I would love to make something like this for personal use/as a printable, however, I lack the know-how to space the numbers and to neatly create the circles.
My goal:
Create a pdf file with several circles. One for the months, one for the days (numbers) and names of days. Plus ideally another circle to create an overlay effect (to single out the days & month)
https://www.presentandcorrect.com/products/perpetual-wall-calendar
https://www.etsy.com/uk/listing/519833417/perpetual-calendar-wooden-perpetual
https://www.pinterest.co.uk/pin/20829217012627477/
Problems I run into:
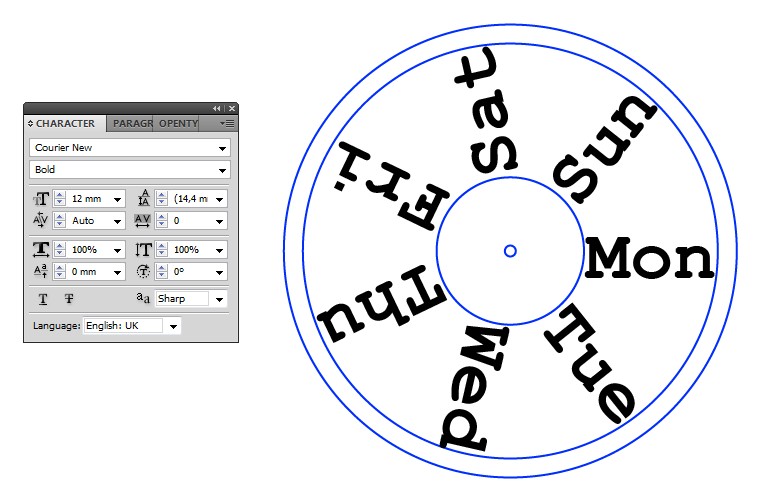
Type on a path tool makes the circle disappear (I use a circle with no fill, just the stroke, I assume I need to use two circles to create one - one to place the text on, and one to have as the background colour, or could leave plain white)
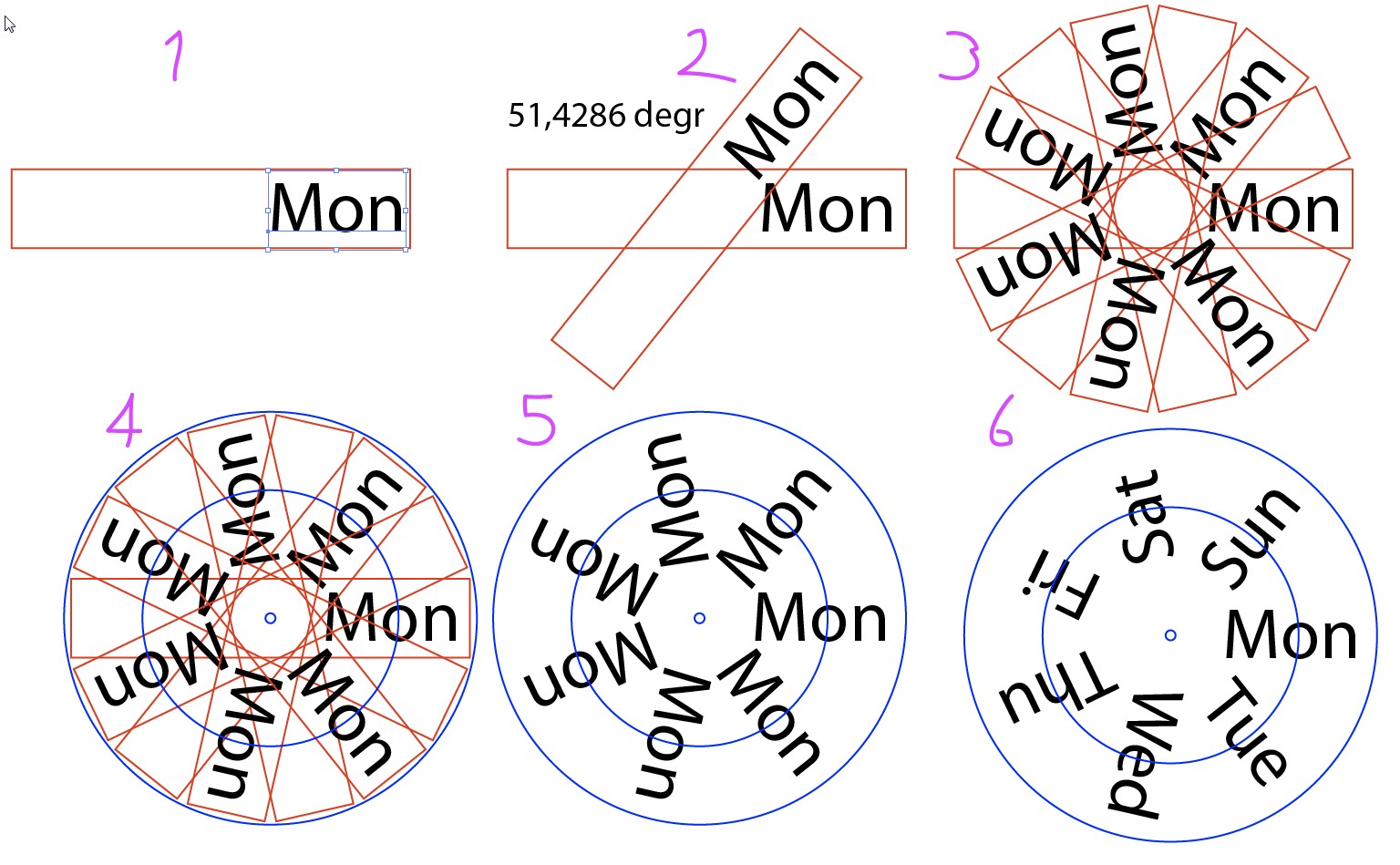
The numbers/text are not spaced properly. There surely must be a trick for this! But I'm not sure what I'm looking for/what it is called to space everything evenly.
The text floats above the circle/outside of it. Stroke issues, but not sure how to fix it.
Any advice is much appreciated!!
Thanks