I am working with a lot of different tints of the same hue and I would like to have all of those tints as swatches in my colour palette in ILLUSTRATOR. I can not find a way to do that.
Update:
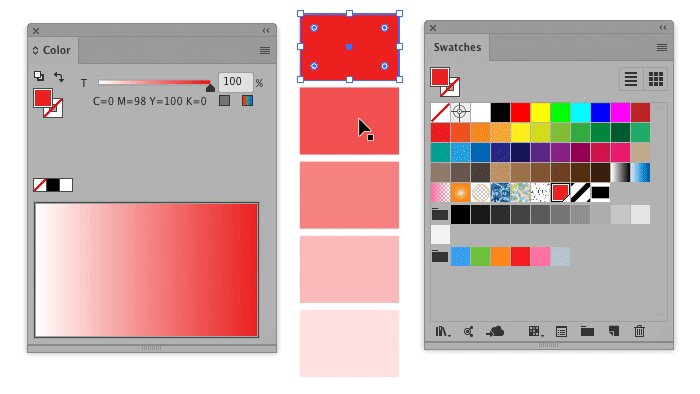
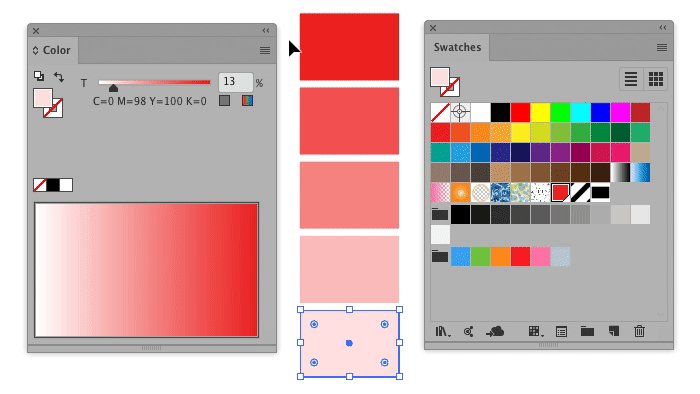
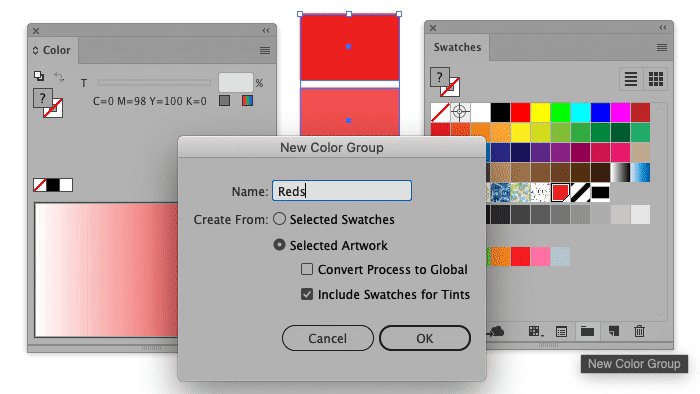
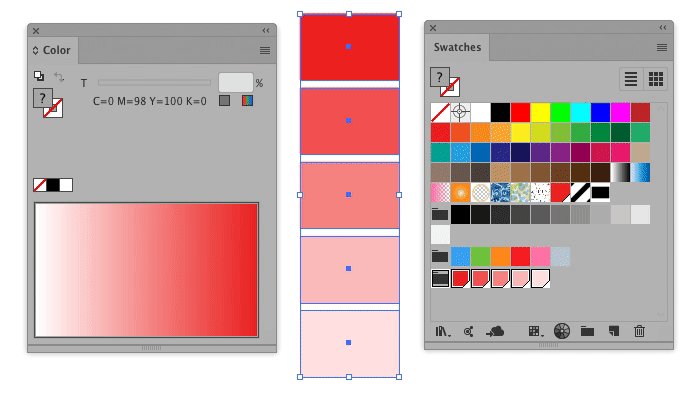
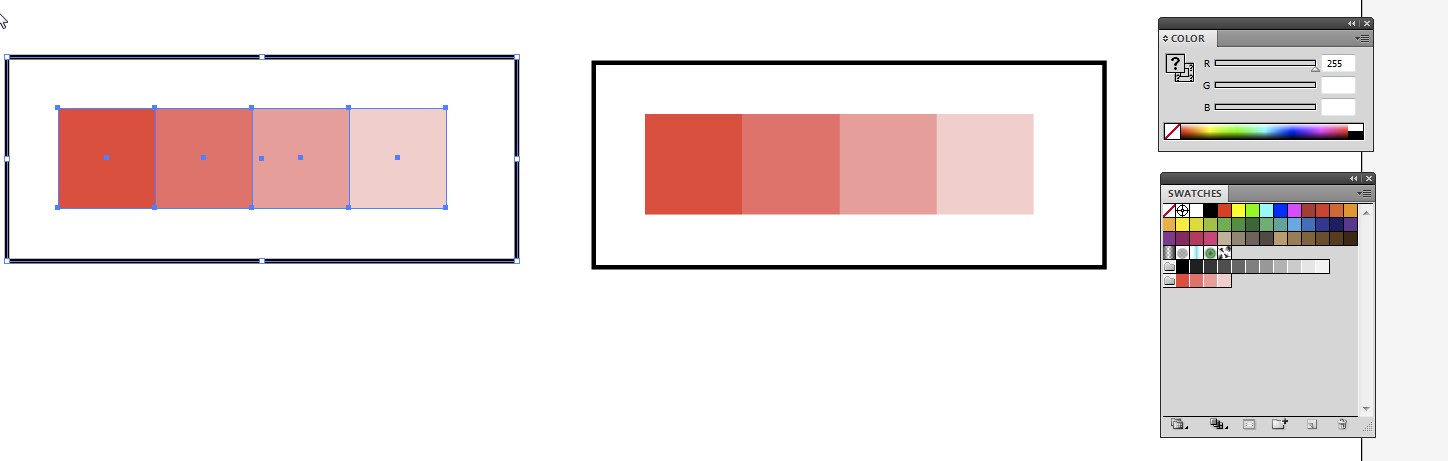
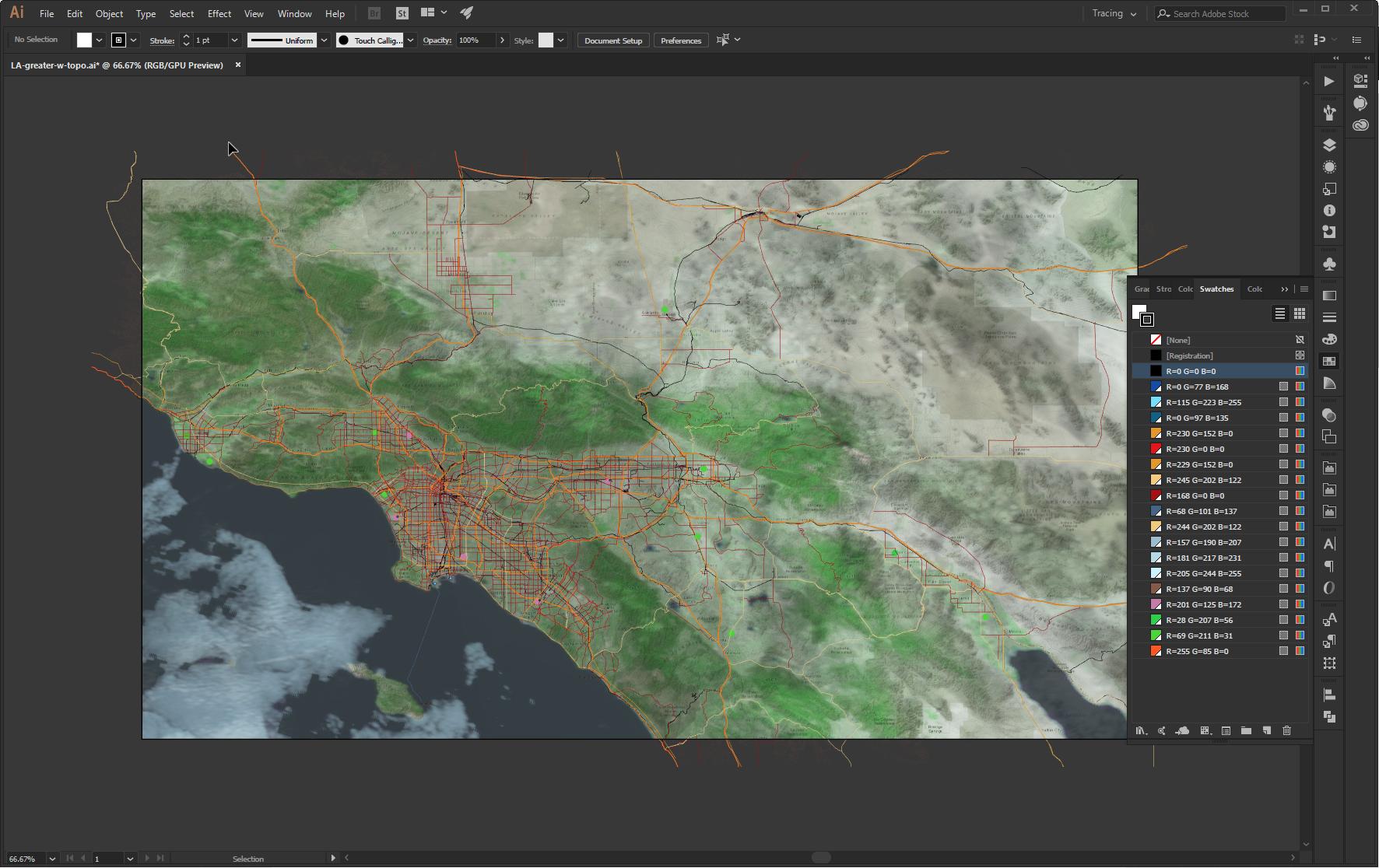
I need to add an image of the problem. Thanks guys for the tips but I forgot an important bit. I am setting the opacity at the top, in the options bar, so technically they are not even tints, it is just the same swatch at different opacities. And I would like those opacities to be converted in swatches :) Is that even possible? I tried what you suggested and it did not work.