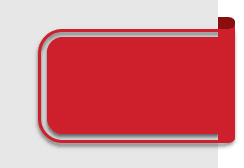
So here's the graphic I'm working on (don't hate me, I didn't come up with this one). I'm in Illy 15.1.0.

You can probably see what I'm trying to get to next:
I want the offset rule to follow the wrap effect.
I know I could draw a path independent of the base ribbon shape. Trouble is, my team is going to be doing a lot of these. I'm trying to help them find the most efficient way to build them so they can be scaled and stretched and whatnot. Please tell me there's a method I'm missing.
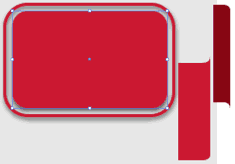
Here's what I have now.

The main rectangle with the stroke and shadow is created with effects.

Bottom line: Is there some way to carry these effects "around" the wrap that doesn't require a separately drawn offset stroke? I know the shaded part of the ribbon that goes behind will be a separate shape but I'd like the designers to just keep the stroke as an effect somehow.
Incidently, this is where the team landed. You can see why I felt the need to find a solution for them ;)