First, let me emphasize that while I am asking a question about preference, I am looking for objective reasons to prefer one answer over another. I am not interested in your personal, subjective opinion on which is better. I have no formal design training, so I don't know if there might any practical reason to prefer one style over another. That's why I'm here - to consult the experts, not incite wars of opinion.
Setup
I am part of a team working on a new design for our company's website, and the team and I have a disagreement over whether tables should be centered or left-aligned. If it boils down to a simple matter of subjective taste, I will defer to the team's preference. However, if there are objective reasons to choose one style over another, I'd like to be able to argue those points.
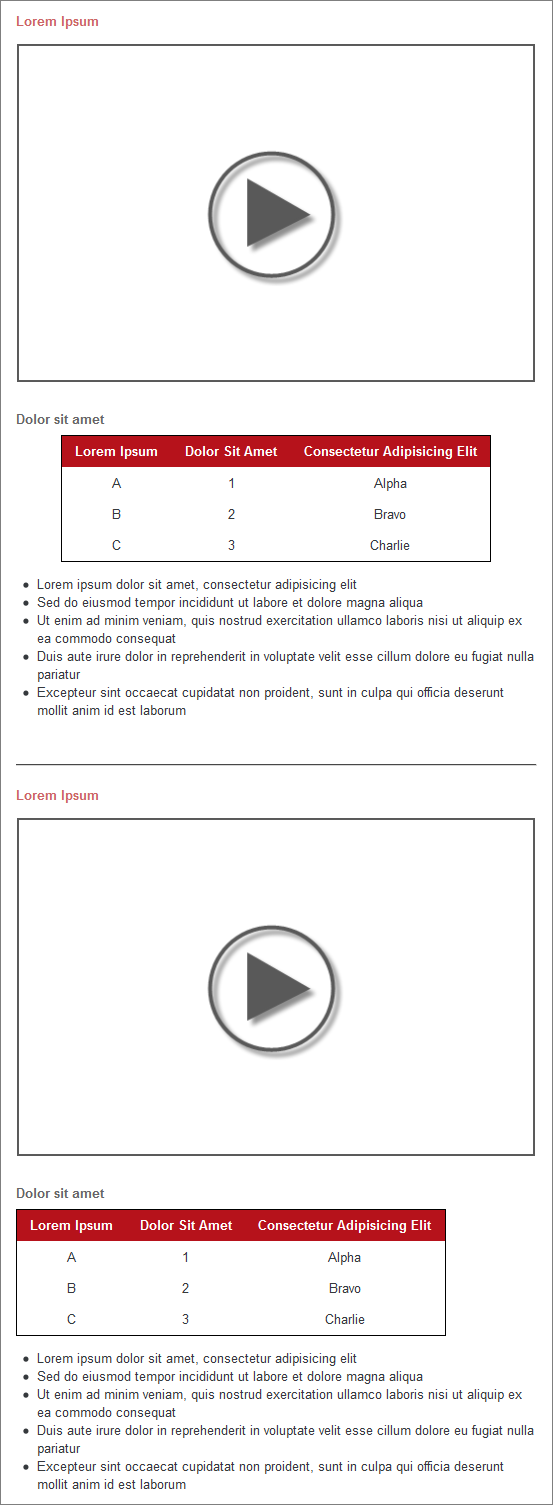
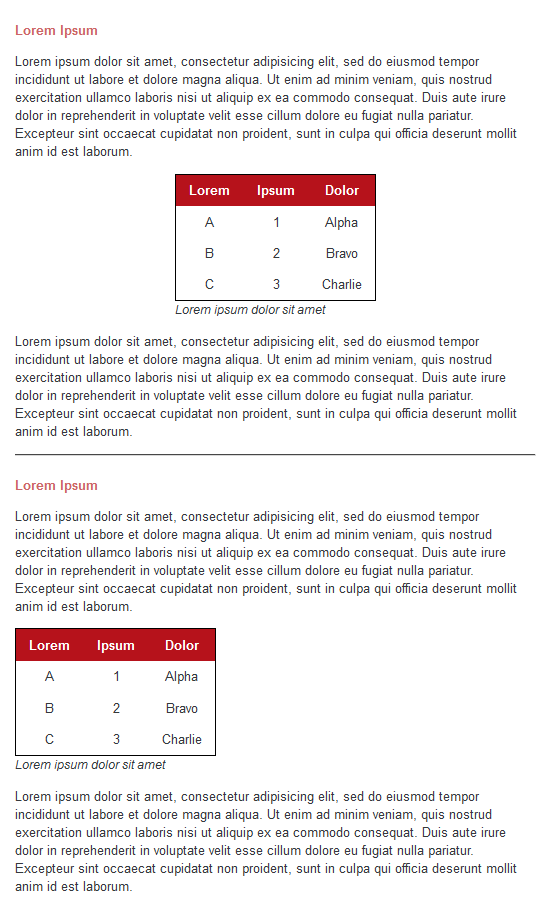
Here is an example of the alternatives:

Questions
- Is there a generally accepted design rule when it comes to laying out tables and block images on websites?
- Are there any objective reasons to prefer one layout over the other?
Update
DA01 pointed out it can depend on context. My team also had this objection when I showed them this question. Here is an example that is more true to the actual site layout.