CC2018 22.1
According to Add a hyperlink within Illustrator I followed those steps but I cannot get hyperlinks work in browsers.
I have a complex Illustrator design (several paths) I've added 4 rectangles for a link map.

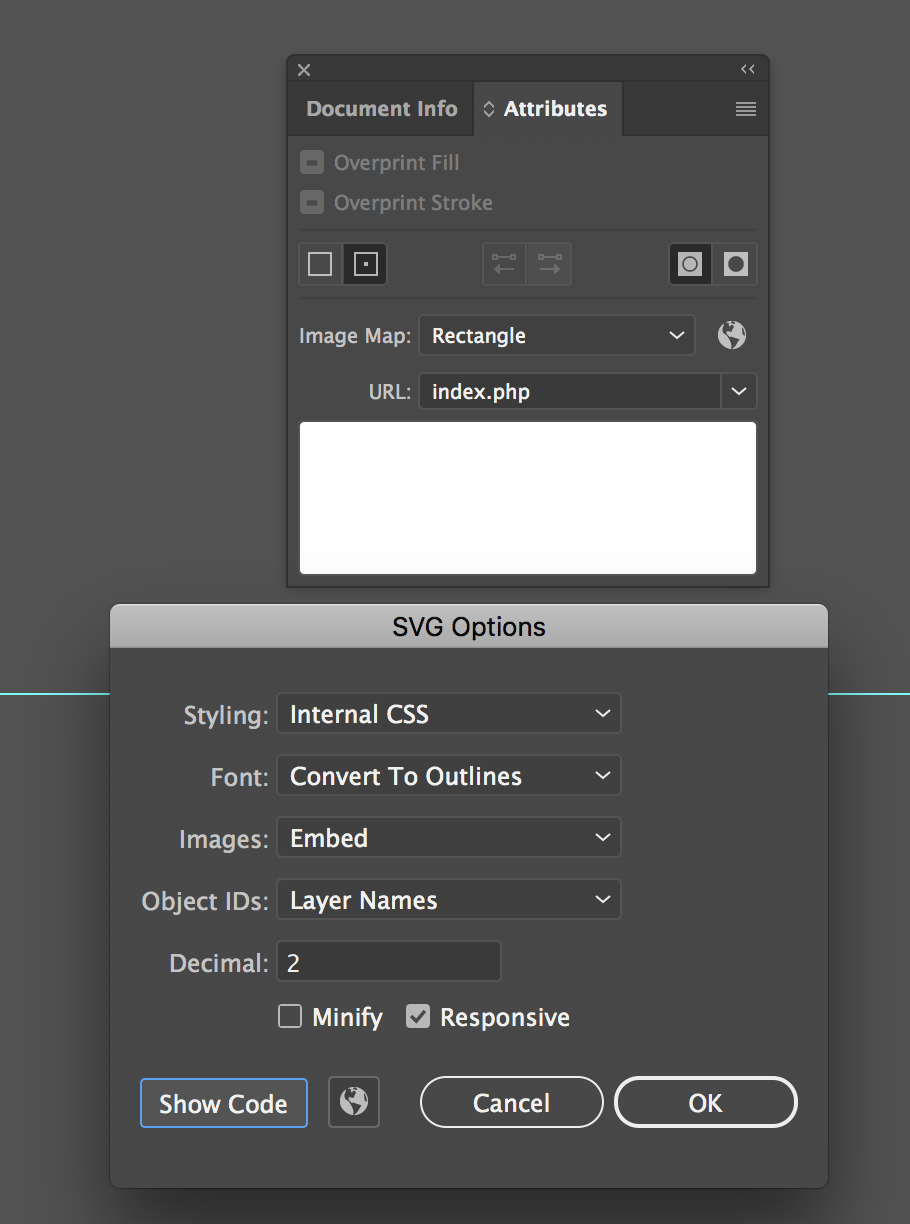
Here it is the Attributes of one of those rectangles and the SVG Options during export.
I unchecked "Minify" to get a more readable output.
Reading the preview by clicking "Show Code" or reading the final .svg file there's no sign of anchor hrefs.
At bottom 4 like this <rect class="cls-5" x="76.5" width="886.82" height="327.54"/>
cls-5 -> fill:none
I tried to manually add the anchors like
<a xlink:href="index.php"><rect class="cls-5" x="76.5" width="886.82" height="327.54"/></a>
and also the xlink reference
<svg xmlns:xlink="http://www.w3.org/1999/xlink" .....
It didn't work as advertised here: https://alligator.io/svg/hyperlinks-svg/
It only does when the code is inline the html file, not using it inside myfile.svg like
<picture>
<source media="(min-width: 500px)" srcset="images/myfile.svg" type="image/svg+xml">
............
</picture>
1) I want to solve this from Illustrator.
2) If not possible I want to know how to add those hyperlinks manually in the .svg file, if possible.


pointer-events: visible;to fix link visibility but only inline, the svg expanded in the body of the html script. I don't know how to make the link areas visible if svg tag is included in .svg file<img src="images/test3.svg" type="image/svg+xml">despitefillorpointer-eventsvalues