DA01 and Dom are pointing at the central problem:
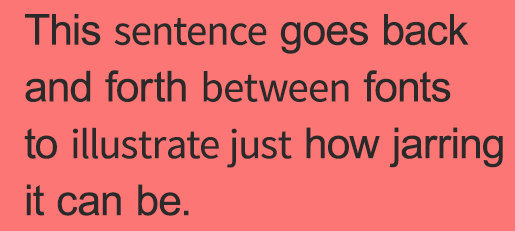
They conflict when they don't look good together.
So how do you know what looks good? That's such an obnoxiously subjective thing. But, like so many areas of design, typography is subjective. You have to train your eye for this soft skill the hard way.
Go be a typographer
- Set a lot of type
- Let pros criticize your work
- Fail miserably
- Repeat
Eventually (hopefully) you'll just know. And at some point, you'll be able to see the harmonies before you set a single line just by analyzing the structure of the faces.
Study the masters
You'll do yourself a great service to study the masters and the history of type design and typography.
Two books I consider required for any designer working with type:
- The Elements of Typographic Style, by Bringhurst. This one is a virtual encyclopedia for typographers. Bringhurst has a lot to say about proper pairings.
- The Form of the Book, by Tschichold. Unfortunately, this one has climbed dramatically in value. But this quick read will teach you some of the most minute intricacies of setting fine type. It's not so much about pairing but, understanding typographic detail and appreciation.
Getting started
So this all begs the question, what qualities of type do you need to understand to build that typographic instinct? In short, everything. But it's a progressive subject.
Start with fundamentals
- Stylistic categories. This happens to be anything but a settled subject, but there are generally accepted groups like Venetian, Garalde, Transitional, Modern, Scotch Roman, Grotesk, Geometric, Humanist, and so on.
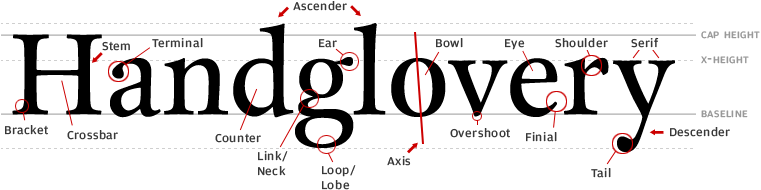
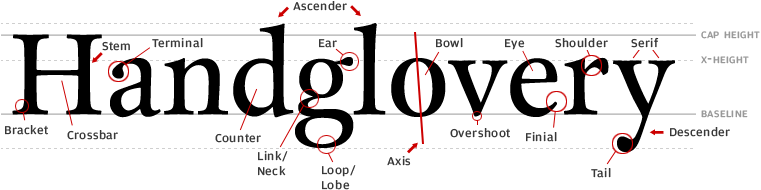
- Anatomy. Obviously, the structure of a face is the driver behind all classification. But beyond the hard lines of historical groupings, there are endless ways to combine of these features. The sum of the parts of two faces will dictate the personality and the potential harmony.

As you begin to understand how typefaces are built, you'll start to see why one pairing works and another doesn't. You'll be able to look at a face and say, "it's generally round proportions and angled terminals combined with a slightly tilted axis would make it a perfect partner for ...". That's when things get fun.
Context is everything
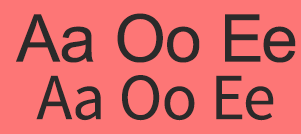
If you're setting two fonts at totally different scales with plenty of space between them, you'll be primarily concerned with "personality". The interaction of the details is less critical.
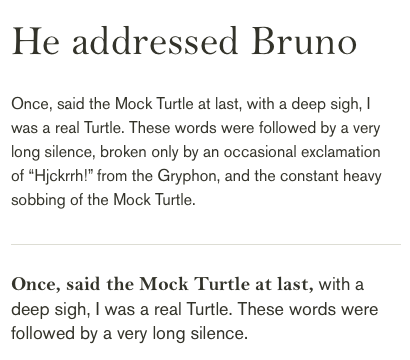
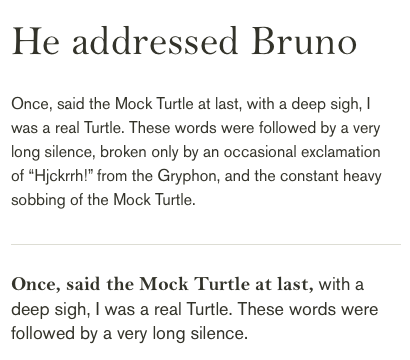
If you're looking for a section header face to pair within text or one face that will be used for in-line emphasis with another, the details become critical. At that point, you probably want to normalize their x-height (size them so their lower case characters line up), make sure their extenders are relatively close, and think about things like crossbar alignment and terminal positions. That's much harder to do well.
To illustrate the point, consider the different requirements between these two scenarios. In both cases, the pairing is Bell and Akzidenz.

Bottom line
Like any craft, typography and typographic pairing are skills built over time and experience. The good news is, just pursuing this in the first place means you're ahead of 80% of your peers.