Try this:
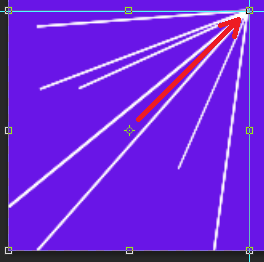
Create your canvas (I've used a 300x300 for this example). Place the central vertical and horizontal guides, like so:

Create a single group and select it.

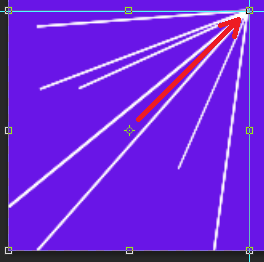
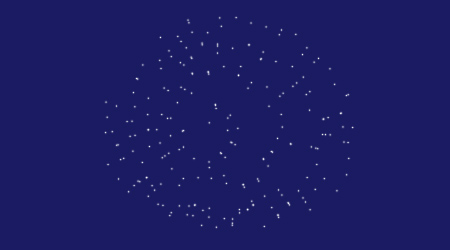
Choose the Line Tool and drag a series of randomly orientated lines from the centre of the canvas to a reasonable, but random, distance from the centre. The more you make now, the more dense your final image will appear.

Make three copies of the group and rotate each one randomly about the centre of the image by moving the datum point.


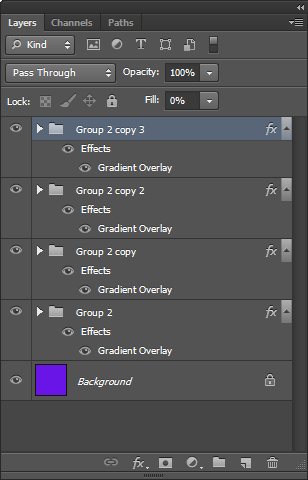
Make a fifth group and drop your other four groups into it. For ths main group turn the Fill off completely (0%). Modify the Layer Styles, adding a gradient overlay. Set the gradient colour to all white (i.e. white at both ends of the scale).

Change the opacity at both ends to 0% and slide the right hand side opacity location setting to about 60 or 70%. Now add two more 100% opacity points between locations 0 and 50% (give them a bit of distance). Note that the more you play with these values (in conjunction with the resolution of the image), the more of a feeling of distance from the 'core' you get.

If you're really pedantic about it you can do this for each line to give it a more random feel, but doing this for the whole group should produce an adequate effect.
Now check the Reverse tick box and set the Style to Radial.

Duplicate the main group several times.

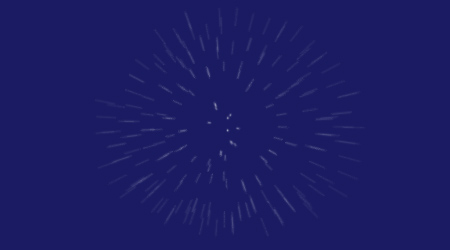
For each one in turn, move the datum point to the centre of the image and give it some random rotation. Perform an orthognally locked (Alt + Shift) scale about the datum, and finally change the positions of the opaque regions in the Gradient Overlays, moving them gradually closer to the centre (closer to 100%) and making the lines shorter, to give that 3D effect.

This isn't the best method (using the right tool for the job is the best method), but it does produce adequate results.
As an afterthought, you could also try giving more distant rays less opacity in the gradient, so that closer rays are brighter. Oh! And remember to stack your layers properly if you start doing that.