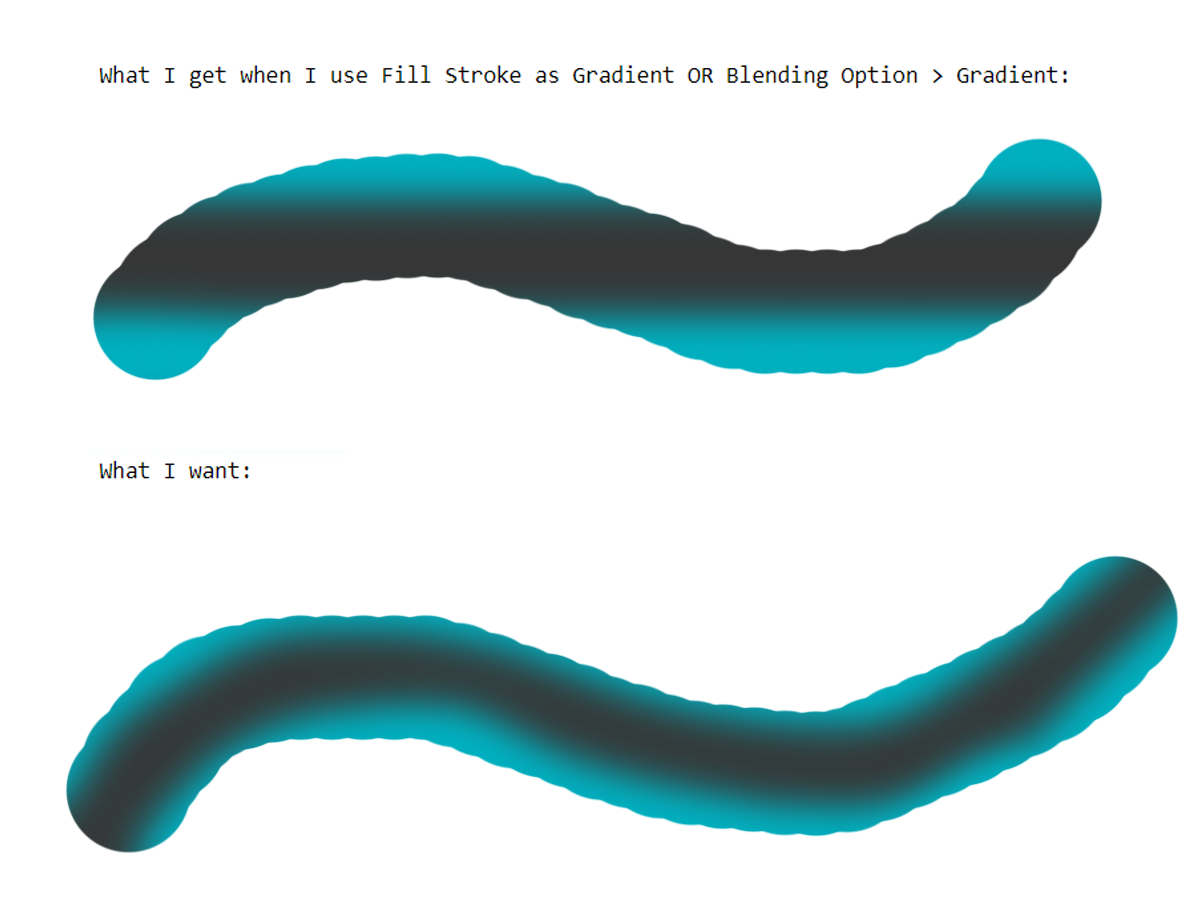
Is there any option to force the gradient/fill in the stroke along the path? Or you have to use some other option to achieve same effect?
3 Answers
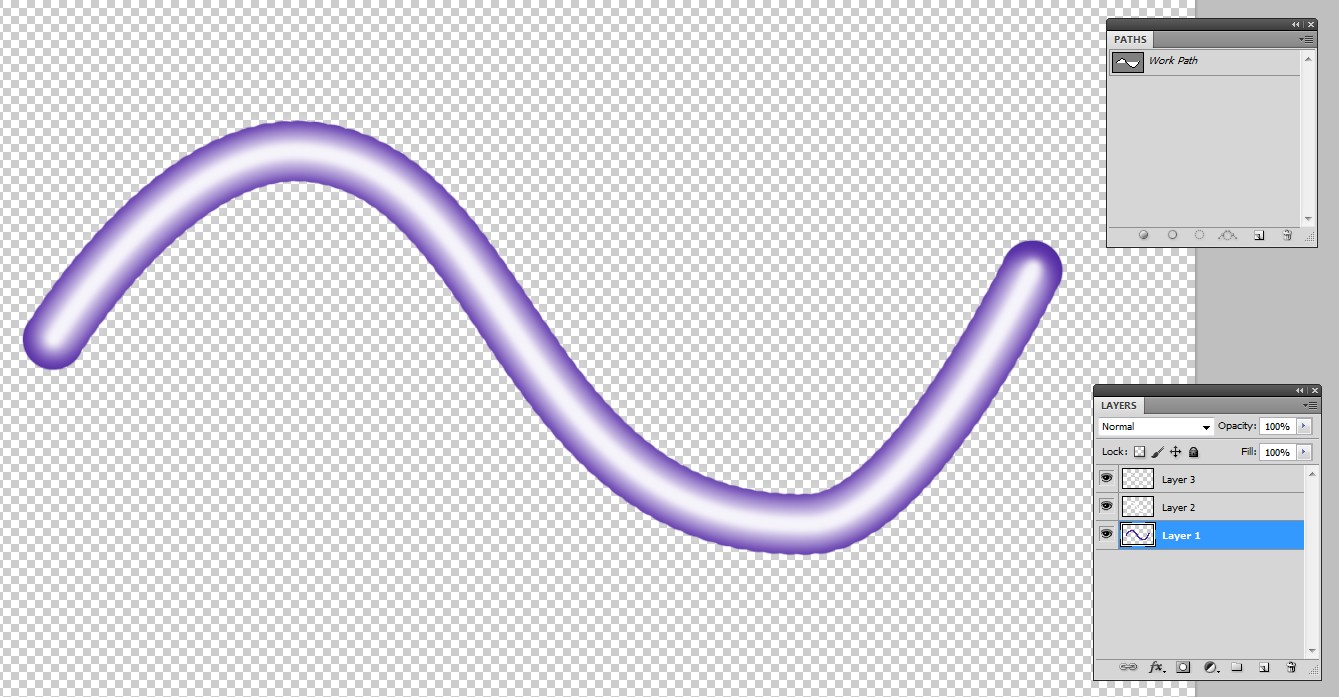
You can stoke the path twice. Doing it to different layers allows blending ajustment. The top layer version must be stroked with smaller brush. It can have fuzzy edges or that layer can be blurred.
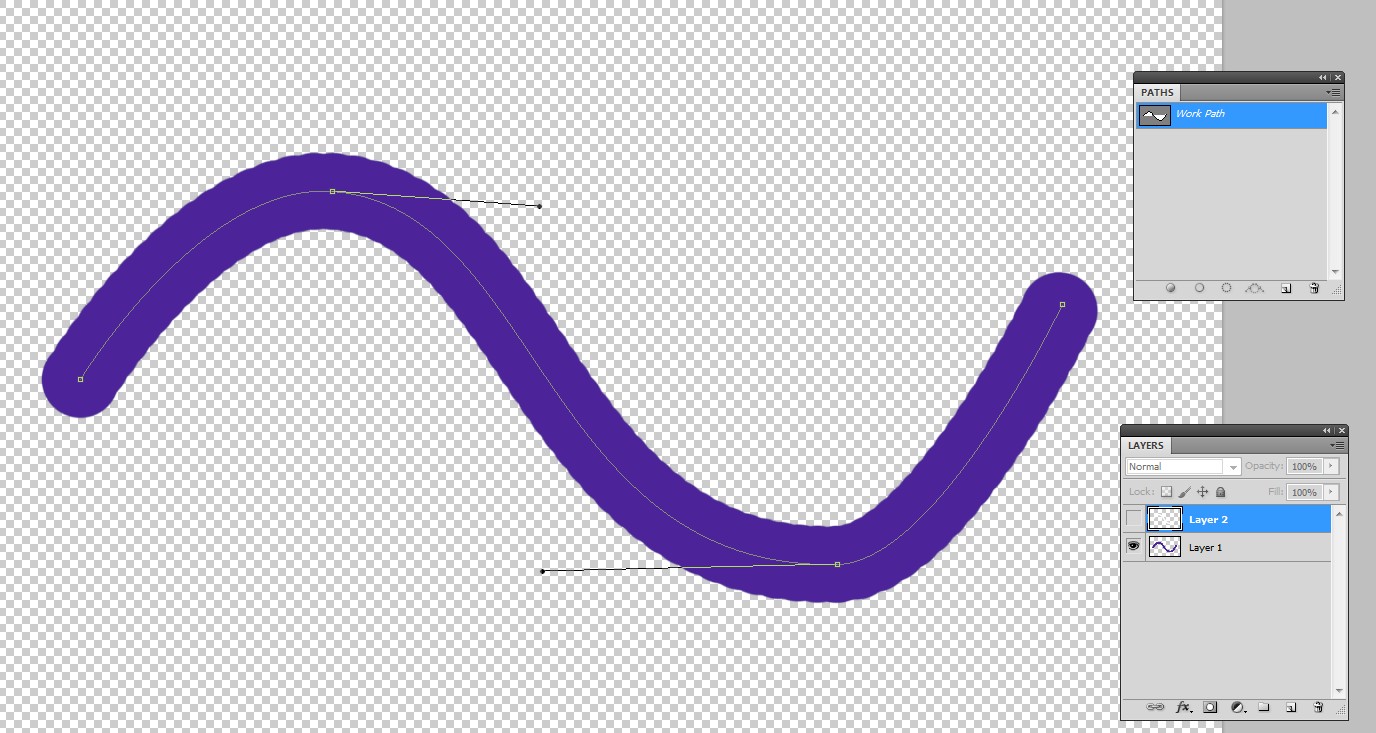
Here's an example after the first stroke with brush:
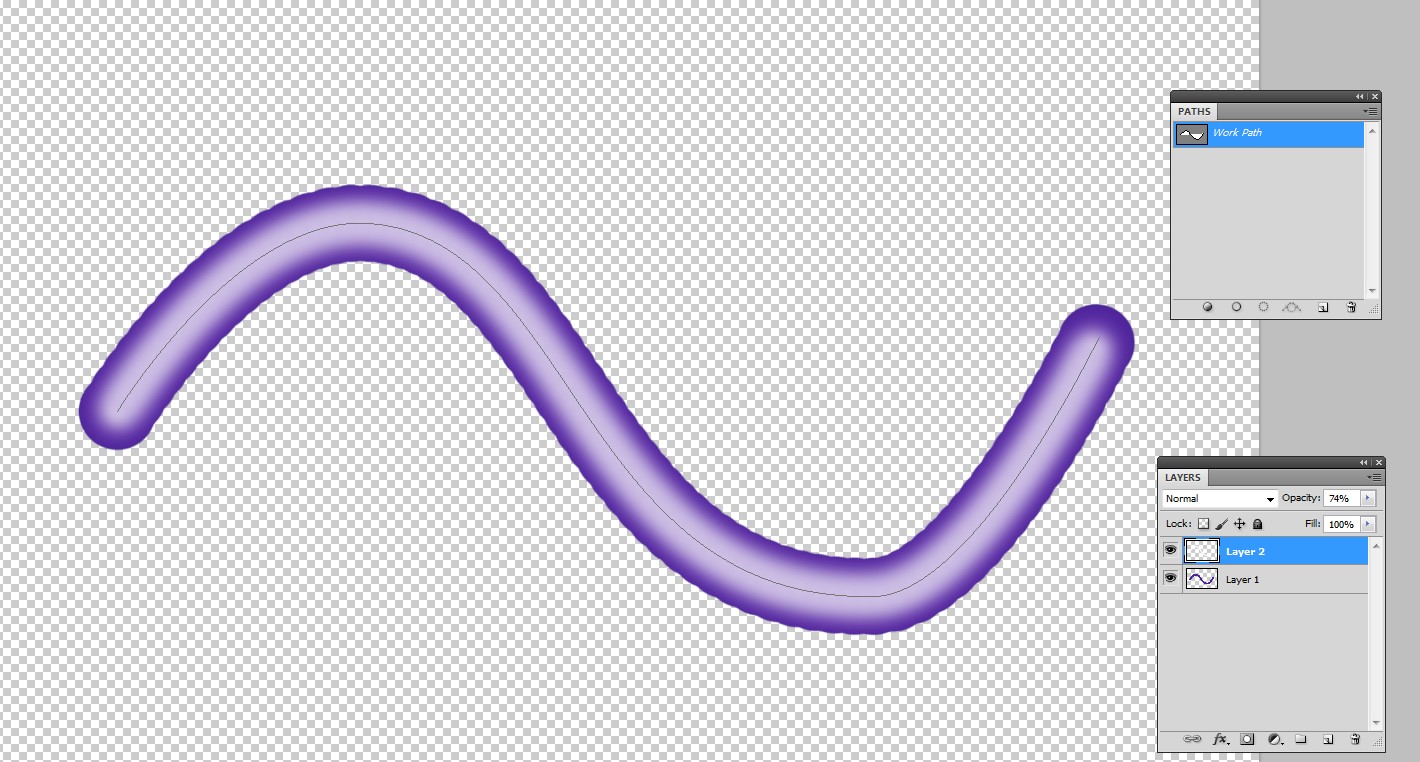
This is after second stroke, the opacity is reduced for more subtle effect and the brush has Hardness=0.
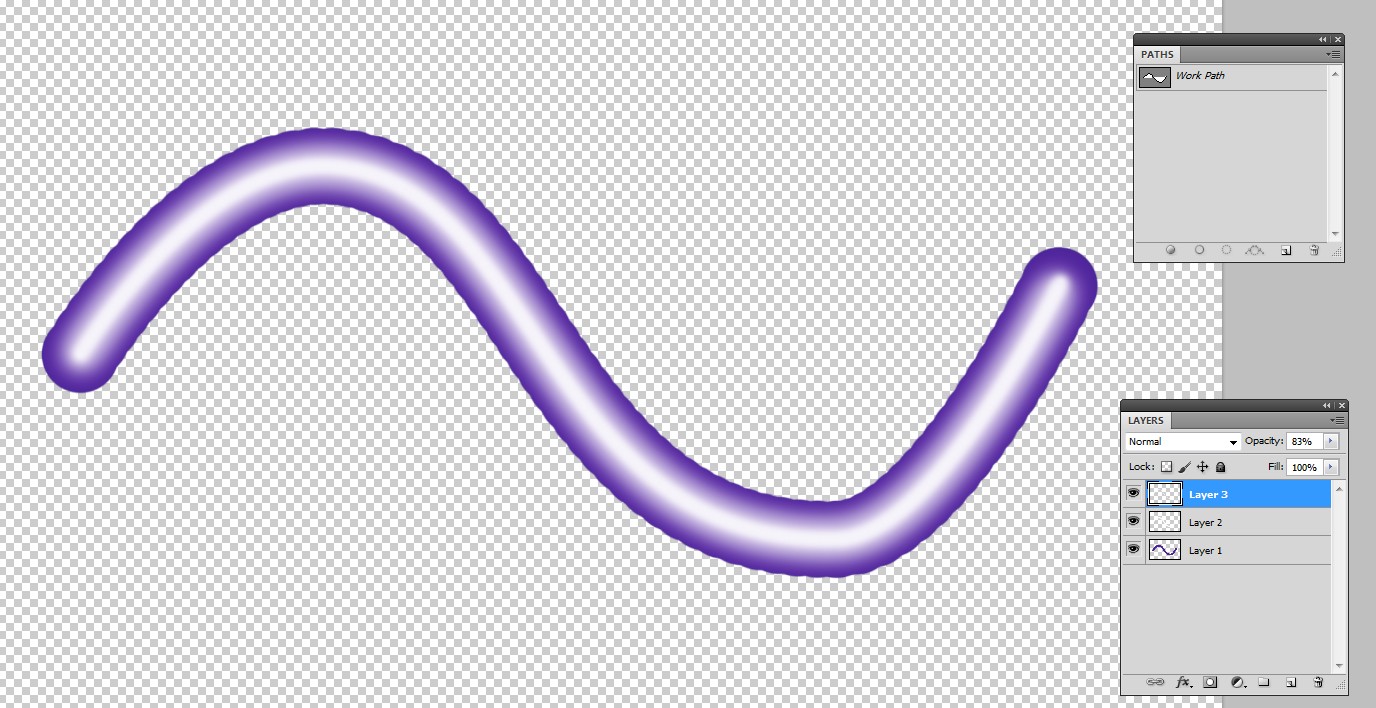
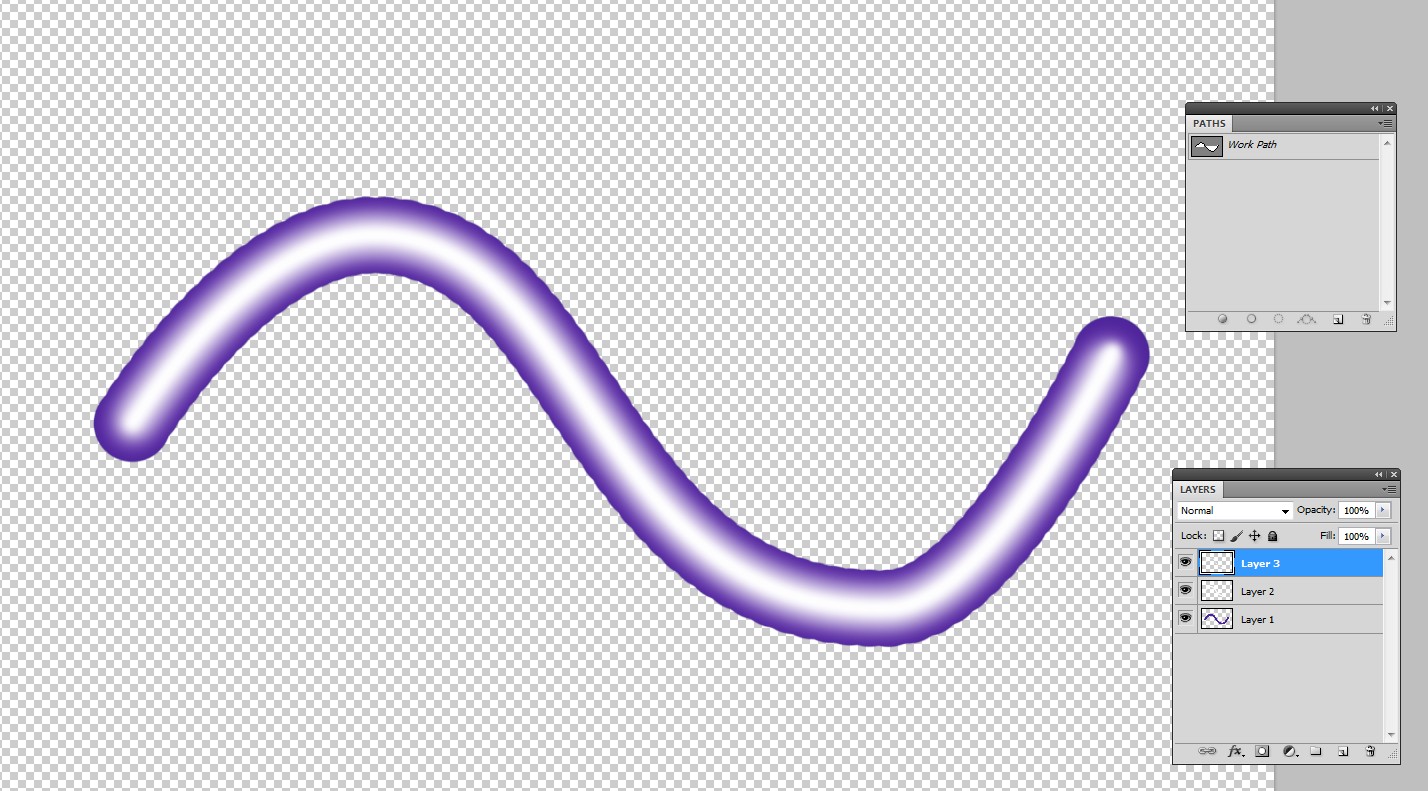
A bright highlight is added with a narrower third stroke:
Now the first stroke seems to be a little too wide. But no problem, it can be deleted and a new can be inserted with a little smaller brush to the same layer:
If its width is right, then one can let it be and adjust the opacities of the whites, the upper white is blurred:
-
Easy and precise. Meanwhile, I also tried using inner glow/inner shadows effect. They also give same effect. Are they worth use?– VikasCommented Jul 31, 2019 at 16:43
-
1Layer styles are non-destructive and they doesn't increase the layer count. If you get the needed colors, use them. My suggestion allows more colors and variation in their transversal distribution. A hint: Keep the paths as named in case of a need of edits.– user82991Commented Jul 31, 2019 at 16:56
-
This however doesn't use a gradient. Just something to be aware of. While it may work for this if you want a more complex gradient it will get very time consuming very fast.– RyanCommented Jul 31, 2019 at 17:25
-
I'd also mention at this point its probably easier to just use Inner Bevel (under Emboss settings) if this is your goal.– RyanCommented Jul 31, 2019 at 17:49
-
I have already suggested the questioner to use layer styles if he can get the needed colors with them. I guess he avoids the mixer brush for a good reason - he hasn't a way to make its direction to follow the path properly. That can also be a plus if a tilted projection image of toothpaste or sausages is needed.– user82991Commented Jul 31, 2019 at 17:58
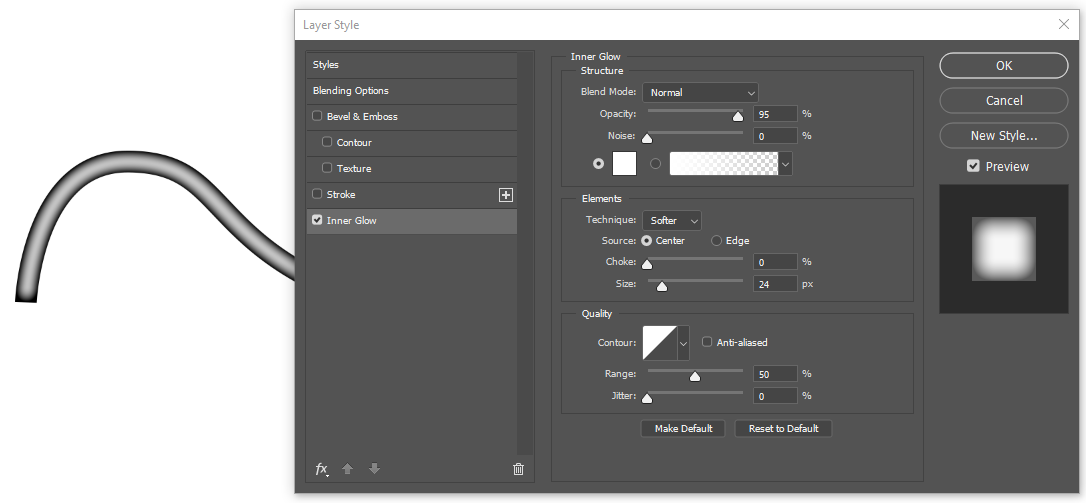
Here's another method. Draw a Shape with the pen tool, set the fill to none, apply a thick stroke.
Apply an inner glow layer style like this
-
-
1
-
If you had posted it 5 minutes earlier, I would have gave a thought about it :P– VikasCommented Jul 31, 2019 at 17:09
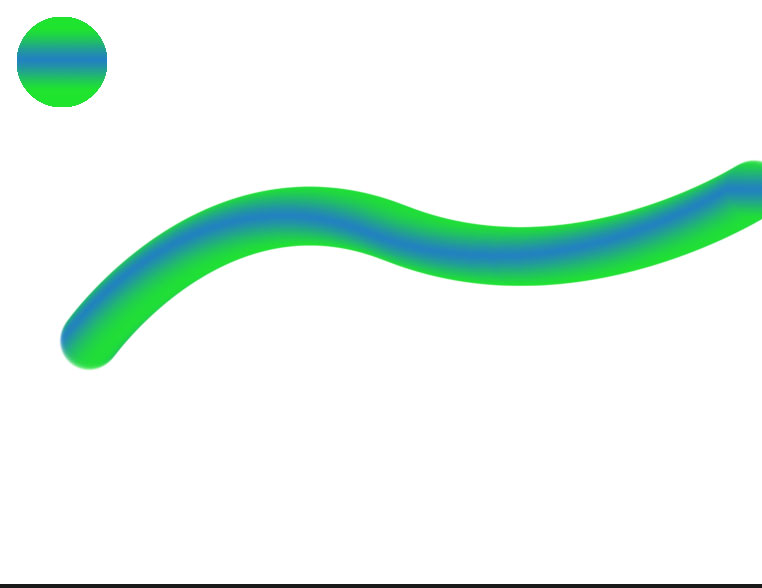
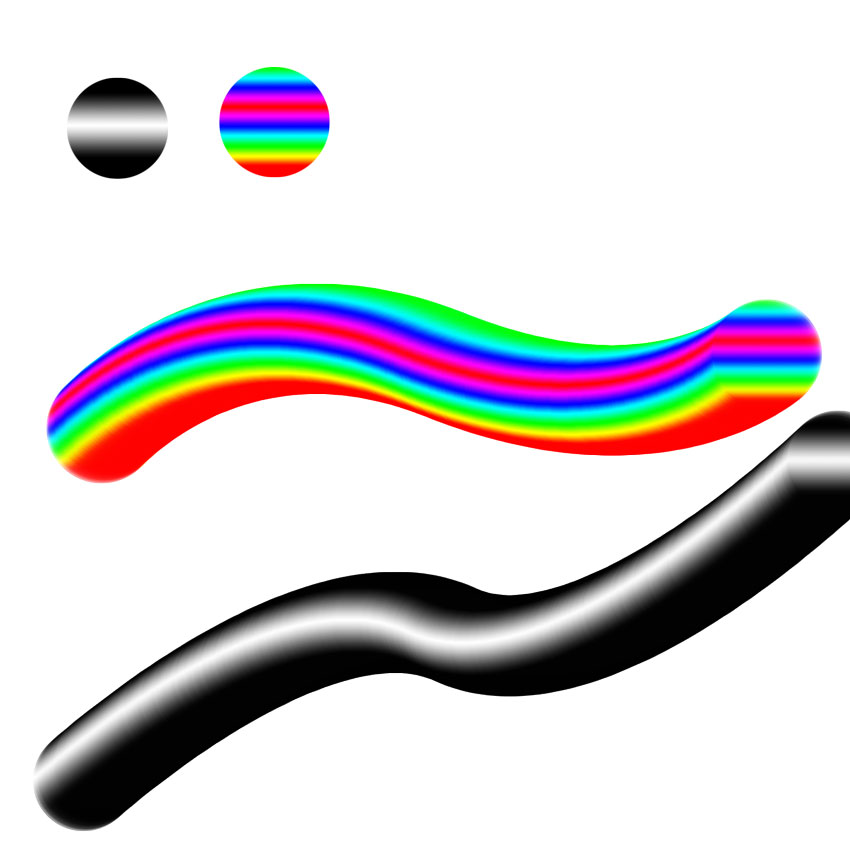
To do this in Photoshop you'll want to use the Mixer Brush tool. I previously made a tutorial on this you can find here: https://www.youtube.com/watch?v=4AELf9E-OdY
Essentially for the gradient you want you'll make a "palette" being a small circle of the gradient using "Reflected" style on the gradient.
Then sample that with the color mixer brush as close to center as possible.
Then when you go to stroke your path change from Brush to Mixer Brush
Just because of seeing the other answers, the reason I'm recommending this method is because it works with actual gradients where the others are using outside shadows/glows. For a simple gradient that may be sufficient but when the question is how to do a gradient along a path you may one day need a more complex gradient which this allows for:
-
Unfortunately I didn't get much success. Maybe I couldn't do it properly. I created the mixer brush, but when applied to stroke, it didn't give desired effect.– VikasCommented Jul 29, 2019 at 17:58
-
@Vikas your comment doens't say what did occur for me to give you any guidance. What happened when you did it?– RyanCommented Jul 31, 2019 at 17:33
-
-
@Vikas then you didn't center the gradient and/or didn't center the brush when sampling the gradient– RyanCommented Jul 31, 2019 at 17:35
-