I'm doing pixel art as a hobby, and I've been very happy with Aseprite. Photoshop is the all-round image editor, but for pixel art I prefer to use Aseprite for the following reasons (among others):
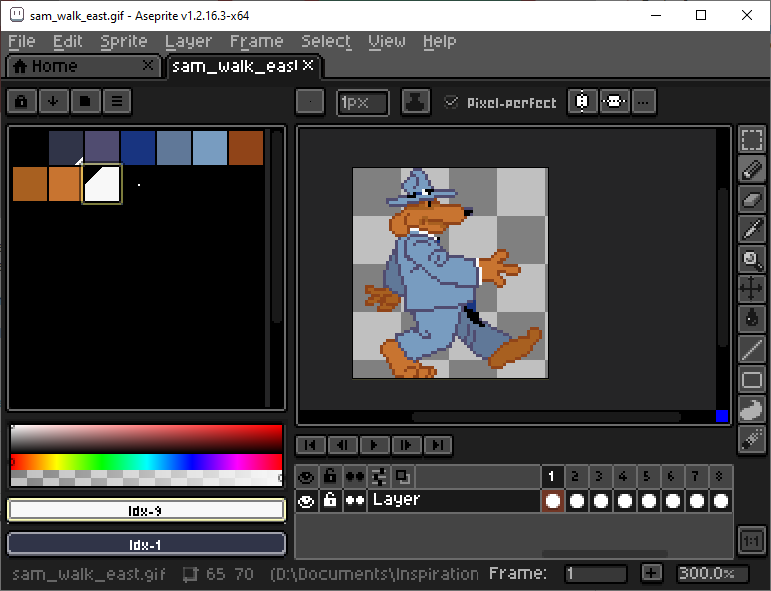
The interface

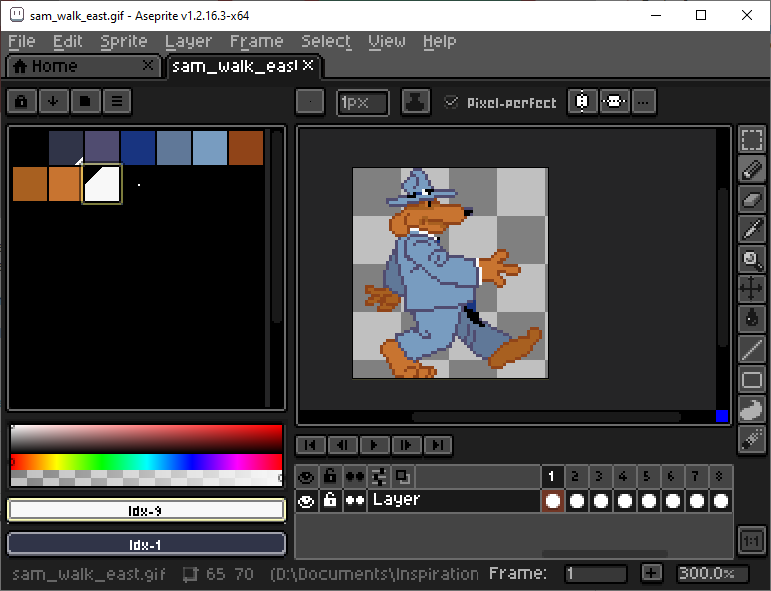
The interface is pixel art in itself. At first it feels a bit chunky compared to Photoshop, but it's easy to get used to and after a while it just feels like the proper setting for doing pixel art.
Many of the shortcuts are similar to Photoshop, but not all. It takes a little while to get used to. Not because it's harder or less intuitive, but simply because it's a bit different. It's not at all hard to learn. There are lots of tool tips and shortcuts are shown everywhere.
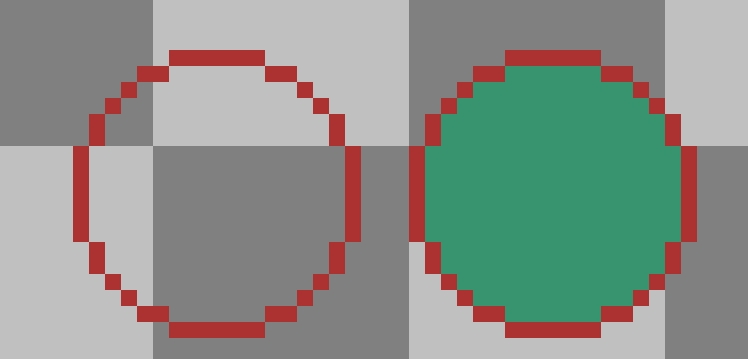
No anti-aliasing
A really nice feature is the absence of anti-aliasing. Every shape you draw, every selection you make, every sprite you scale is crisp by default. This doesn't mean that alpha transparency isn't supported, but you are forced to use it deliberately.
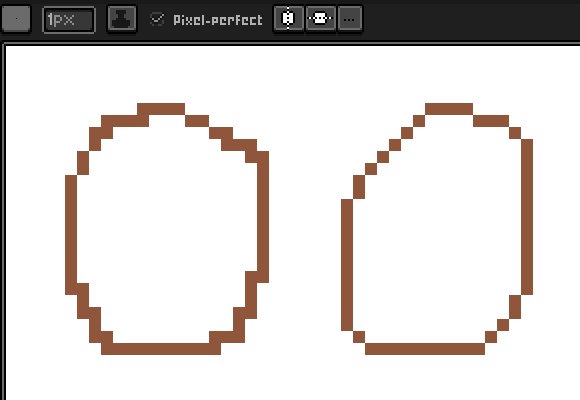
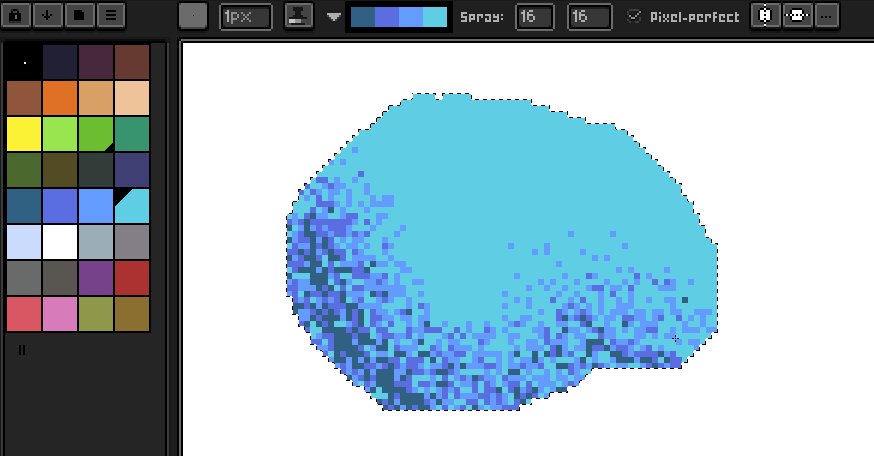
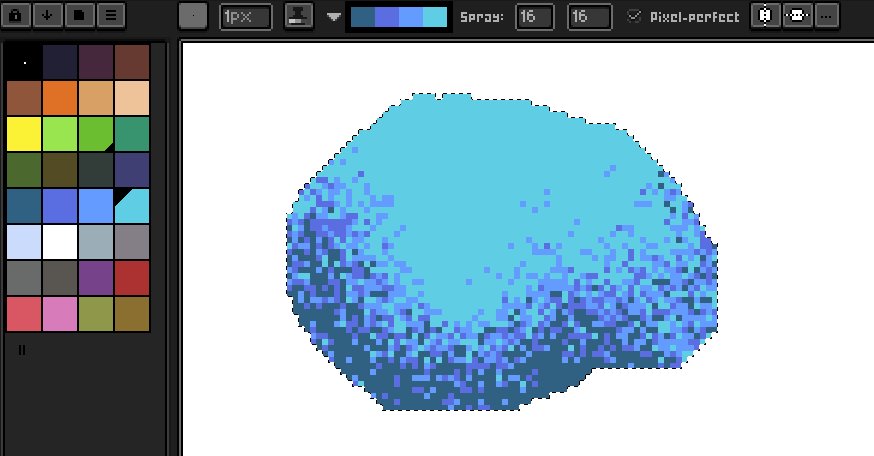
Pixel-perfect drawing
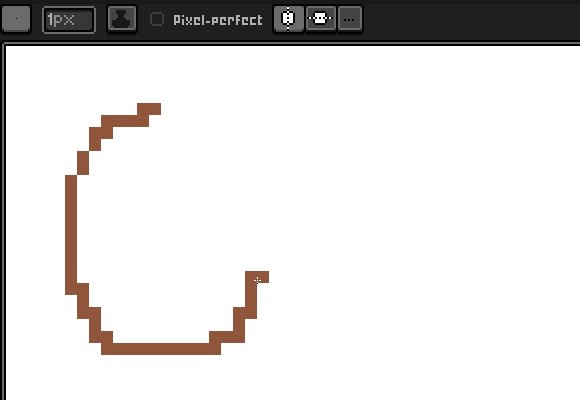
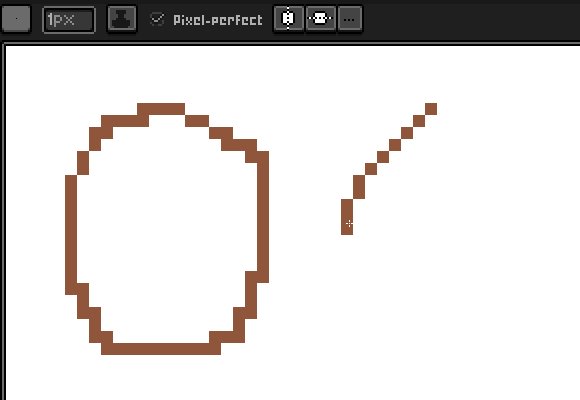
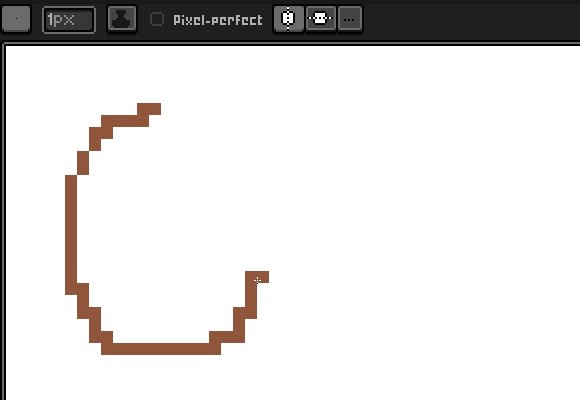
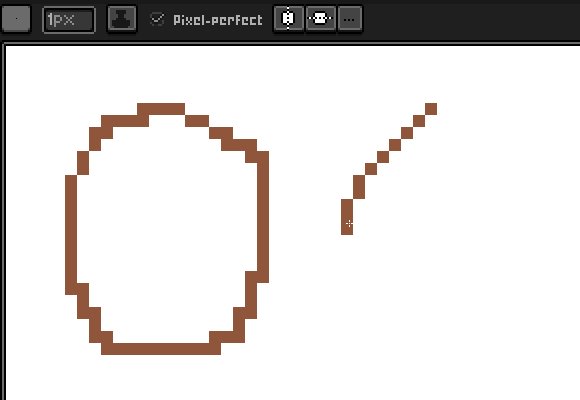
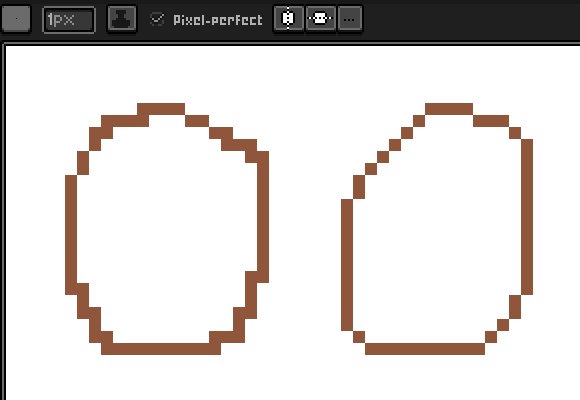
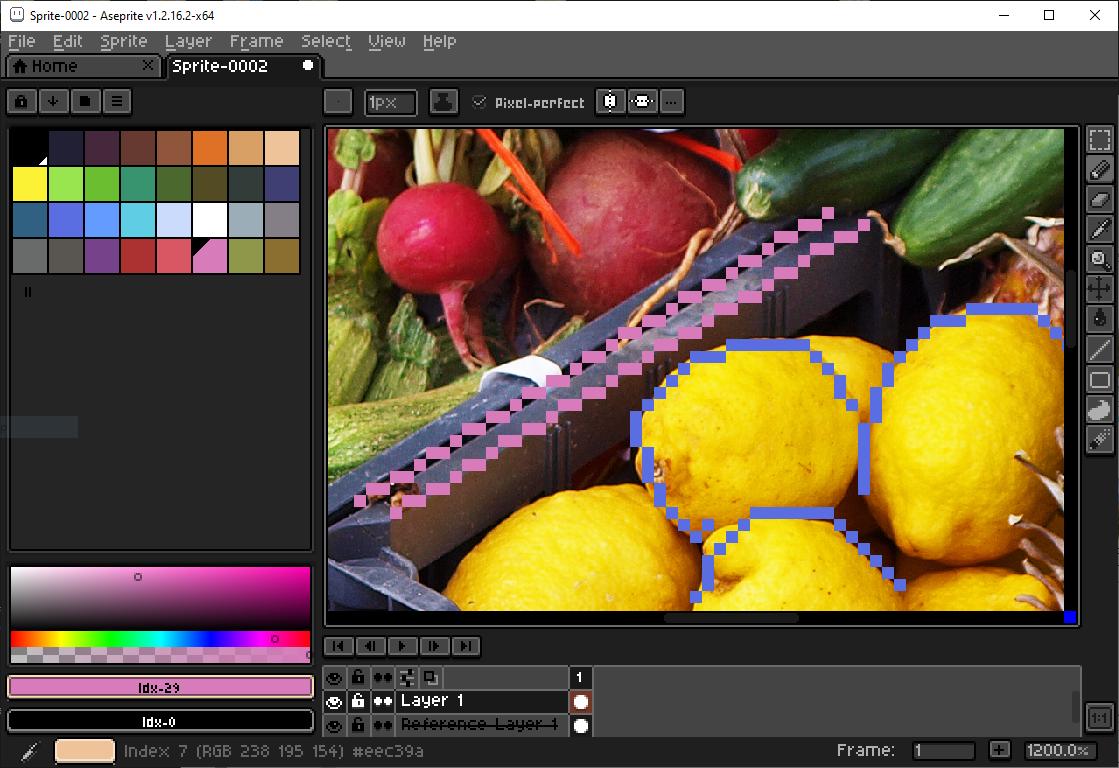
When drawing you can turn on "Pixel-perfect" mode to avoid getting ugly 90 degree corners.

Fixed palettes
Working with a fixed palette (indexed colors) is much easier than in Photoshop. The palette is always visible and it's easy to adjust/add/delete/sort/map colors while working. Palettes can of course be saved and used in other documents.
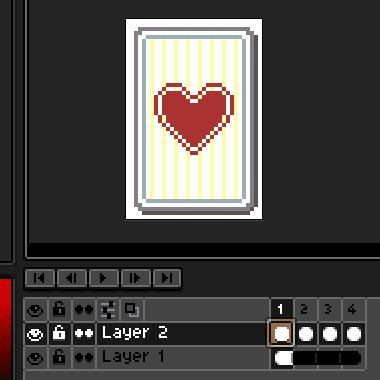
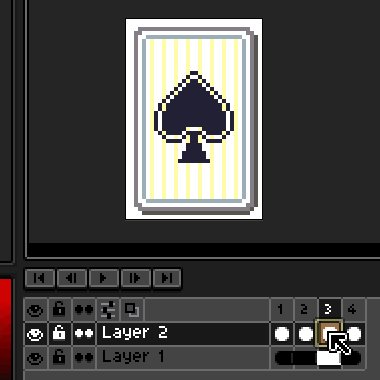
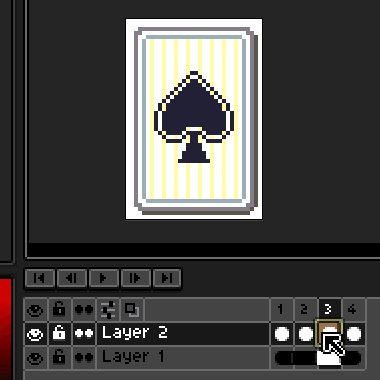
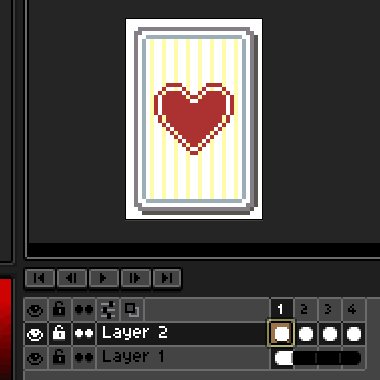
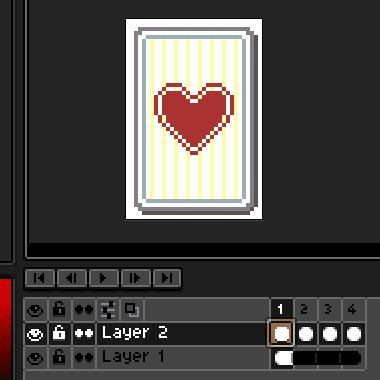
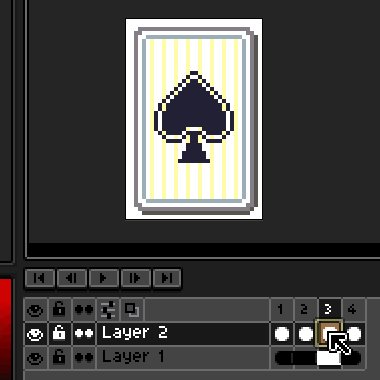
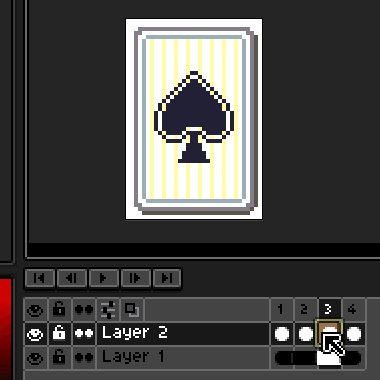
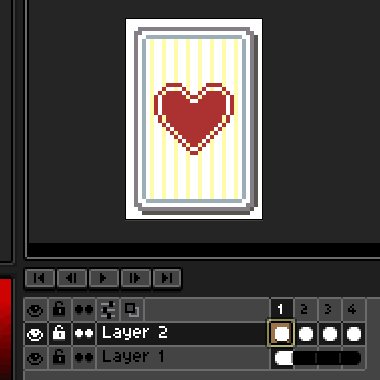
Timeline
The timeline is way better for pixel animations than the one in Photoshop. But it can also be used for other things. You can use frames to switch between alternate versions of the same sprite. If you are creating a set of images at the same size (for example a deck of tarot cards 😊) you can repeat the background layers over multiple frames while having other layers that are unique.

In the end you can either export the frames as single files or export a sprite sheet with all the frames. The sprite sheet exporter gives you the possibility to customize which layers to export, how many rows and columns you want, spacing and more.
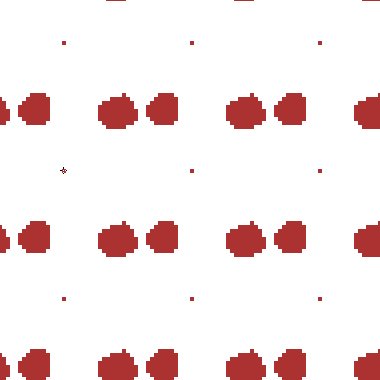
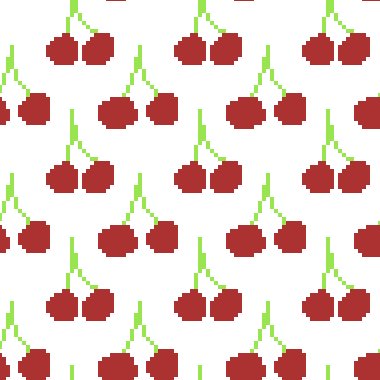
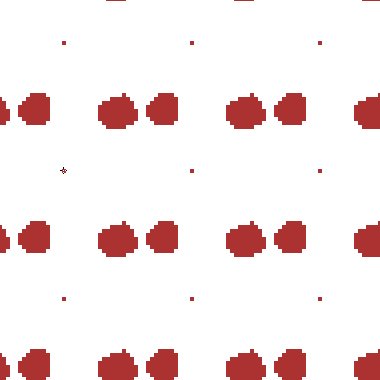
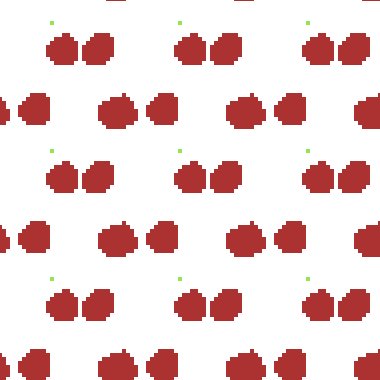
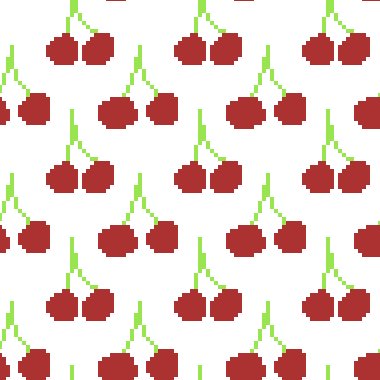
Tiled Mode
There is a built-in mode for creating tiled patterns.

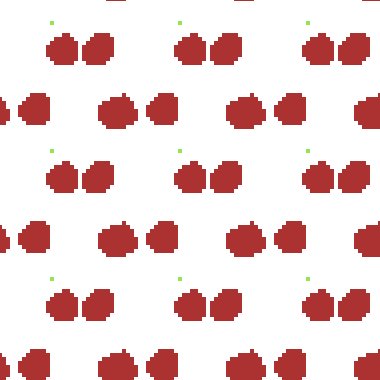
Symmetry
You can easily turn on horizontal and vertical symmetry axes and move them around
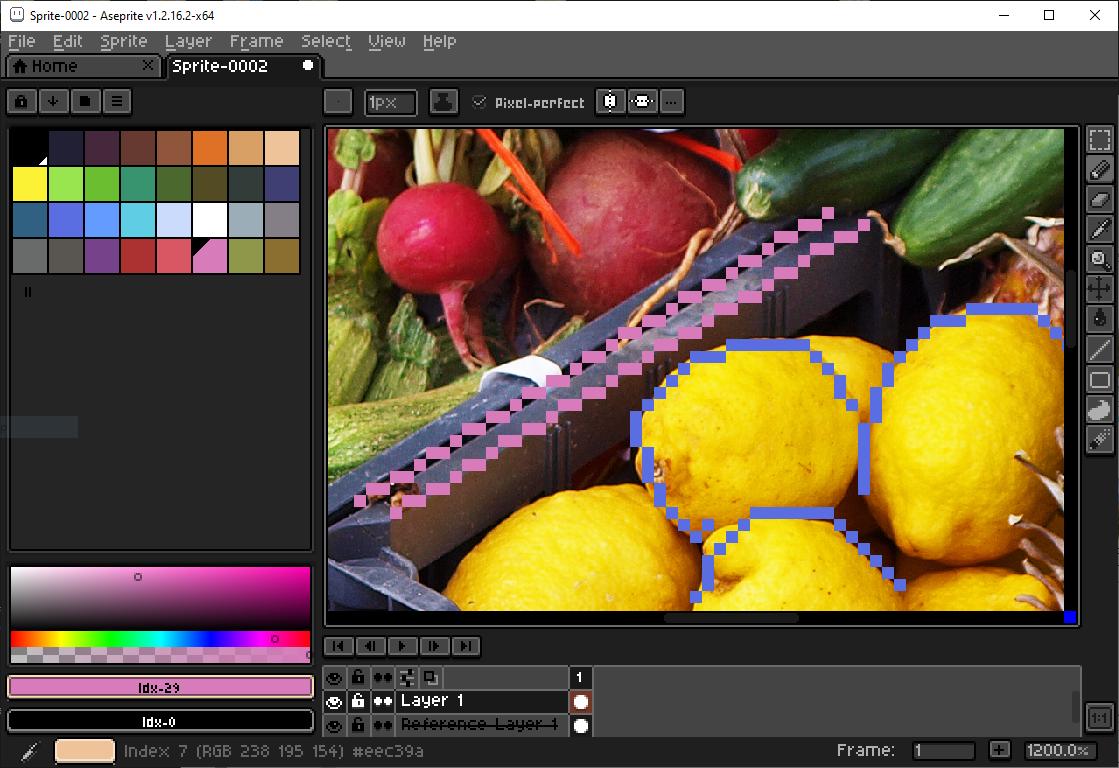
Reference layers
It's possible to create reference layers with images in higher resolution than the actual document. This is nifty when you want to turn an image into pixel art.

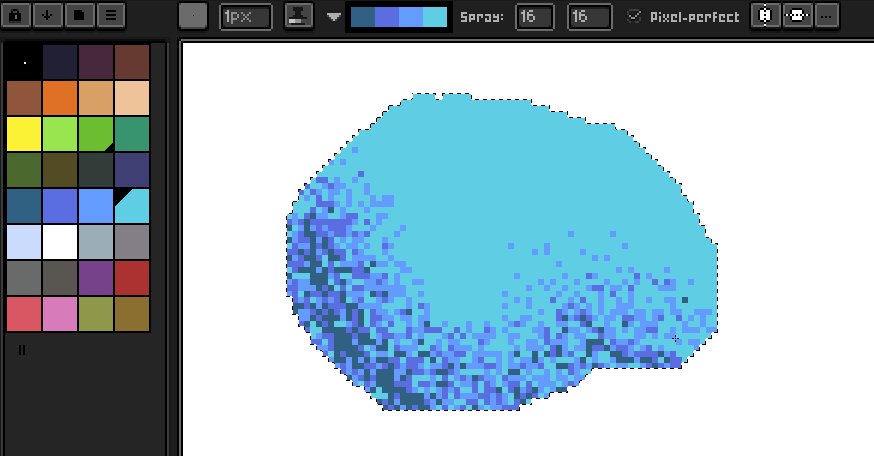
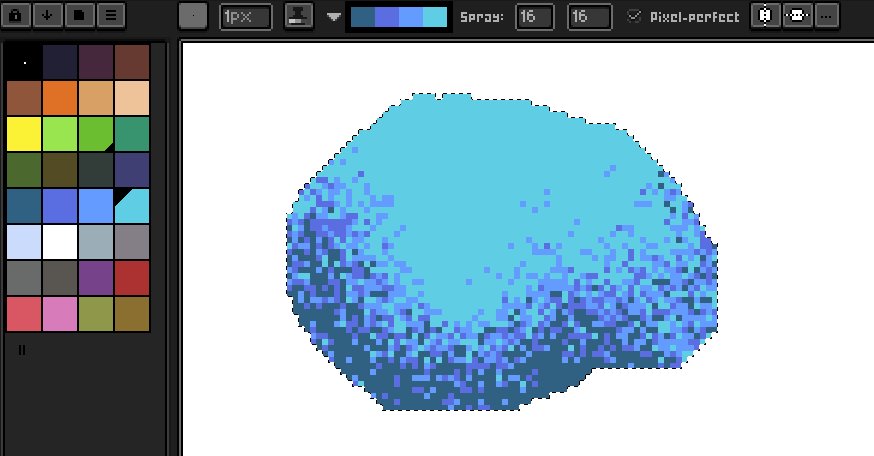
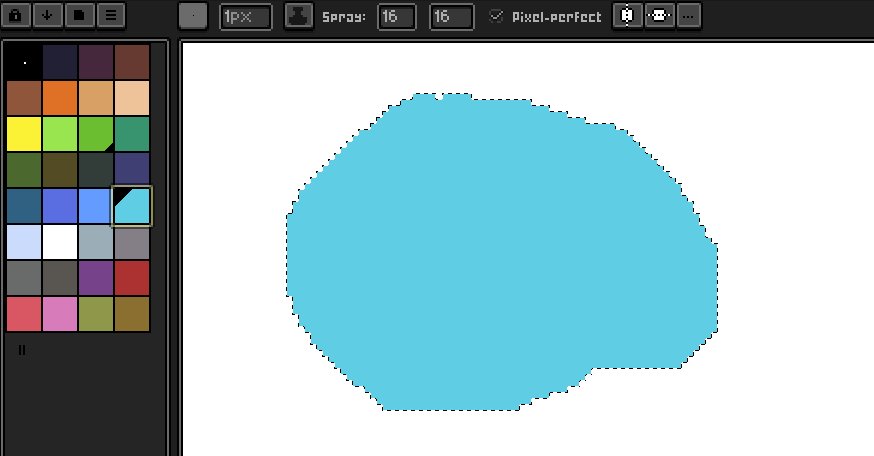
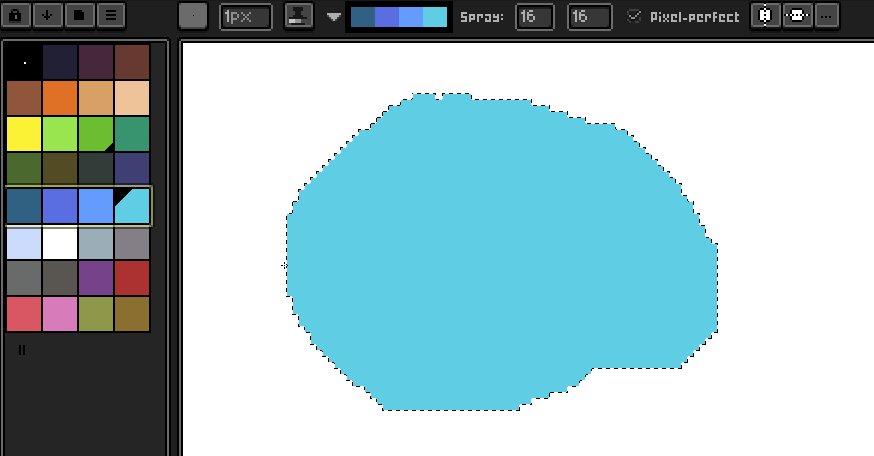
Shading
You can define how the colors of your palette are shades of other colors, so you can easily draw shades on your indexed artwork.