I don't think the issue is really with the titles; I think the main issue is that your layout has a mix of elements that are not matching well together.
I think it's too busy with the image in the background and it's unclear what it is. If something doesn't add anything to the layout, don't add it. A good layout is "perfect" when nothing else can be removed! The goal is not to fill all corners but make sure what's being sold is clear, put in a way to show its value and that the elements around them won't take the emphasis away from the main subject.
A suggestion: Why not use one of the product and put it on the side in very big size, over a white background... and put your boxes more on the other side to balance all this. It's a great way to show some nice details that are hard to notice on the smaller pictures. Play with the layer mask to add a gradient and make that image "melt" with the background and give an effect of dept.
If this trick can help, imagine your images as having a weight according to their size and contrast, and balance them visually this way. I'm not sure if this makes sense but it usually gives great results and still create a nice symmetry without using a grid concept.
Another thing that could be changed is that you mix rectangles with round corners and use very symmetrical straight black backgrounds for your texts; it often looks better if you stick to curvy or rectangular, and not mix too much unless there's a purpose.
It could be nice too if you could make the background of all the products in pure white as the hangers are. It would look more clean.
One last suggestion: be very careful when using very thin fonts over a black background, especially if you need to use a rich black. You can also play a bit with the size of the text for the hanger subtitles and their color; the color text could be smaller a bit (eg. "black nickel" could be a bit smaller than "Hanger 6".)
Finally, make sure your boxes from the first and second row are well aligned vertically. Right now they're not.
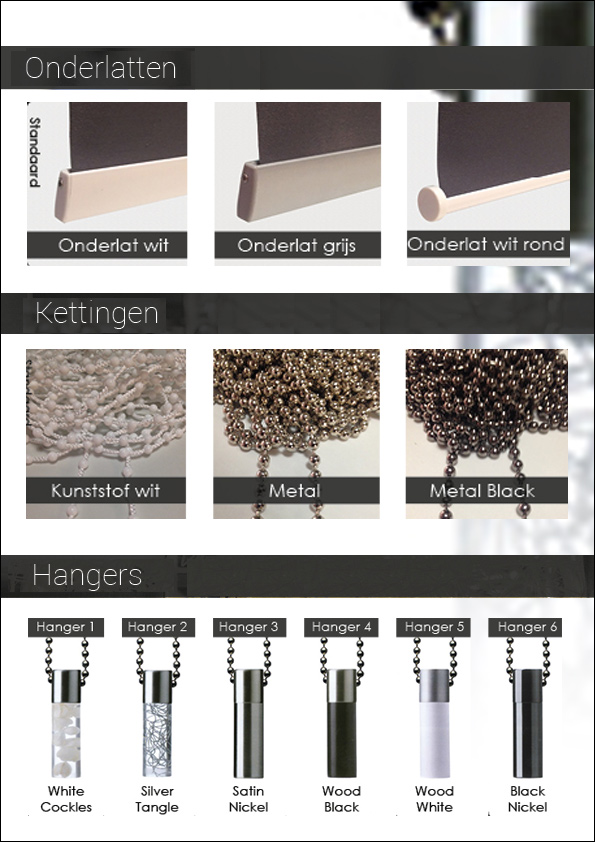
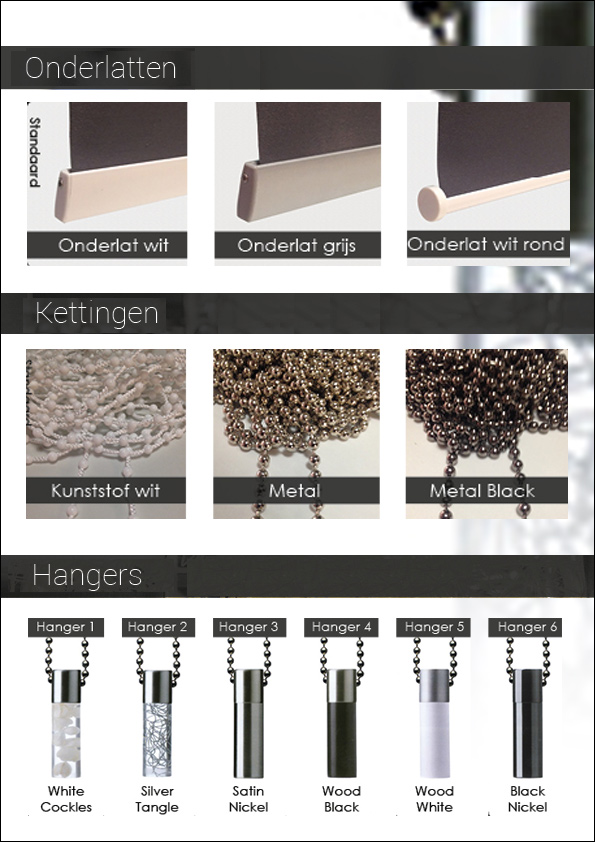
ORIGINAL:

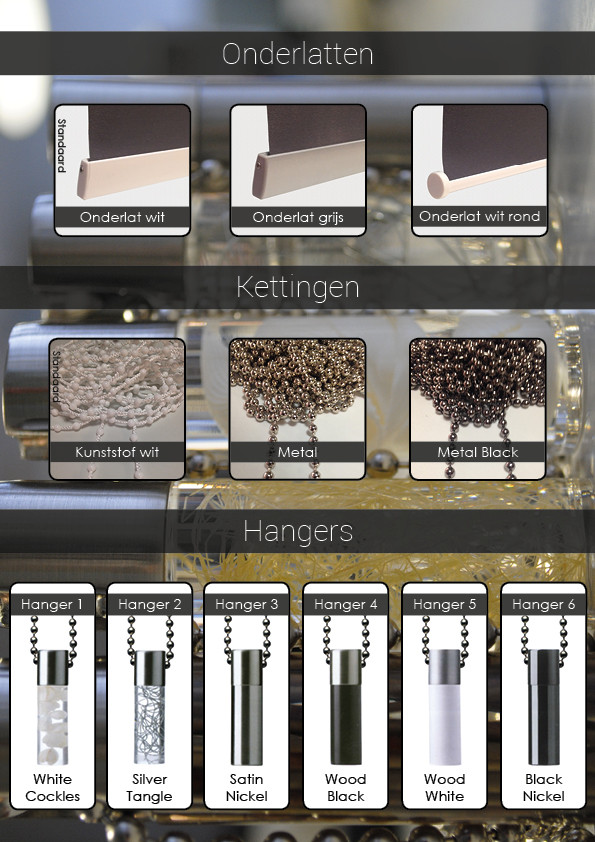
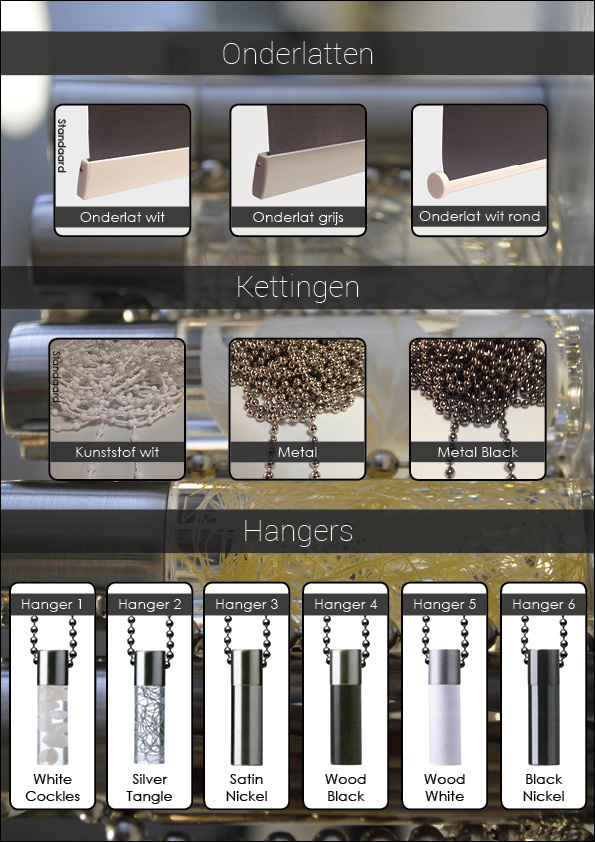
Example sketch 1:
(You can find a better image for the background. I used one of the hanger as example.)

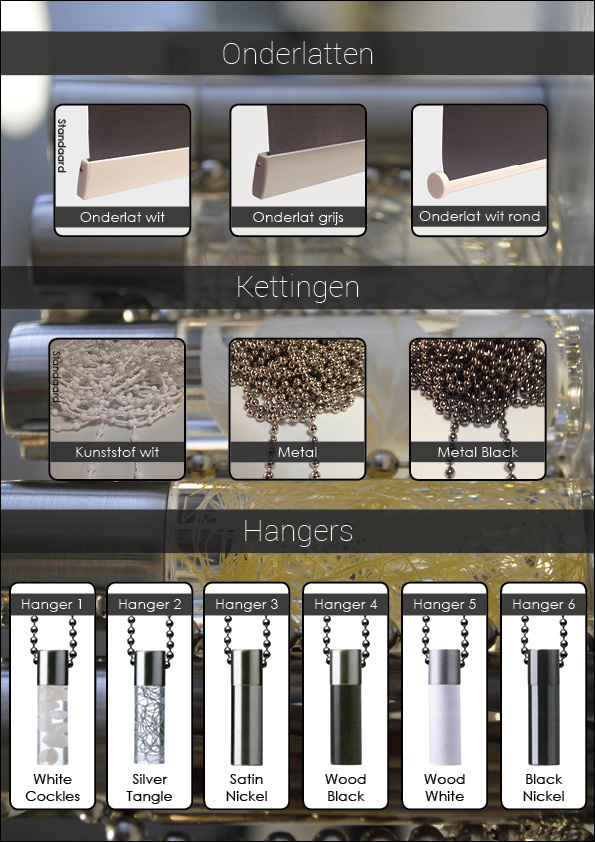
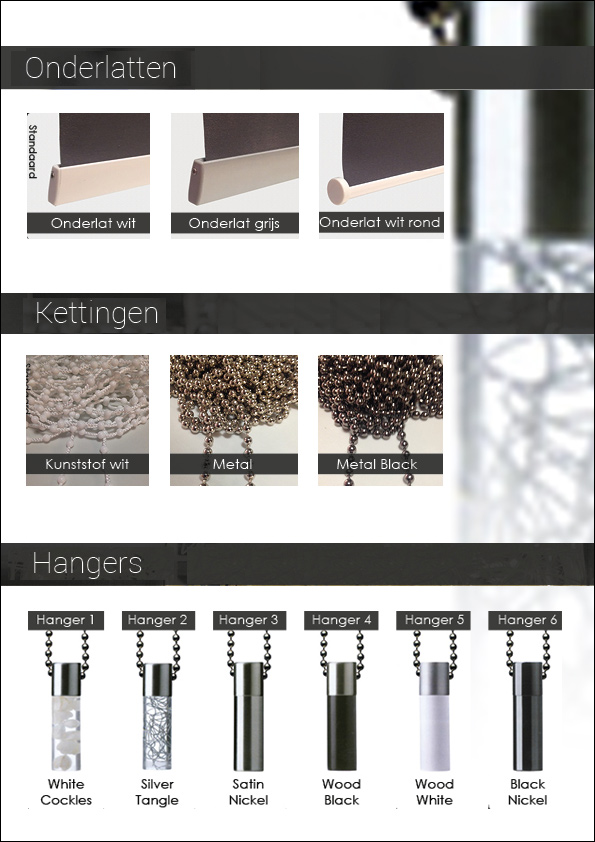
Example sketch 2 with images bigger (client might request this):