I'm having an issue with Illustrator CS5 that I've seen mentioned in many, many forums, but I haven't found an answer that has fixed my problem.
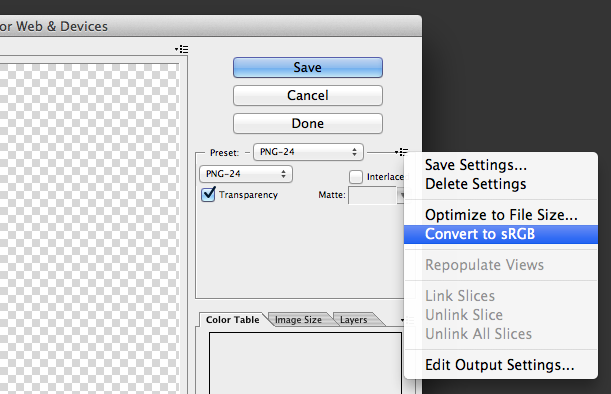
When I use Save for Web & Devices... to create a png, it comes out in nice beautiful colors. When I use Export... or Save Selected Slices... to create a png, it comes out in very dull colors.
It seems to affect all the colors, but here's an example:
Good red:

(created with Save for Web & Devices)
Bad red:

(created with Save Selected Slices... and identical to those created with Export...)
Also, in the dull versions the black becomes a dark gray.
Here's some info about my setup:
- The document is set to RGB, not CMYK.
- I have Appearance of Black set to Display All Blacks as Rich Black and Output All Blacks as Rich Black.
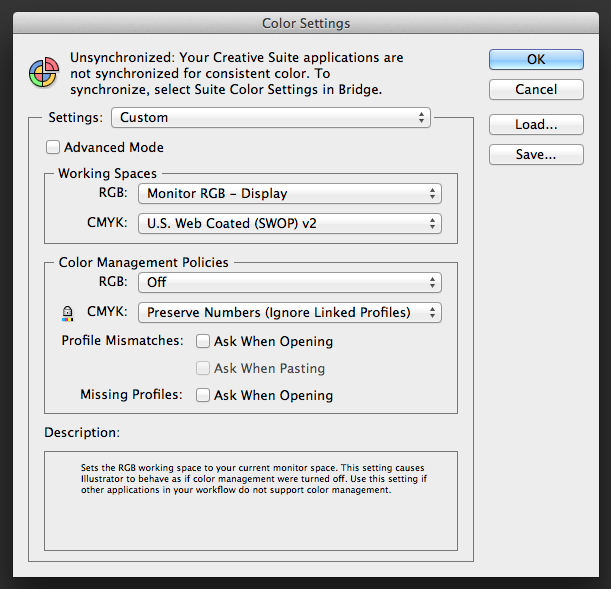
- In the color settings, my working space RGB is set to sRGB.
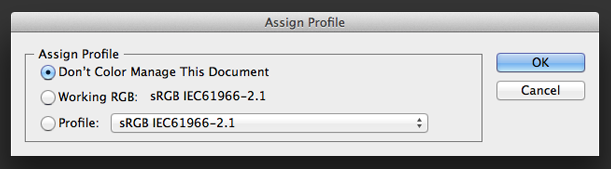
- In Assign Profile... I have tried all three of the options: Don't color manage, Working RGB, and some of the other profiles. They all produce the same dull results when I export.
- I wouldn't think this would matter, but I'm using Windows 7. The difference in color is obvious on both my laptop screen and my nice large external monitor. I've gone through various color calibration tools and instructions, and that has changed nothing.
Finally, here's something interesting that may help with troubleshooting:
While I was exporting this with all the different settings, at one point I decided to paste two of the exported pngs into Illustrator so I could put them right next to each other and compare the colors. To my surprise, the dull exported pngs appear bright and normal when they are pasted into Illustrator.
If you can help shed some light on this, I'd appreciate it. Soon I will need to be exporting some slices, and I need the colors to come out right at that time.
Thanks!
Update: As suspected, the document was created in Adobe RGB (by someone else, not me). Here's an informative article that explains why my colors were coming out dull in detail: http://www.kenrockwell.com/tech/adobe-rgb.htm