There's a pretty big problem I'm having with Aaron Bealle's Export to SVG script in Fireworks:
So I have a path in Fireworks that I created from a marquee selection (which came from the magic wand, some feathering and smooth selection).
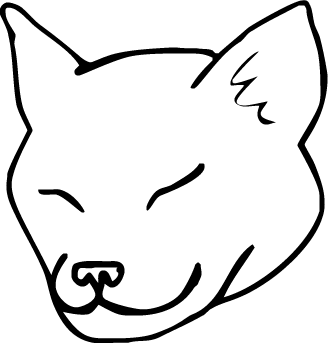
Let's take this image I vectorized in Fireworks from a drawing by someone at the NHS Designs in Sacramento as an example.
When the path is exported as an SVG using the Export script — only the outer edge is taken into account.
So what I get is a black shape on a transparent/white background. (When in fact the black shape was more complicated than that — but was still a single path.)
How do I fix this?
Thank you!