I am attempting to create a custom logo in Photoshop (mainly because I'm not familiar with Illustrator). I've used the pen tool to create a vector path for the logo, but when I try to convert the path into a selection to fill the logo, I have a problem.
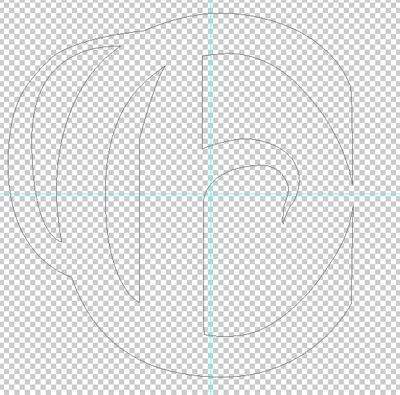
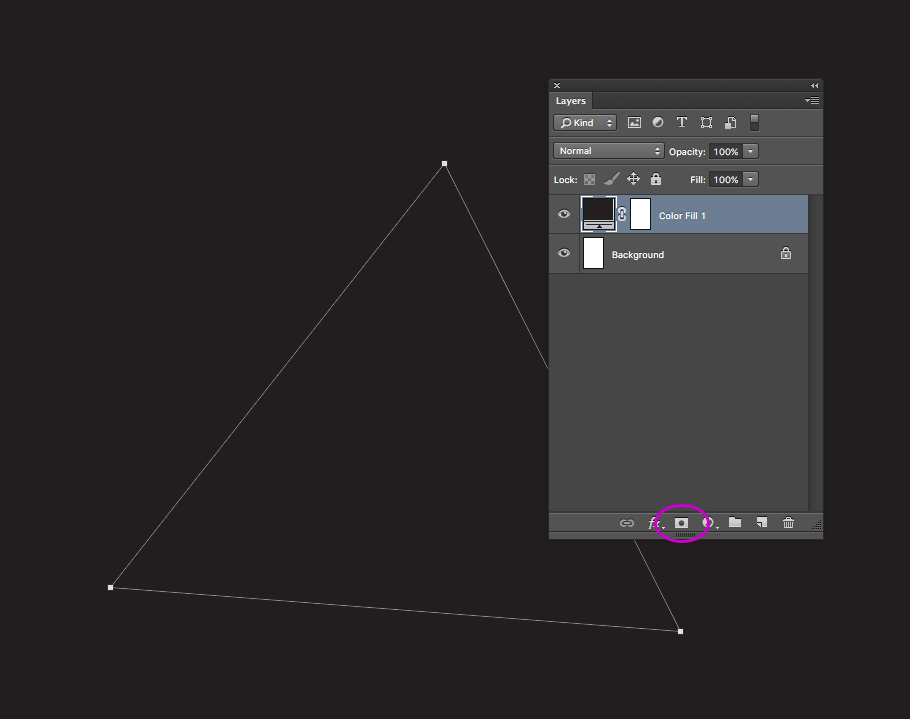
The logo most closely resembles a letter, and as such has some 'holes' in it. See below:
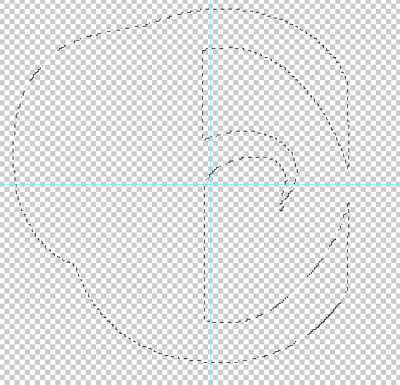
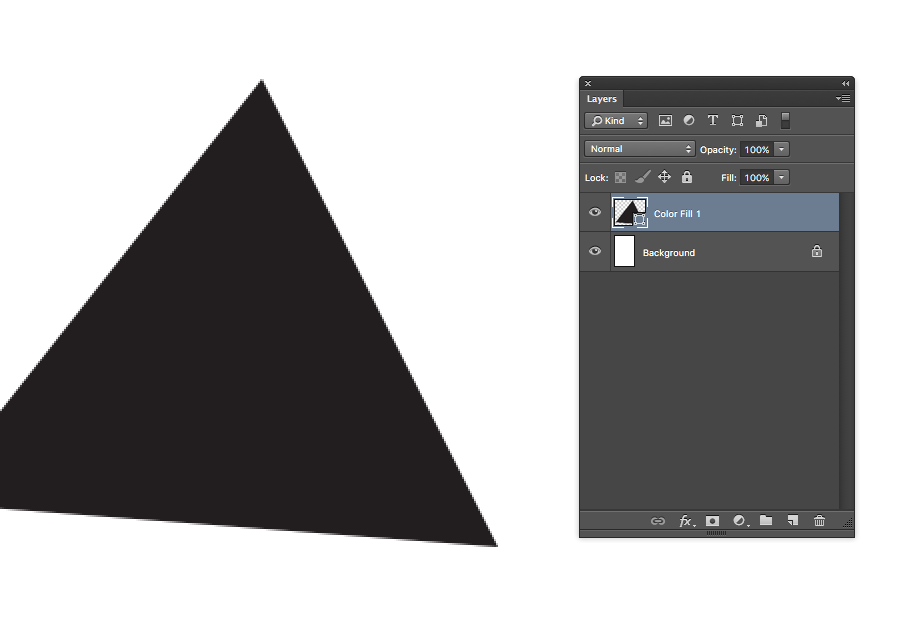
When I convert the path to a selection, it just selects the outside of the shape, ignoring any holes completely:
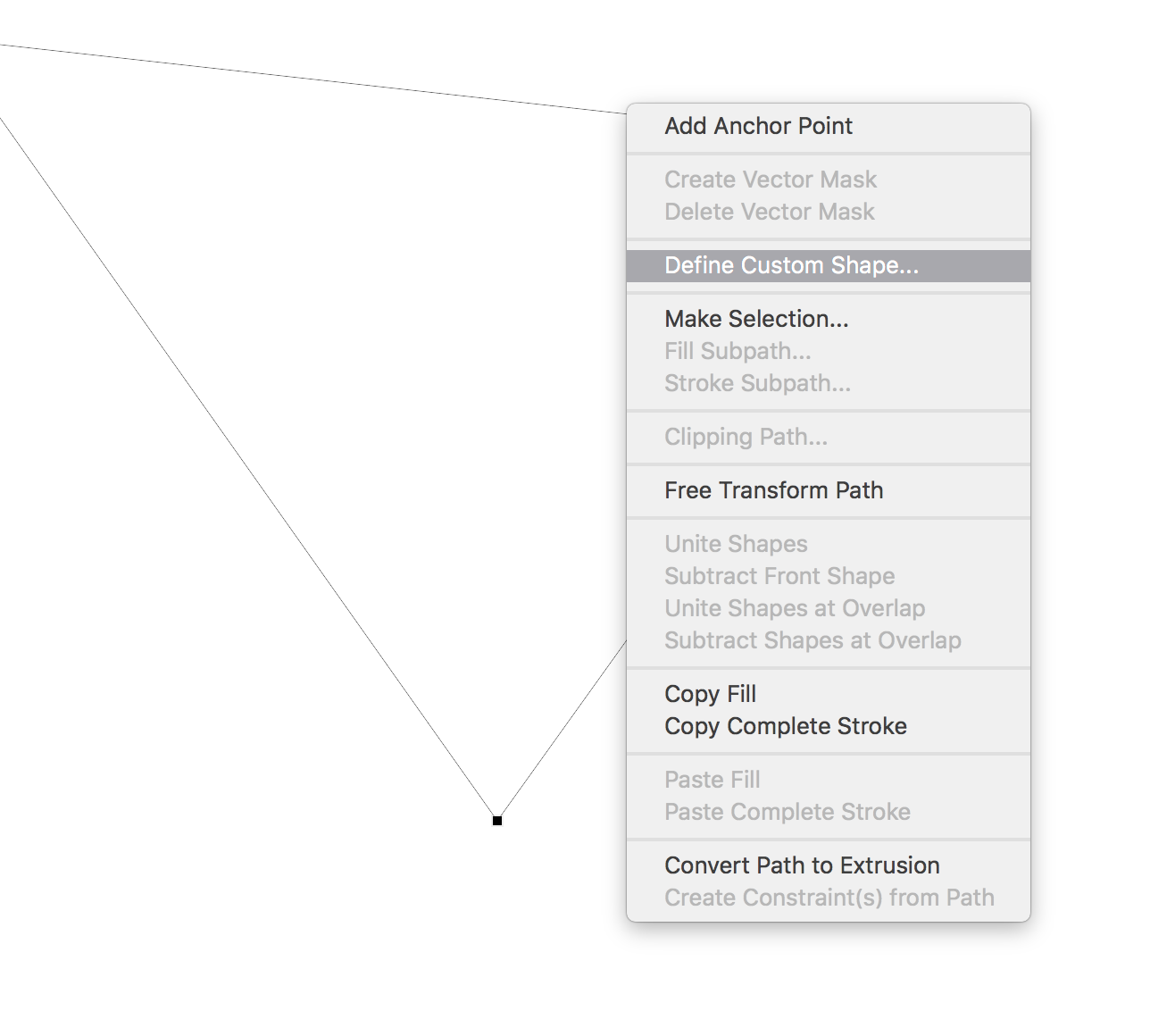
I've tried making the selection, then selecting the 'hole parts' of the path (via the delete anchor point tool) and adding/subtracting from the selection, but it either removes the selection entirely or just makes a new one.
How can create a selection from a path with interior holes?
Note: I am aware that Illustrator is far better suited to this. However, I do not know Illustrator, and this is a one-time project and I know that Photoshop can do it.
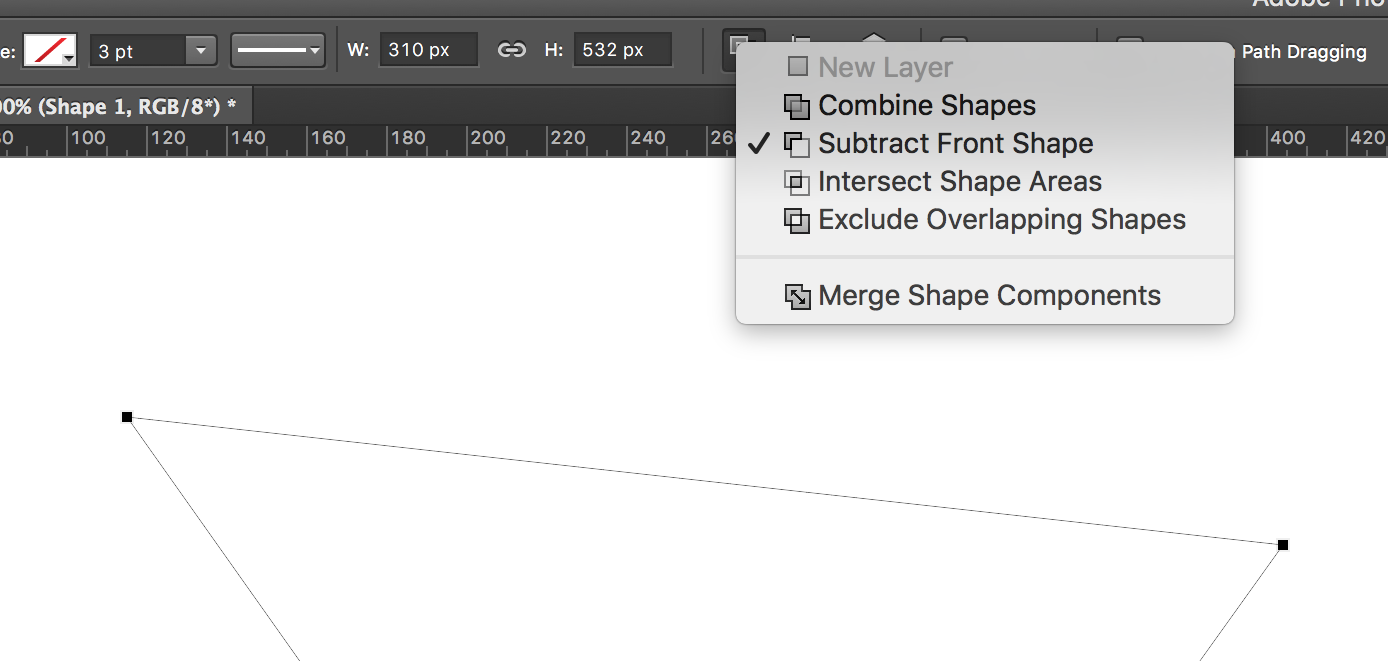
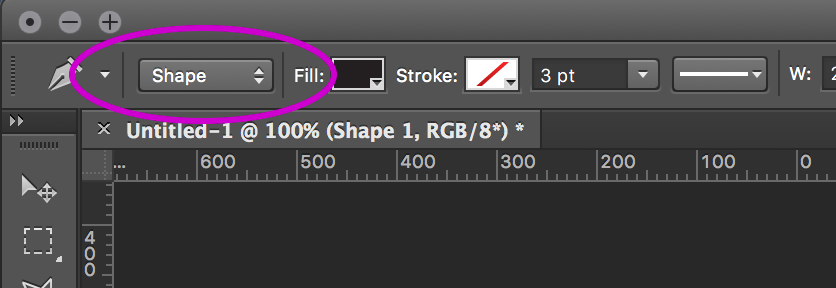
EDIT: I have resolved this problem. It appears that when I made the shape, all of the paths were set to 'subtract from the current path.' (Don't know why it let me make any paths in that case, but whatever.) Ctrl+clicking on the path and setting the outside one to 'add' rather than 'subtract' had no effect, even though it kept the setting. However, creating a new path and making sure that the outside path was set to 'add' and the inner ones were set to 'subtract' did work. So it seems that if you set your path one way, it is irrevocably that way regardless of whether or not you change it later.