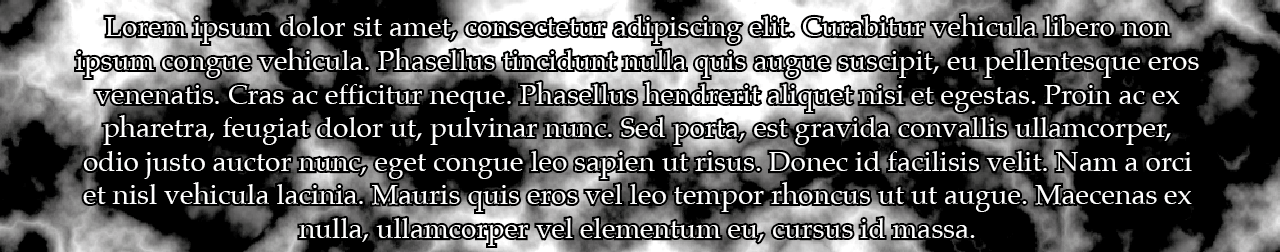
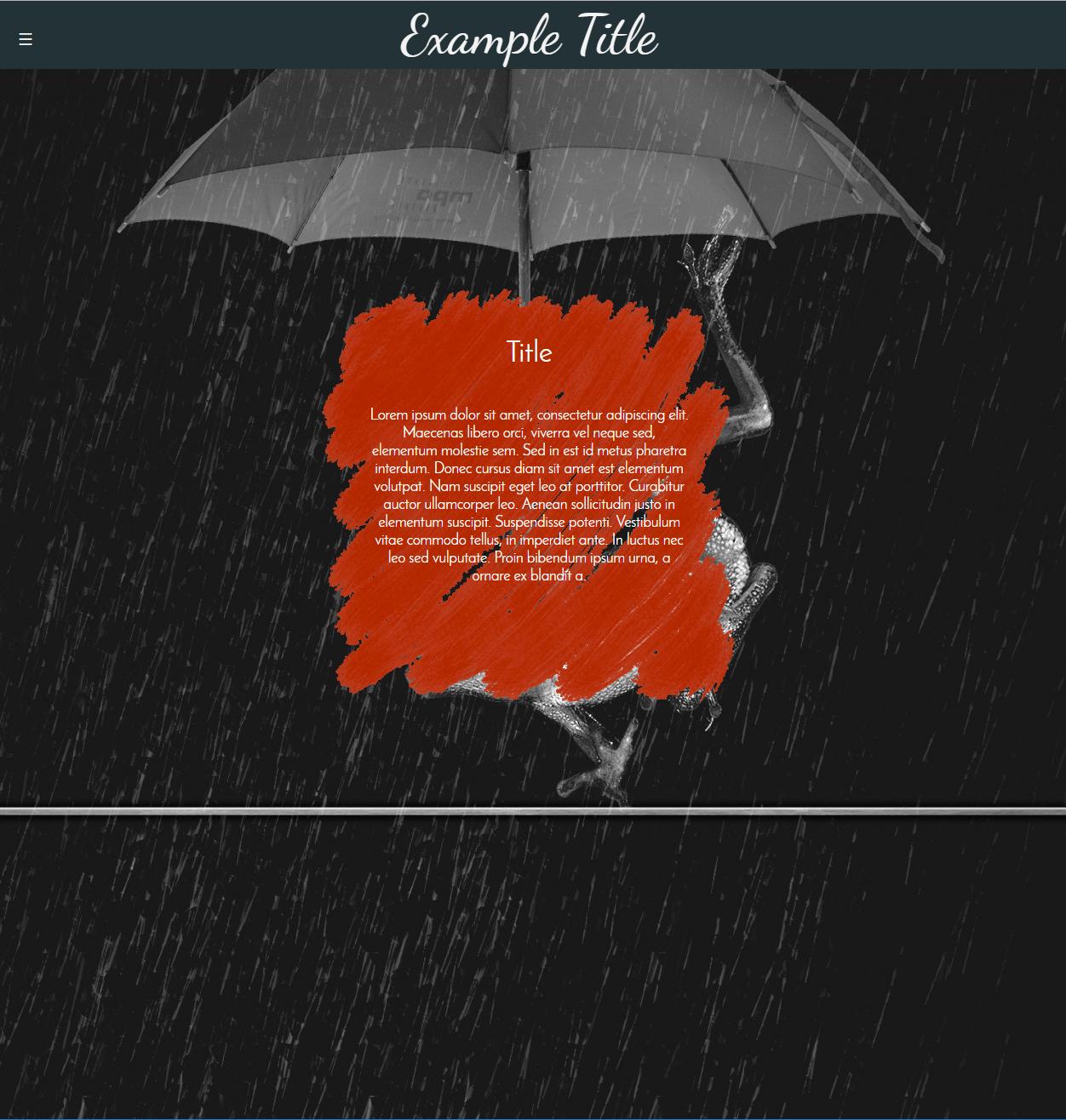
My website at the moment consists mainly of B&W images with some text over each one. At the moment the text is just white, which of course looks fine when the background is mainly black, but when the image is white, you can't see the text.
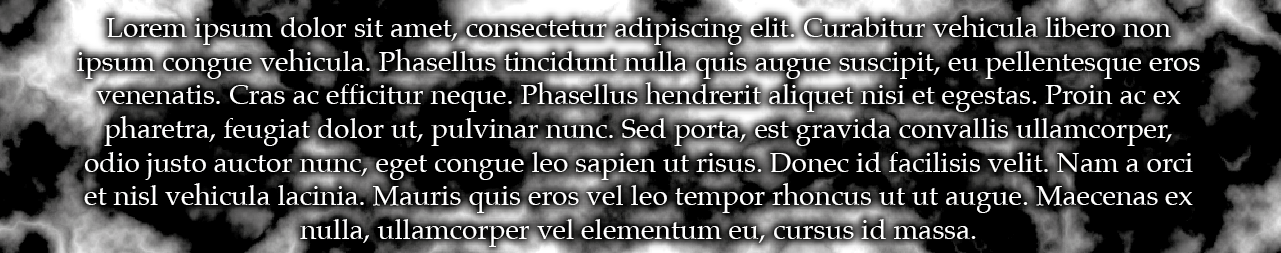
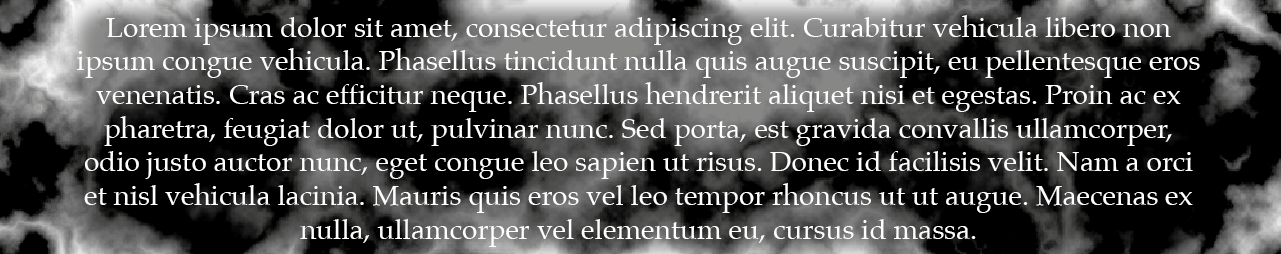
I've tried adding a 'background' to the text which looks like this

But I am just wondering if anyone else has some ideas on what I else I could do in regards to having text over top of B&W images? (without using ridiculous text colours).