I have a text with the following color and font-size:
color: rgb(60,128,124);
font-size: 16px;
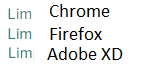
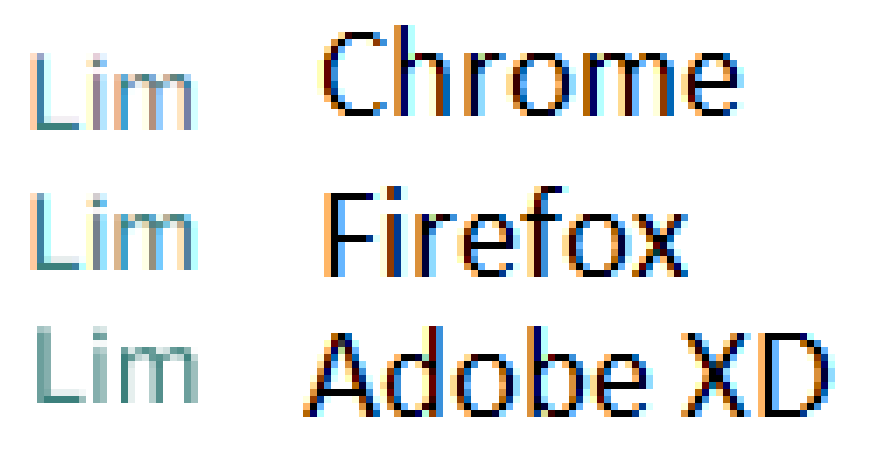
But they look completely different on when rendered by Chrome (when compared to what I get on Adobe XD and Firefox). The Firefox render is much more similar to Adobe XD. And Adobe XD is exactly what my designer intended.
Look how the "i" on Chrome is basically gray tones. Look how the Adobe XD version renders basically green tones, making a much more vivid color.
Note1: If I make the font-size larger and larger, these differences tend go away. And they all look the same.
Note2: What is even weirder is that the print above from the Adobe XD was taken on the very same Chrome, using the "Share for development" link. It's not a print from the Adobe XD desktop software. Even though it was rendered on Chrome, somehow, the render result looks completely different.
Is there a way to have similar render results on colors for small font-sizes across browsers?
UPDATE:
I'm using the following font and this is how I'm adding it to my CSS:
@font-face {
font-family: ProximaNova;
src: url('/fonts/ProximaNova-Regular.ttf');
font-weight: normal;
font-style: normal;
font-display: block;
}