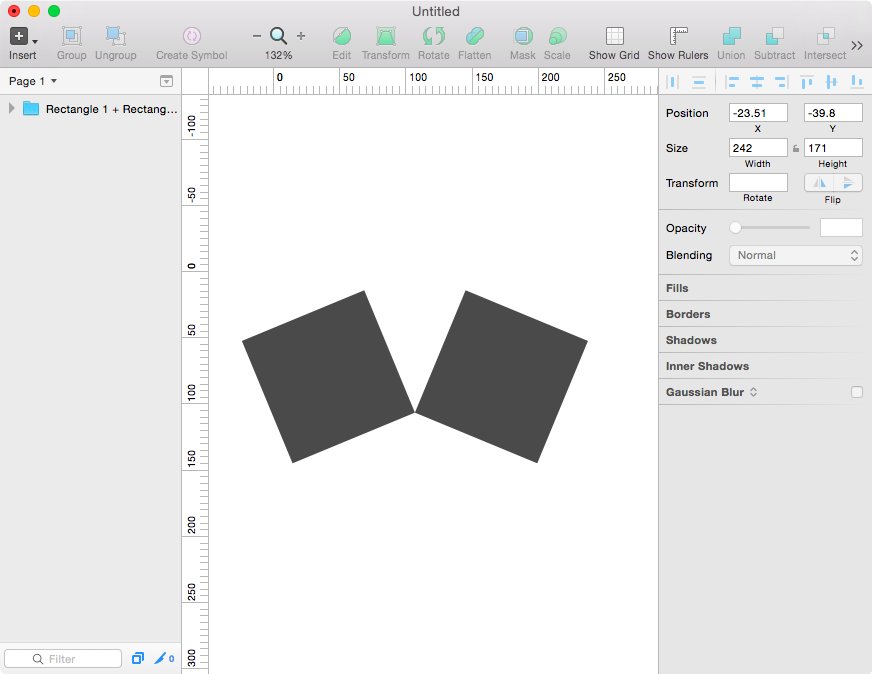
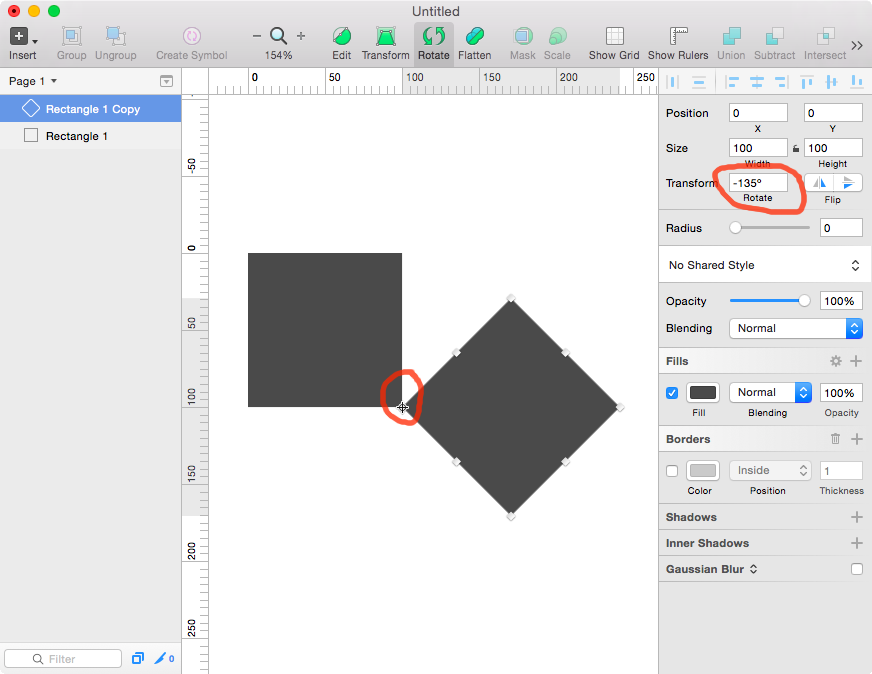
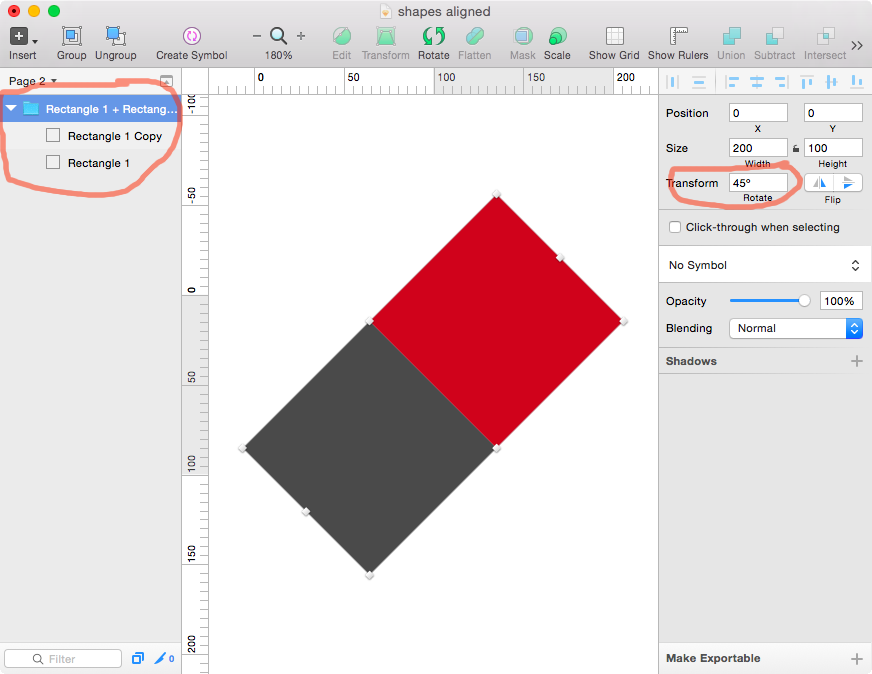
I am trying to join 2, of the same, symmetrical shapes with each other on a 45° angle. This comes down to joining 2 rectangles.
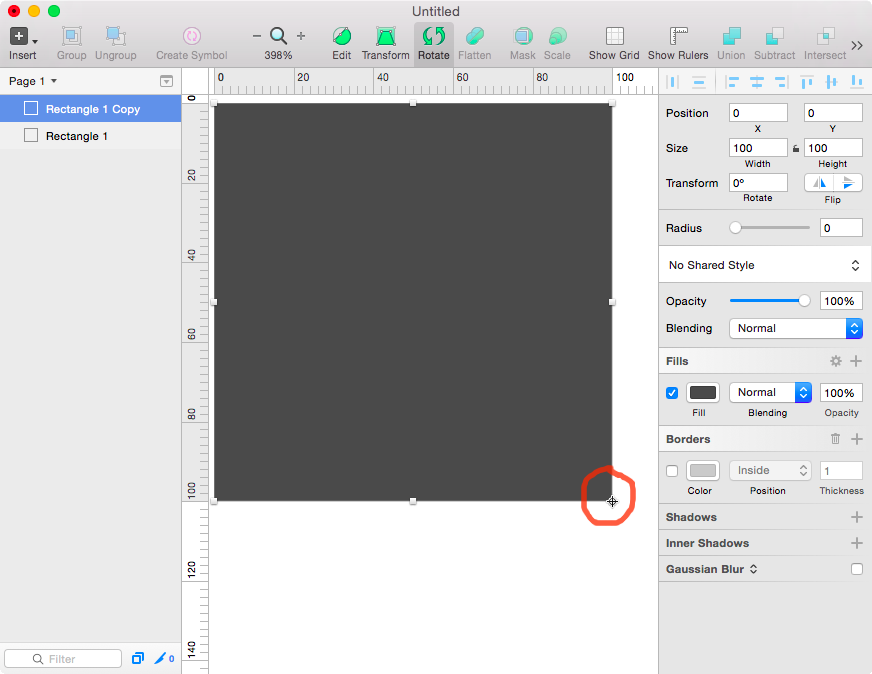
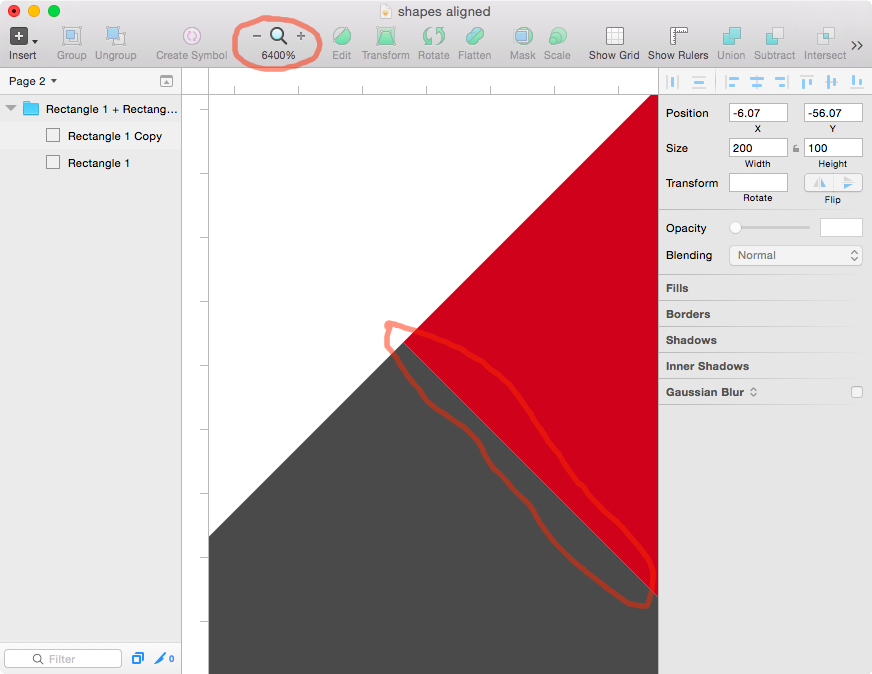
At first glance the 2 shapes look perfectly joined and aligned but when i zoom in to pixel level they overlap or don't join at all.
Can you guys help me resolve this issue?
Thanks in advance!
Cheers!
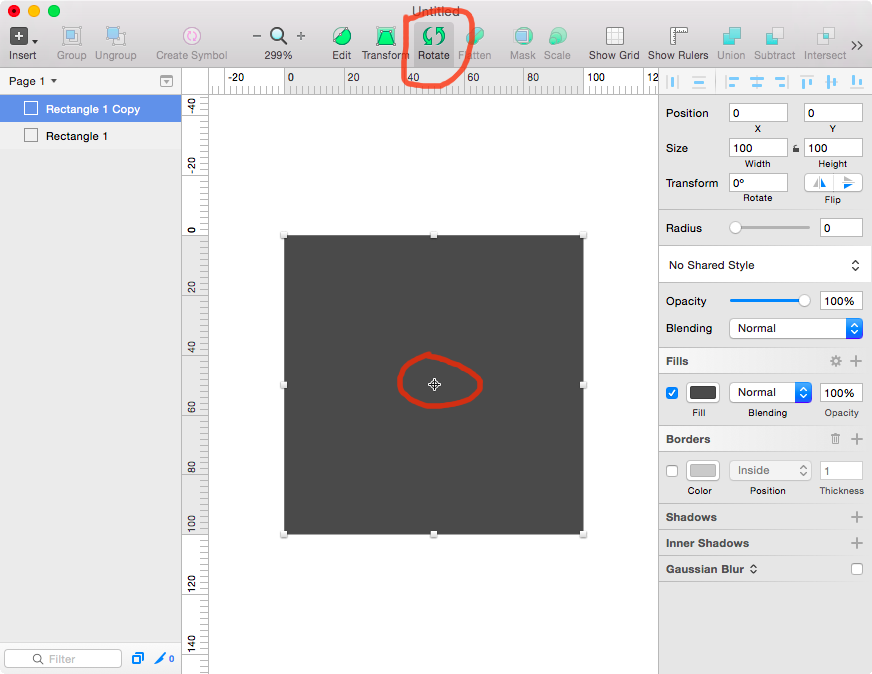
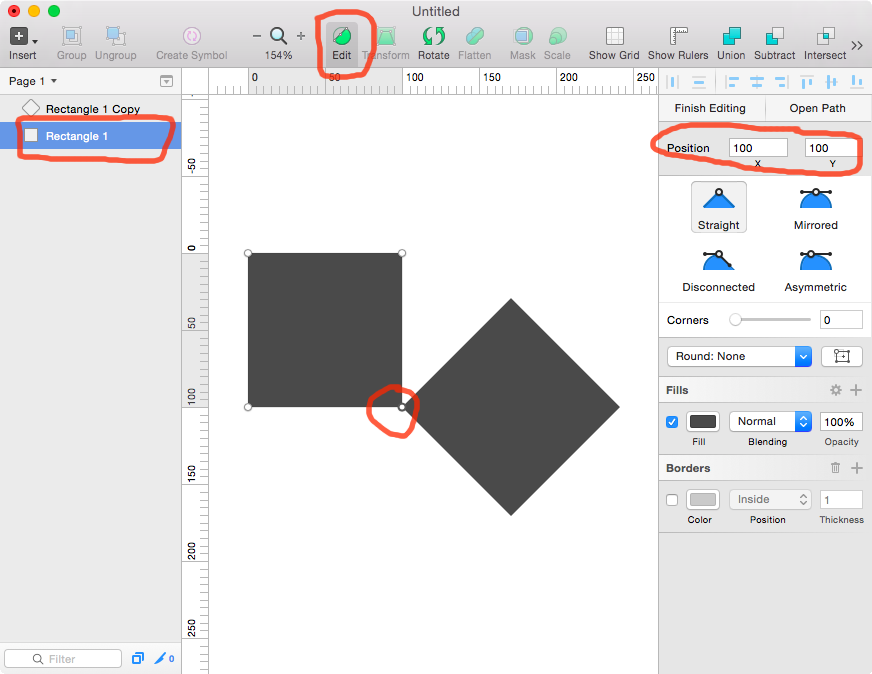
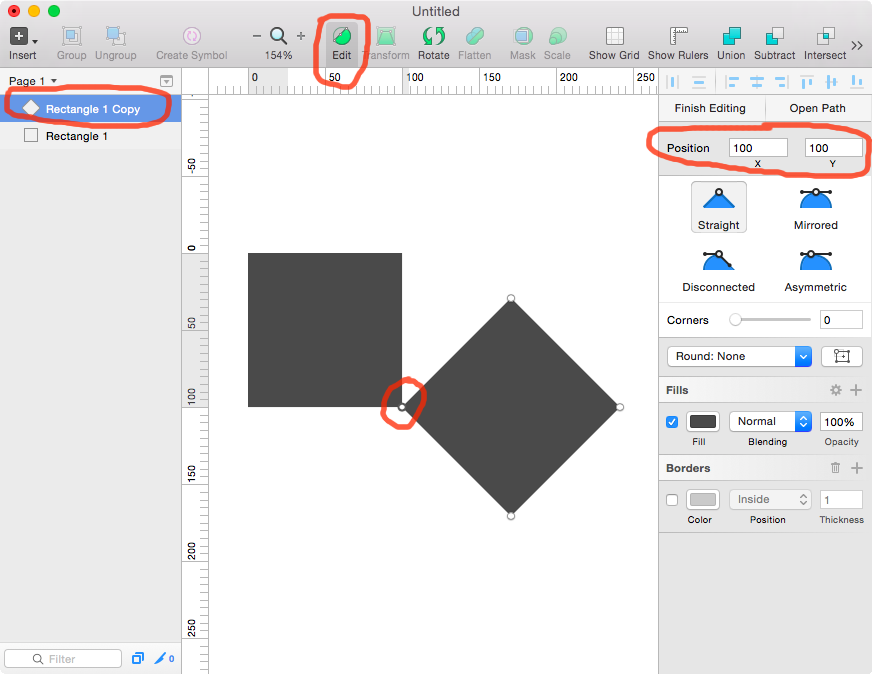
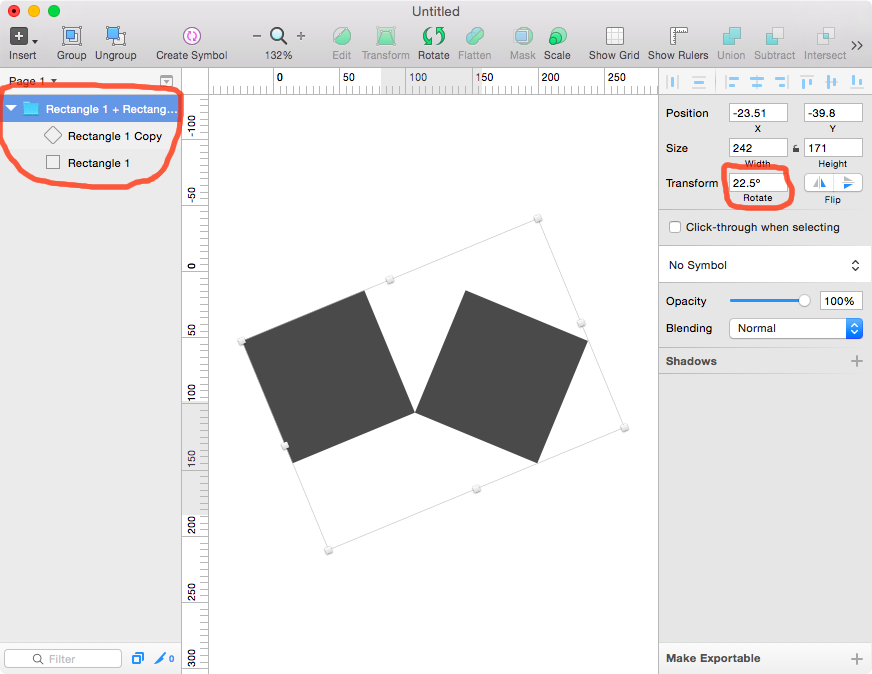
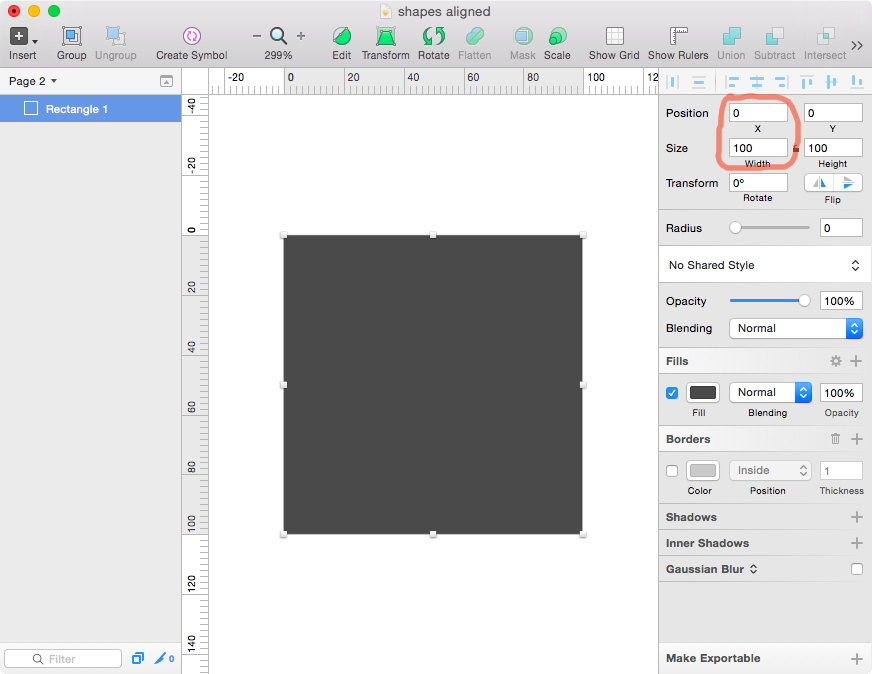
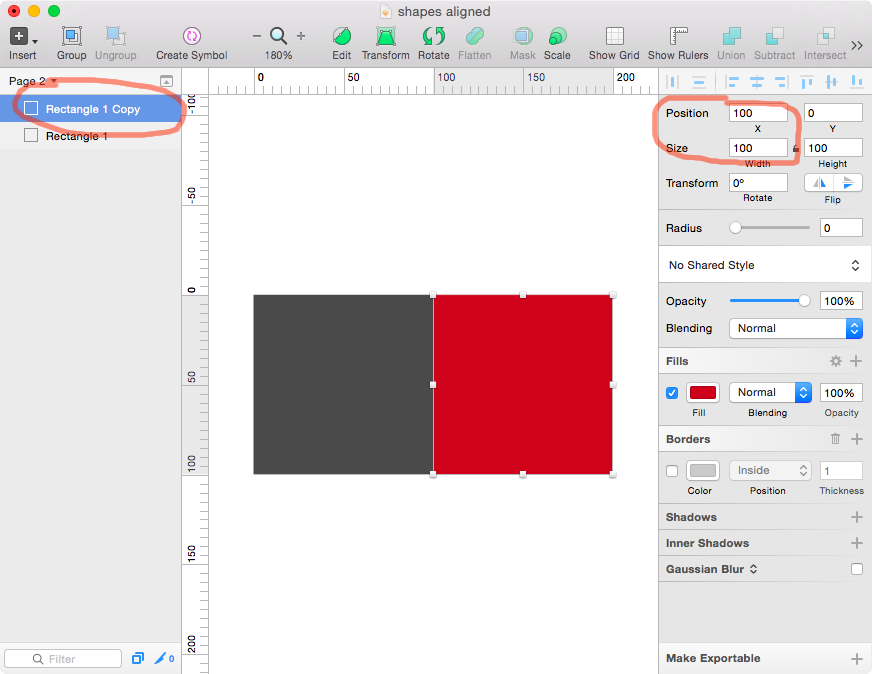
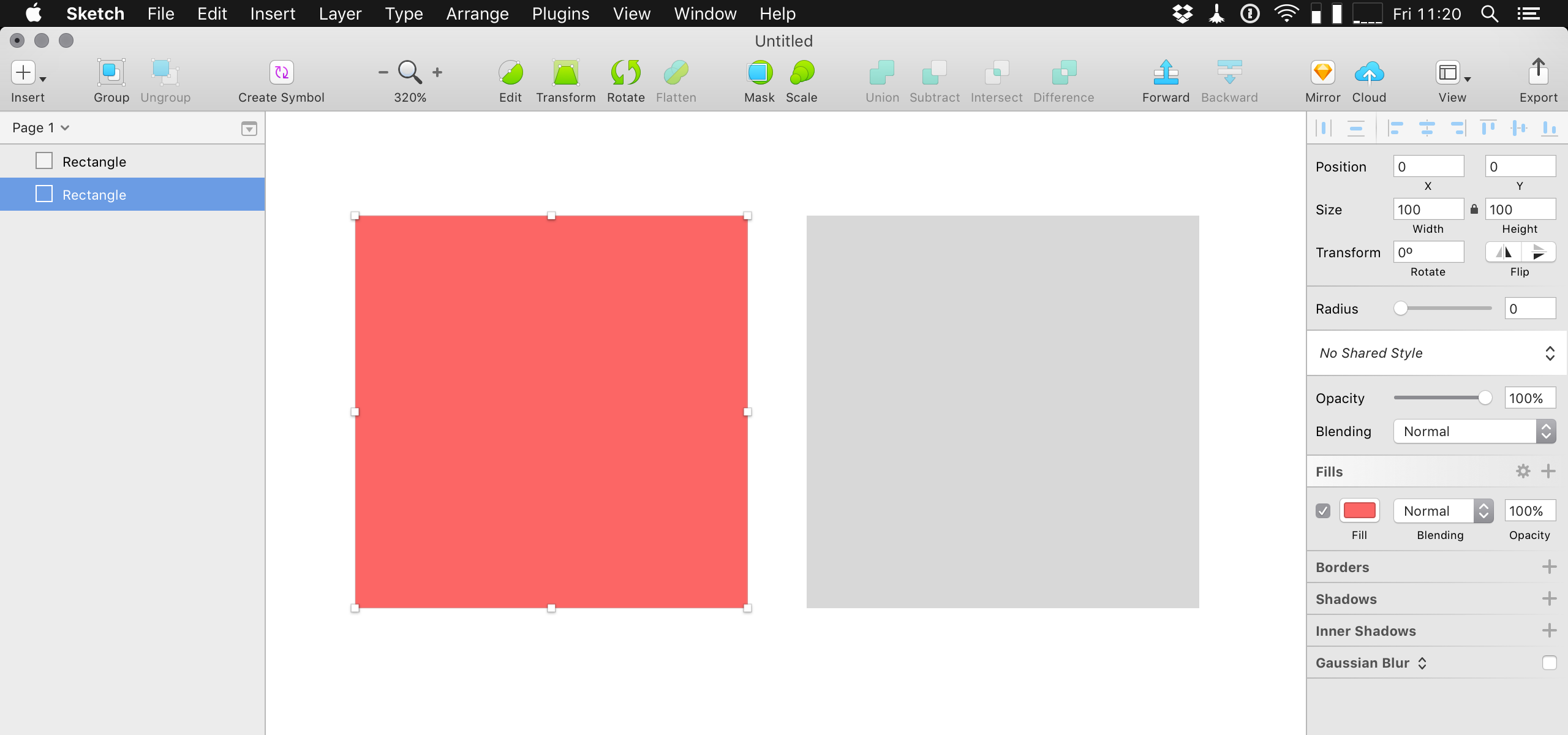
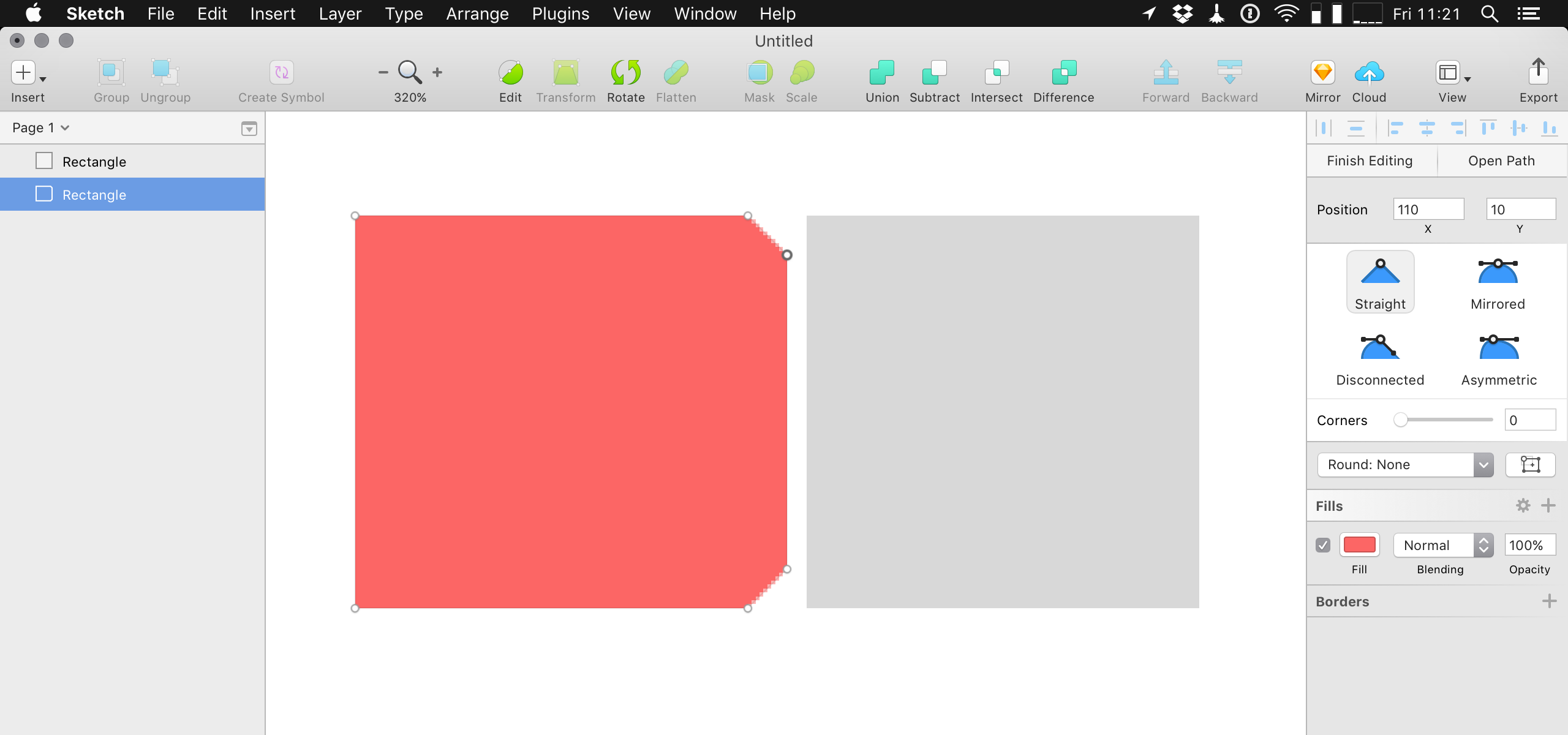
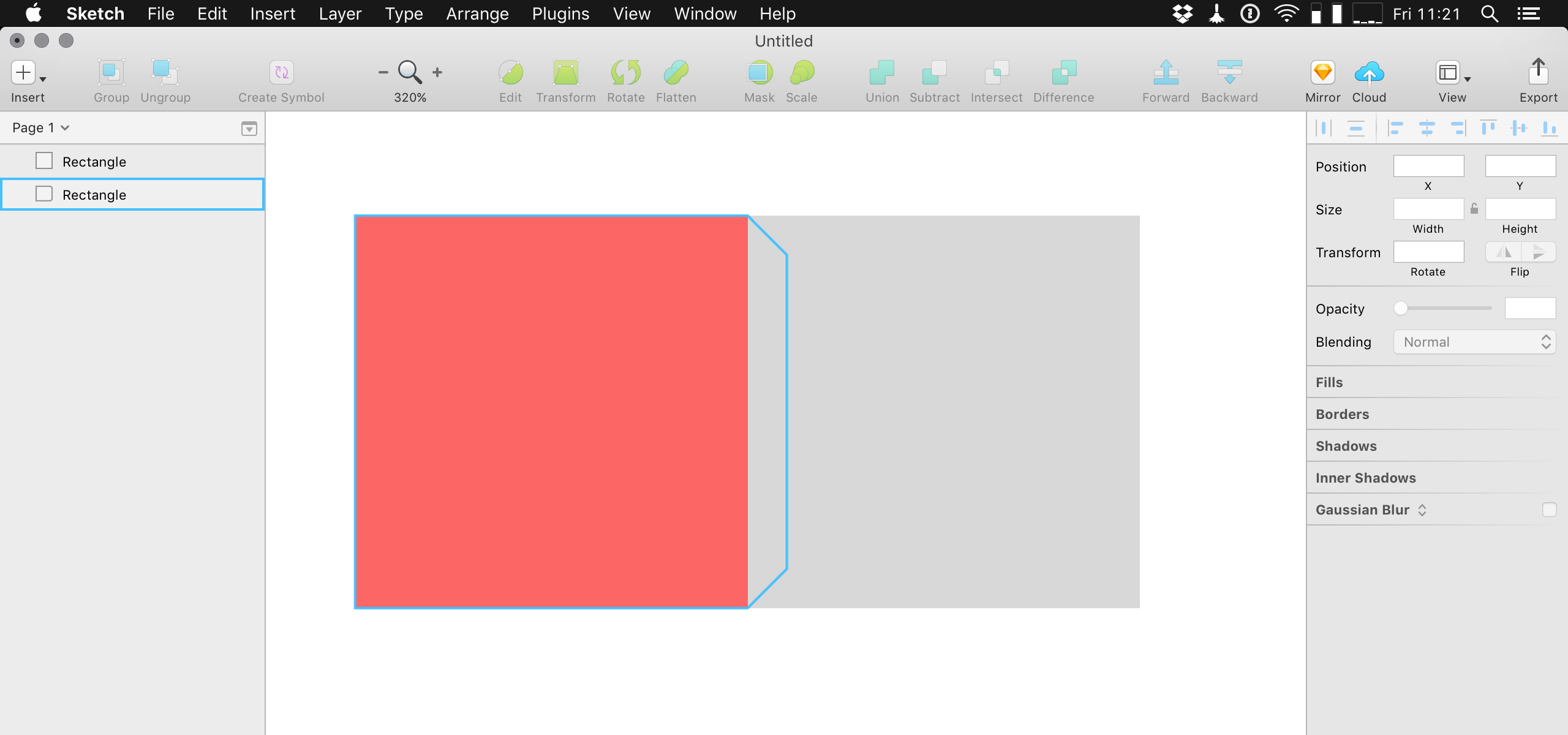
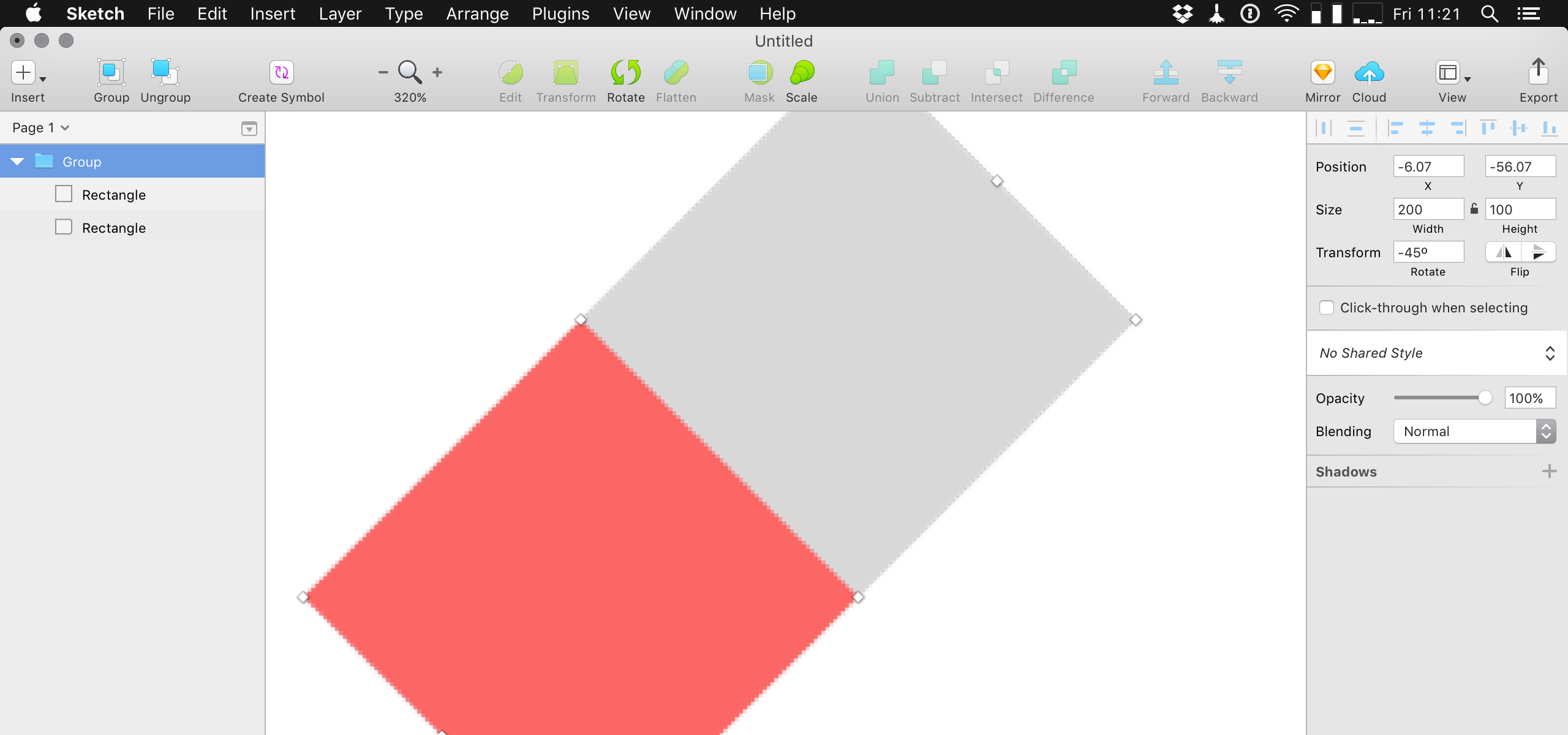
Thanks for the replies! And the Photo's! I realize I was not clear enough.... I want to join them along the sides. Here are pictures of the process:
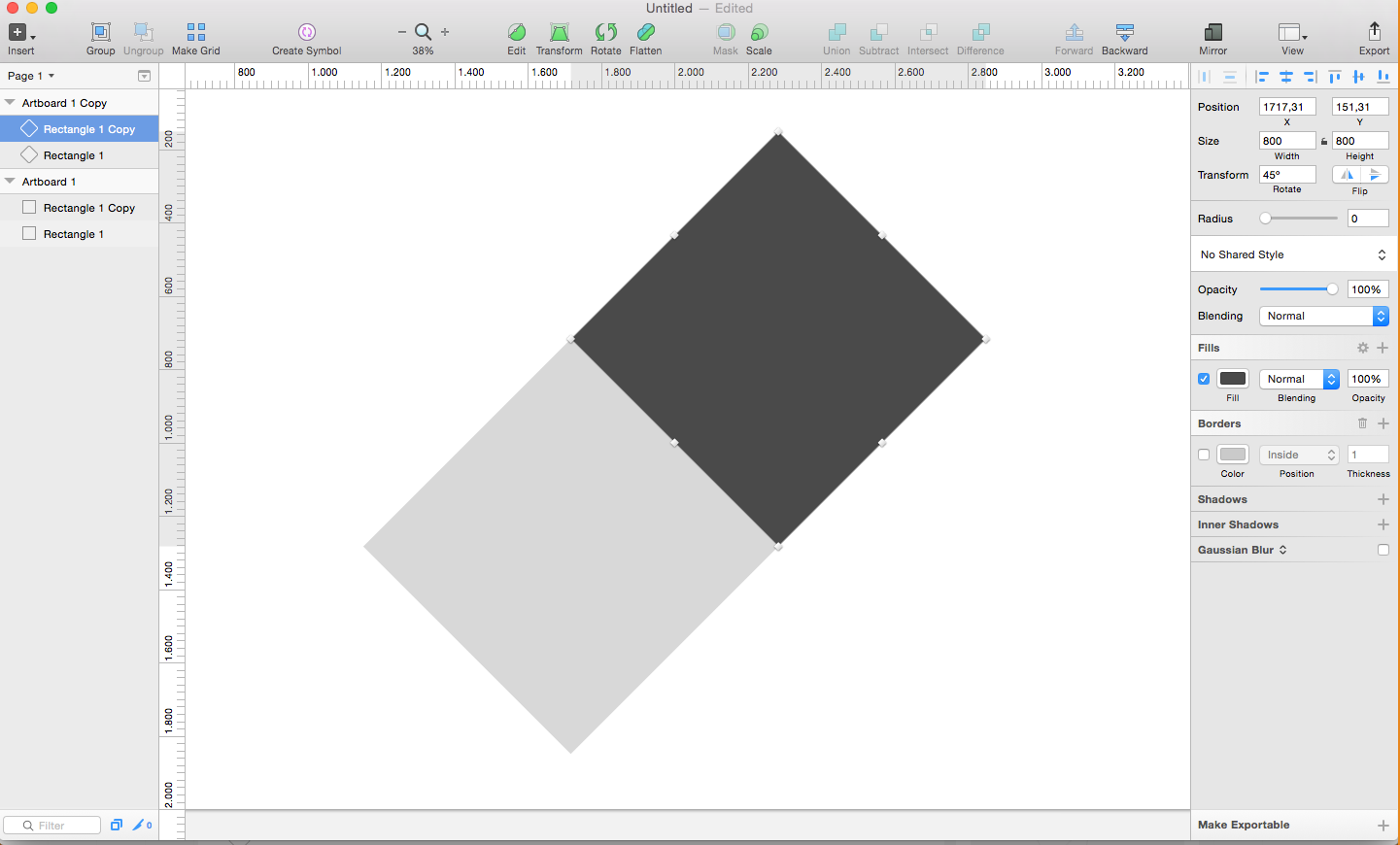
At first glance the shapes look perfectly joined

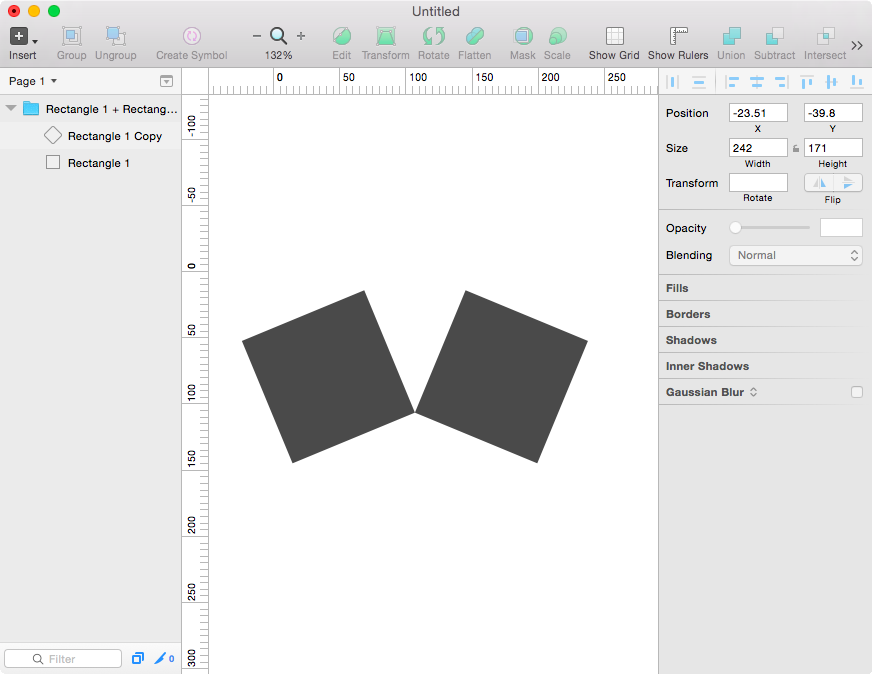
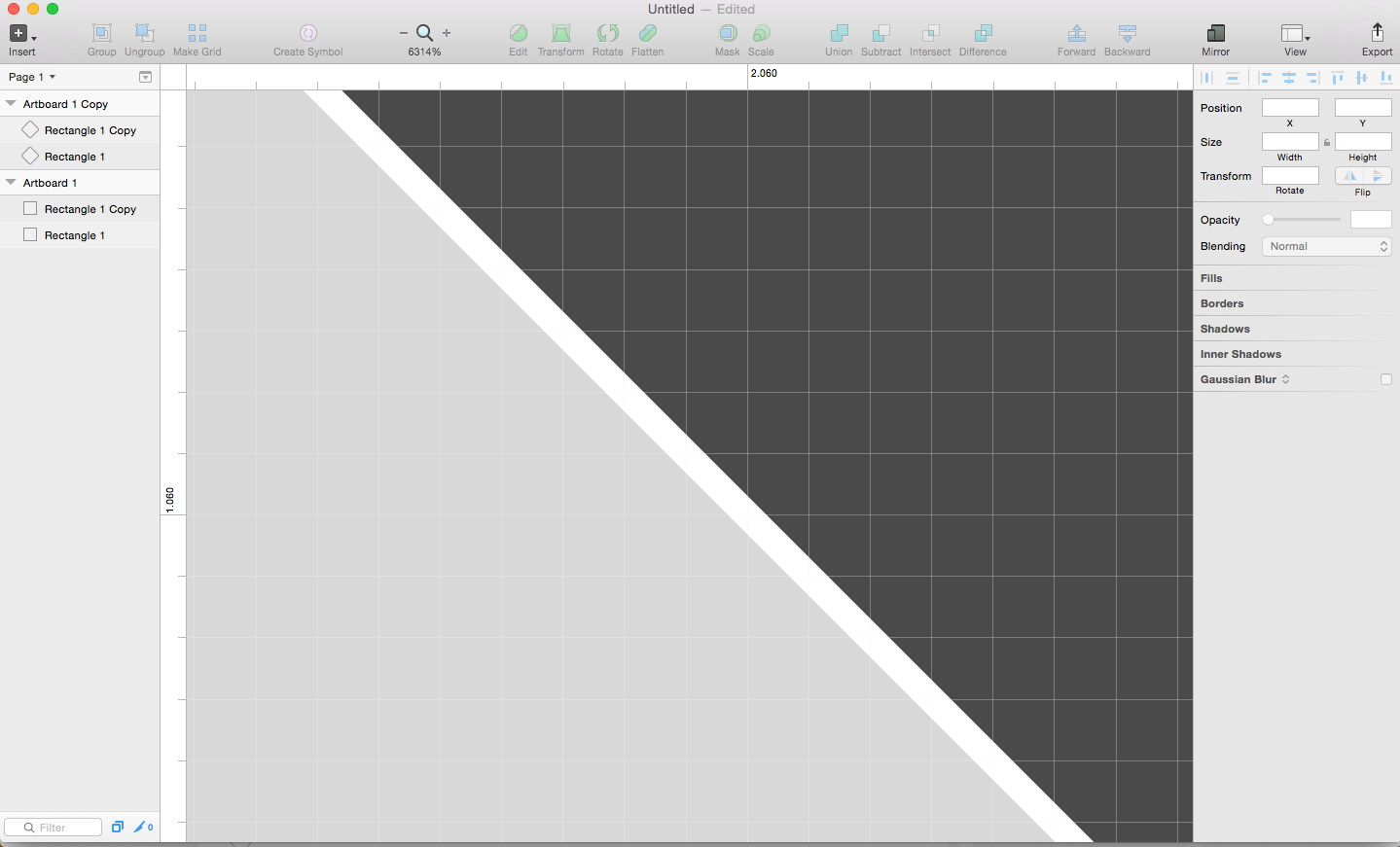
But, upon closer inspection they are not joined together

I can only add 2 pictures. Need more rep! When I try to move one of the shapes closer to each other they start to overlap. It's either that or they don't join at all.