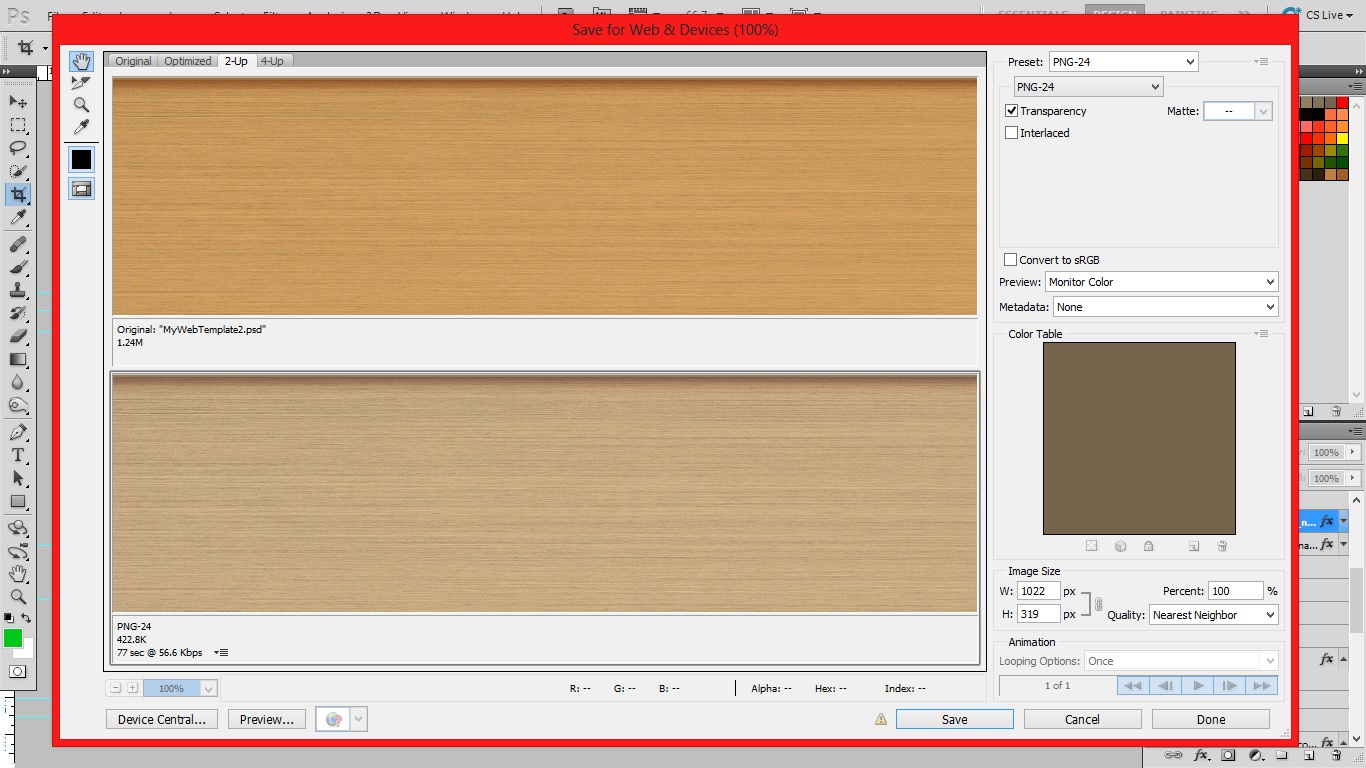
I'm a starter practicing front end web design. I'm having hard time finding solution with the Photoshop "Save for Web" function improperly displaying color. The colors of the Save For Web window do not match my Photoshop document.
I've already followed the recommendations of Doug Avery in this link which corrects the monitor view and sRGB thing in PS but the output in the browser doesn't change.
The image I cropped has a white-colored layer as background in the wrapper, another layer for the brown gradient in the upper and lower edge, a brownish layer for wood color, and another layer for its woody texture.
I made the image output in jpg run in my browser but has same incorrect color result. I used Chrome and Firefox and both browsers are displaying the same desaturated color.
Here are my questions:
- Is there something wrong with what I've created in Photoshop?
- Are there any other tools I can use for more accurate output of elements when migrating from a psd to an html file?