When you are doing artwork which must be fit for both print and web, there is no need to worry too much about the web version. Print files are normally larger than web files (unless it's a very tiny physical format) so if you have a print ready file, you can always downscale it in the end to make a version for web.
Setting up a file for print
As you already know, a print file should have a resolution of at least 300 ppi. This will ensure that your artwork can be viewed from about 12 inches distance without pixels being visible.
ppi simply means pixels per inch, so when working at 300 ppi you create a document which has 300 pixels for each inch. So a 5x7 inches document needs to be
1500x2100 px to have a resolution of 300 ppi.
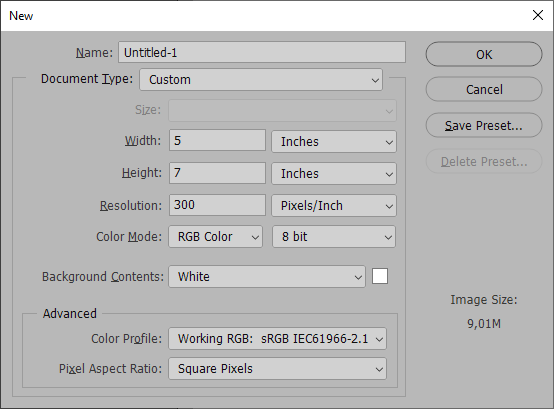
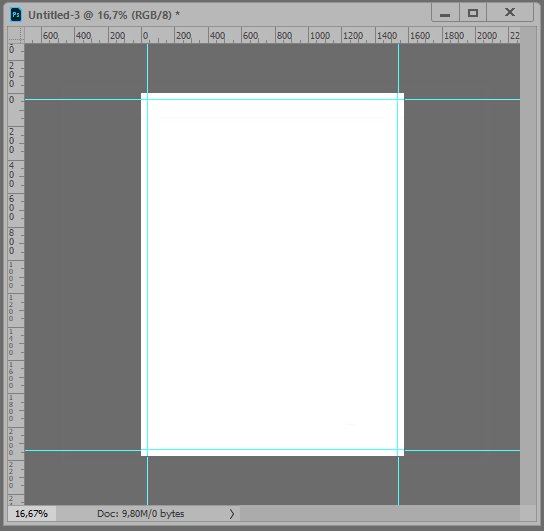
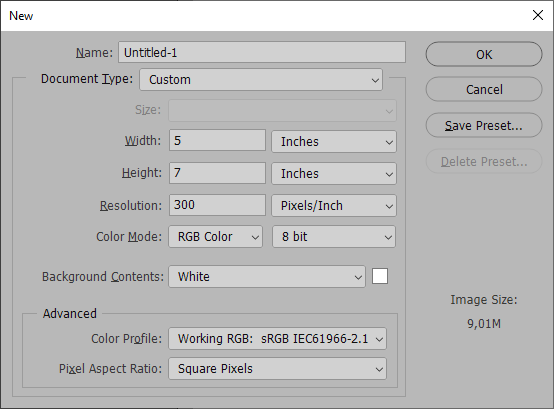
But don't worry. You don't have to do the math yourself. Photoshop's New File dialogue helps. Simply fill in the Width, Height and Resolution you want and Photoshop automatically calculates the pixel dimensions for you:

Setting up bleed
Bleed is needed on print documents where the artwork extends to the edges of the paper. Printers generally can't print to the edges of the paper so normally you print on larger sheets and cut out the wanted page afterwards. It's not physically possible to cut with 100% precision, so a .125 inch bleed is added on all sides as an error margin. If you plan on having a white margin on all sides, you don't need to add bleed.
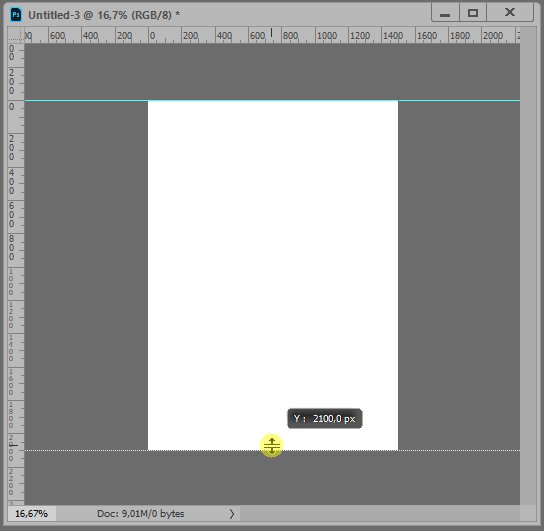
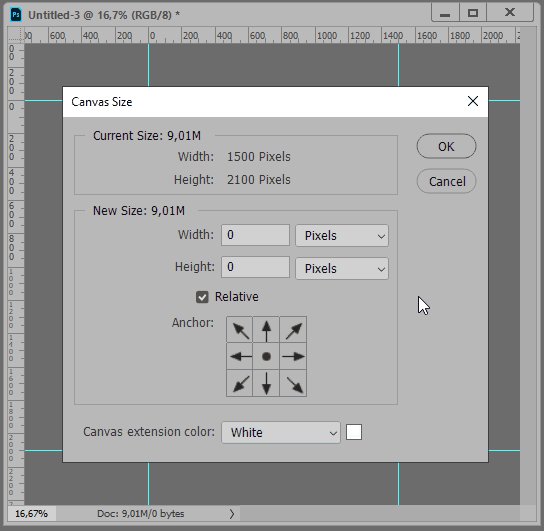
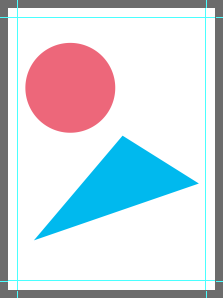
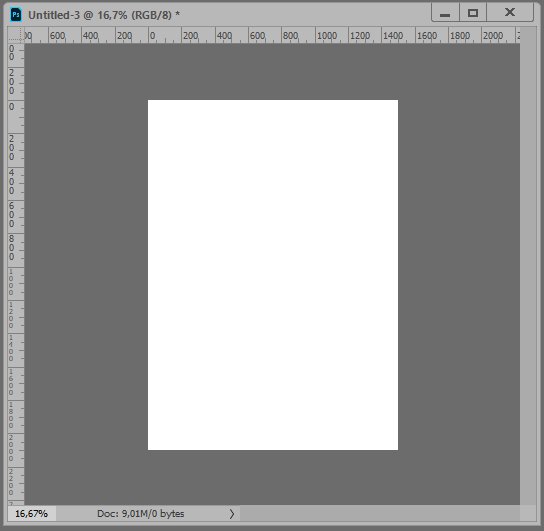
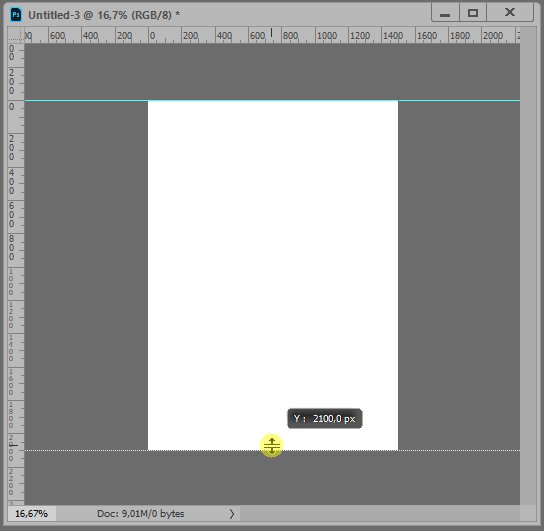
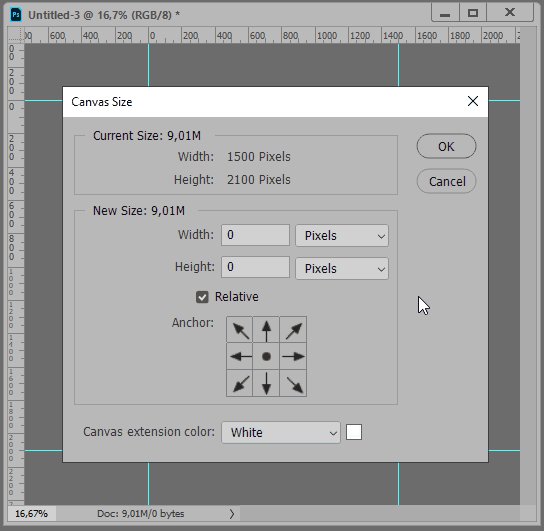
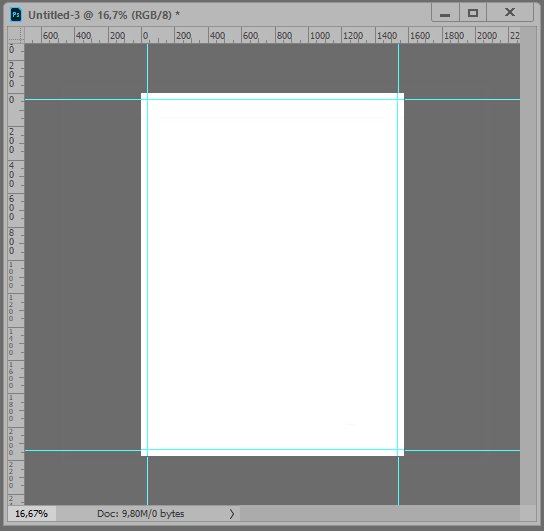
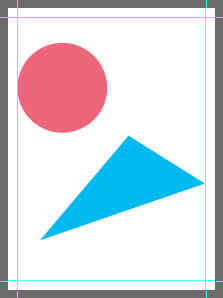
A simply way to add bleed to your document could be to first drag four guides that snap to the edges of your 5x7 inches document and then enter Image > Canvas Size and expand the canvas with 0.25 inches on both dimensions:

It's not enough to just add the bleed. You also have to use it. So if you have objects which must go to the edge of the paper you need to make them exceed into the bleed.
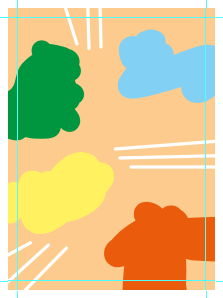
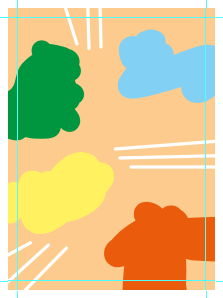
A document which looks like this:

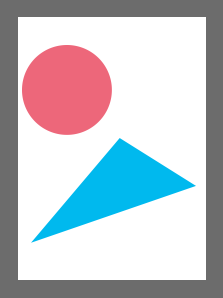
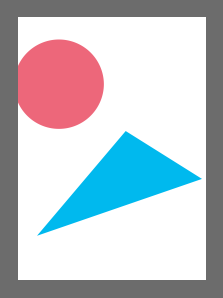
Will end up looking like this after being cut to size:

Safe area
Since you need .125 inch bleed to account for imprecision you also need to make sure not to place objects too close to the edge of the paper as they might be cut off. A .125 inch margin should be enough in most cases.
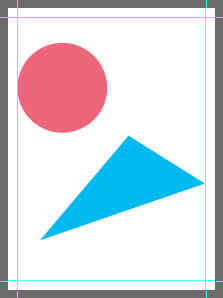
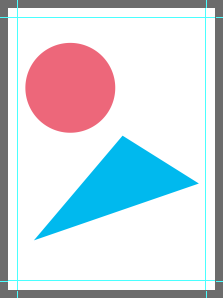
So if you make something like this:

You might end up with a page cut like this:

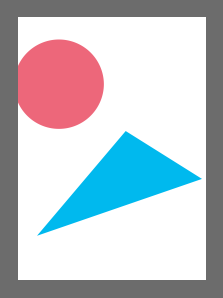
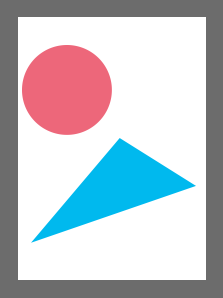
Instead make sure to keep a distance to the edges:

So inacurracies in the cutting can't be as easily spotted:

Saving for web
For images displayed on the web physical size and resolution makes no sense! The 72 ppi setting you have heard about is just a convention used to indicate no resolution set. You have no control over the physical size your image will be displayed at on different devices. People might use an old monitor, a brand new 4K display, an iPhone, a tablet or even a projector on a wall.
My old monitor is 1680x1050 px so if an image is taller than 1050 pixels I need to zoom out to view the whole image. It can be nice to be able to zoom in a little to enjoy the details though. Some people might have a 4096×2304 px Retina monitor and to them the image might look a little small.
When you are ready to make an image for web you could just crop away the bleed (don't save the image like that!) and use File > Export > Export As to export a JPG.
If you simply export at 100%, this particular file will be 1500x2100 px. It's a bit big, but maybe not too big. You could also choose 50% and get a 750x1050 px file. That's not terribly big, but maybe it's enough.
It's hard to tell which size would be the best choice. It depends a lot upon where you are going to upload the file. Download similar web comics which you think look good, open them in Photoshop and look at their pixel dimensions. Experiment with exporting your comic at different scales to see how it looks on different devices when you upload the file.