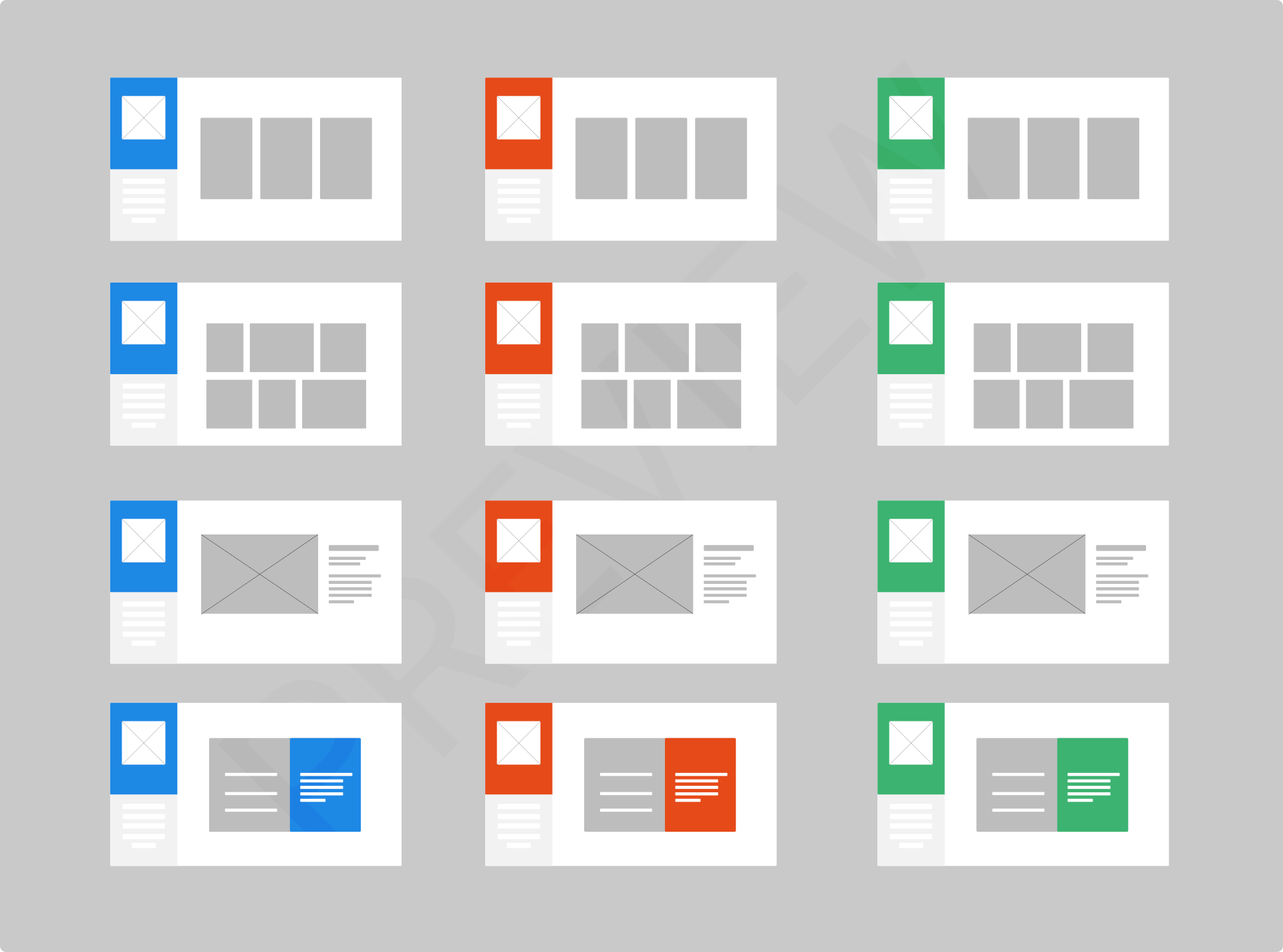
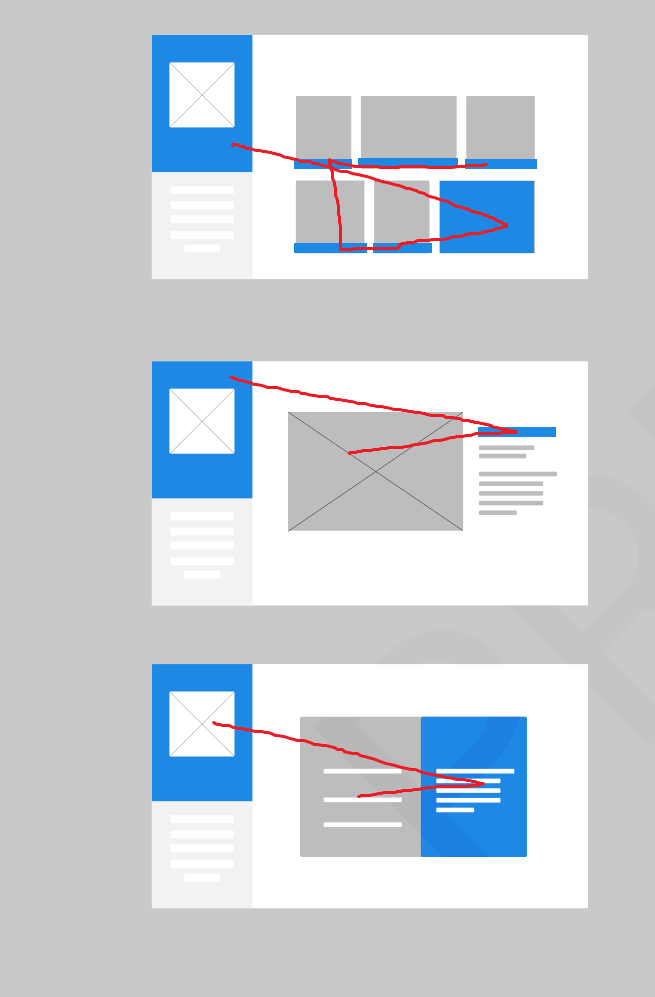
I'm working to make a layout of a portfolio website. The website will have a side navebar, which will collapse in the mobile view. What I'm trying to achieve is to keep the user's attention in the contents (which will be mostly images and minimal texts) of the main body without causing any distraction while still keeping the brand colours (regardless of what colour). So should I make the navbar coloured (regardless of what colour) or leave it white? But also remember, as the colours that will be used are the part of brand. So I didn't think it's wise to remove it completely. In my finding, I observed portfolio sites have white navbars and colourful navbars are used when there is a complex web directory. Example: 1) https://dribbble.com/shots/3237774-Material-Design-Sidebar 2) https://dribbble.com//shots/2510857-Dribbble-Chat-Client 3) https://bit.ly/2KVXN4Q 4) https://bit.ly/2IYc3bG
Please also tell what methods can I use to test whether the current layout is distracting or not and how can it be improved. Thanks.