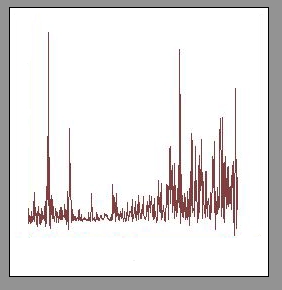
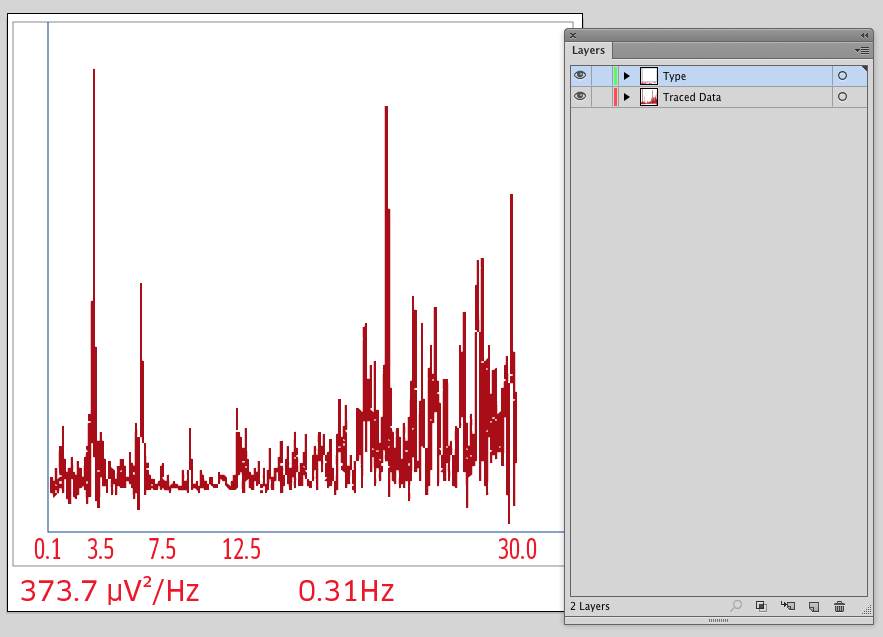
If you do scientific work and the image is your data you cannot redraw the curve, it must stay as the used instruments made it. For succesful printing it can be scaled to bigger pixel dimensions, but beware touching the data content. The texts can be retyped and the frame elements can be redrawn (as already presented in another answer).
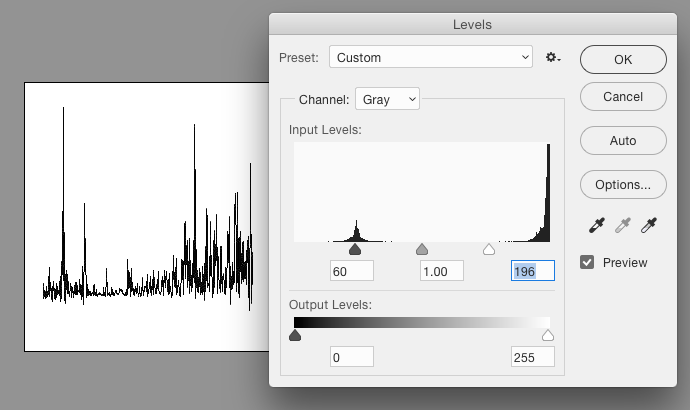
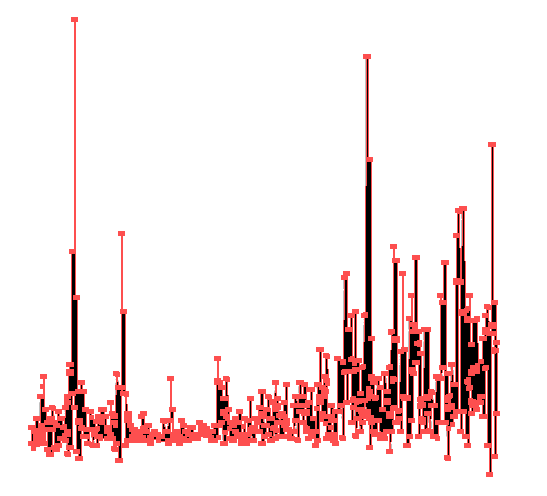
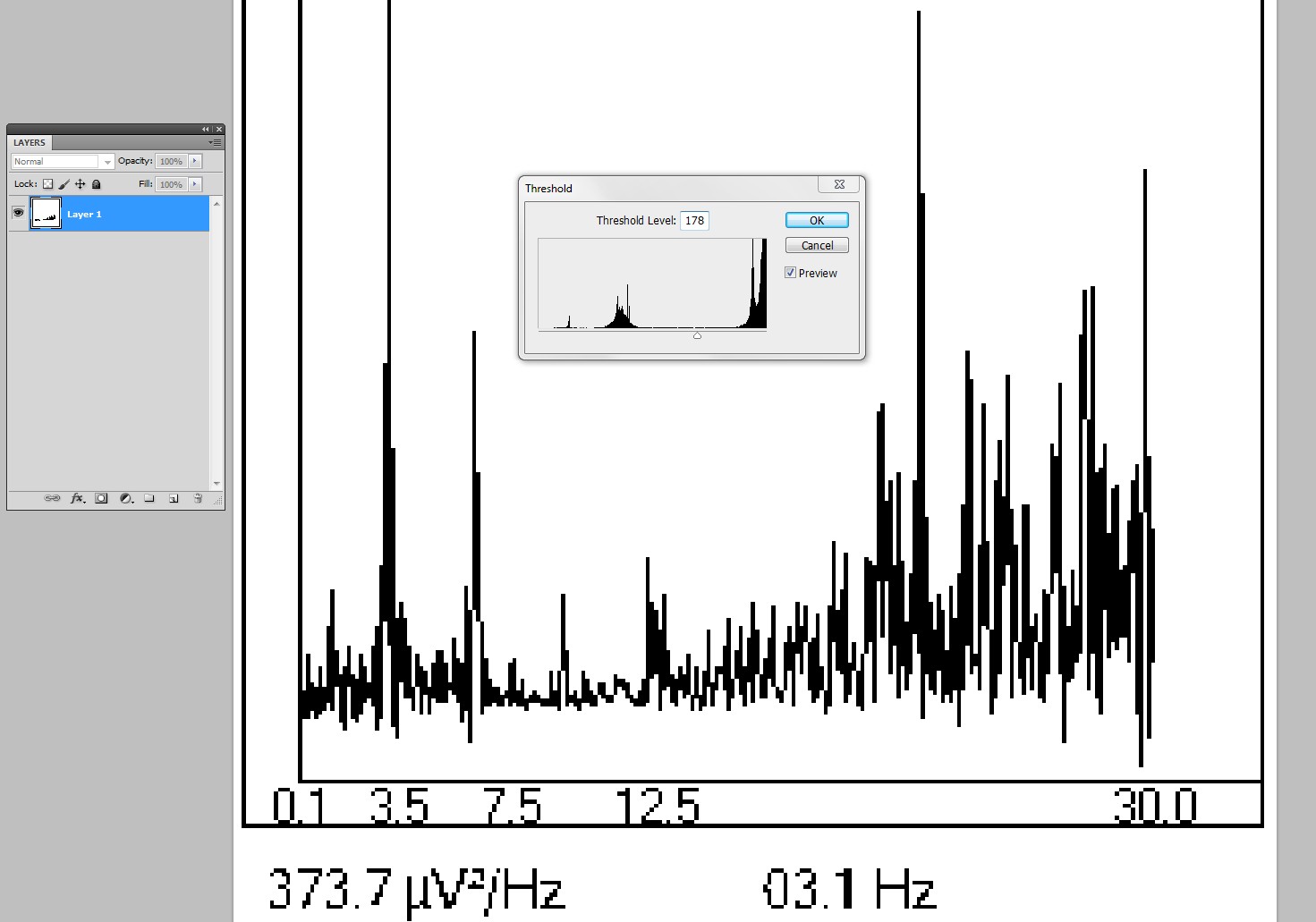
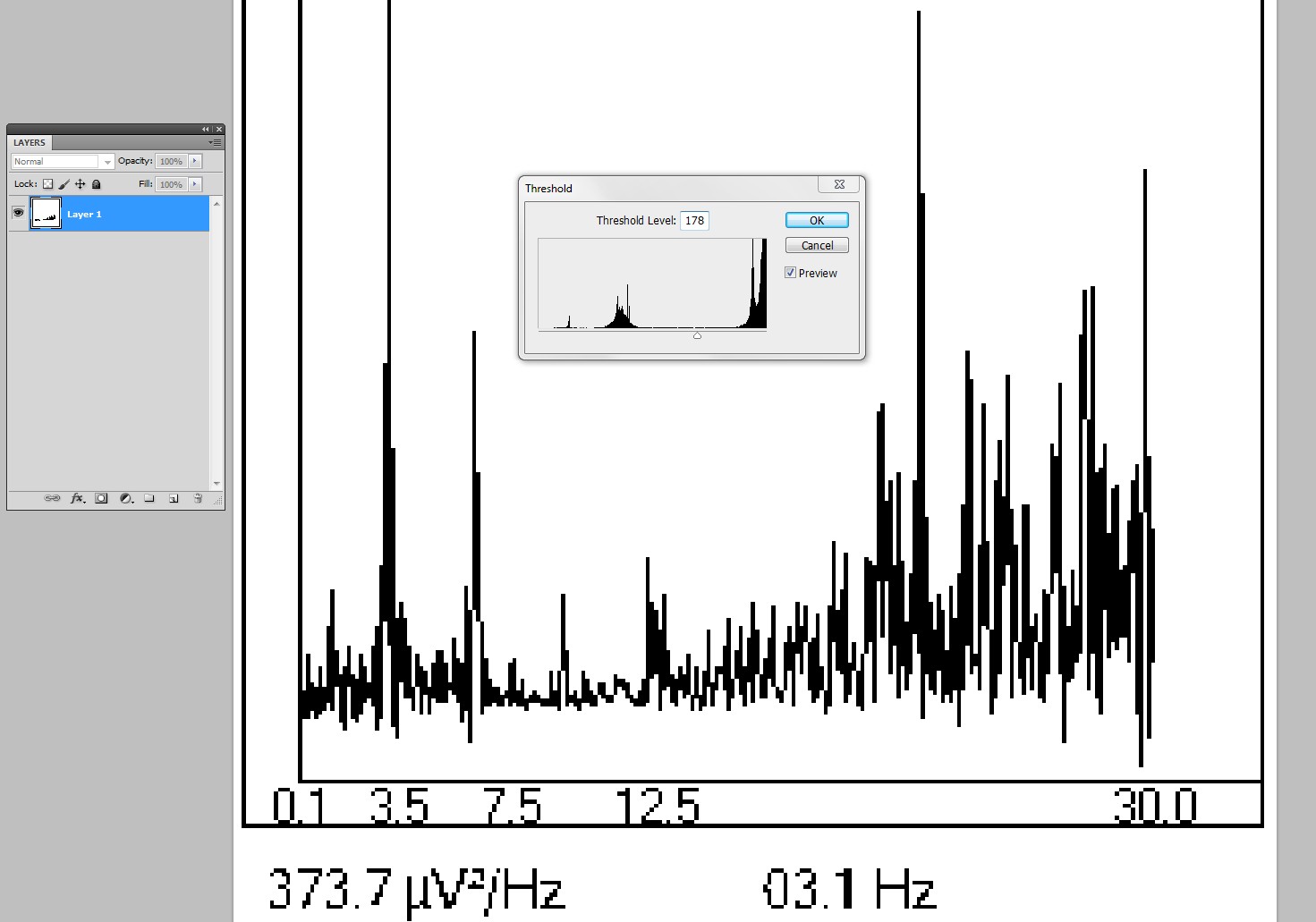
Tresholding was needed to clean your very noisy JPG. I guess you can get cleaner image, but the linked image version needed this:

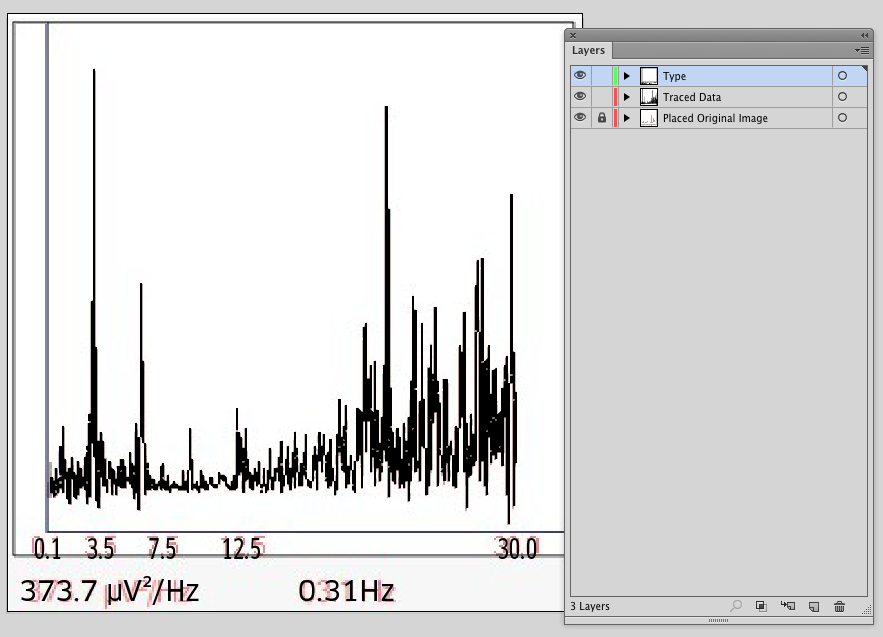
It fixed the spectrum, but you must retype the texts or try to edit them with 1 pixel pencil tool. Editing pixels with the pencil saves original image feel, so I recommend it.
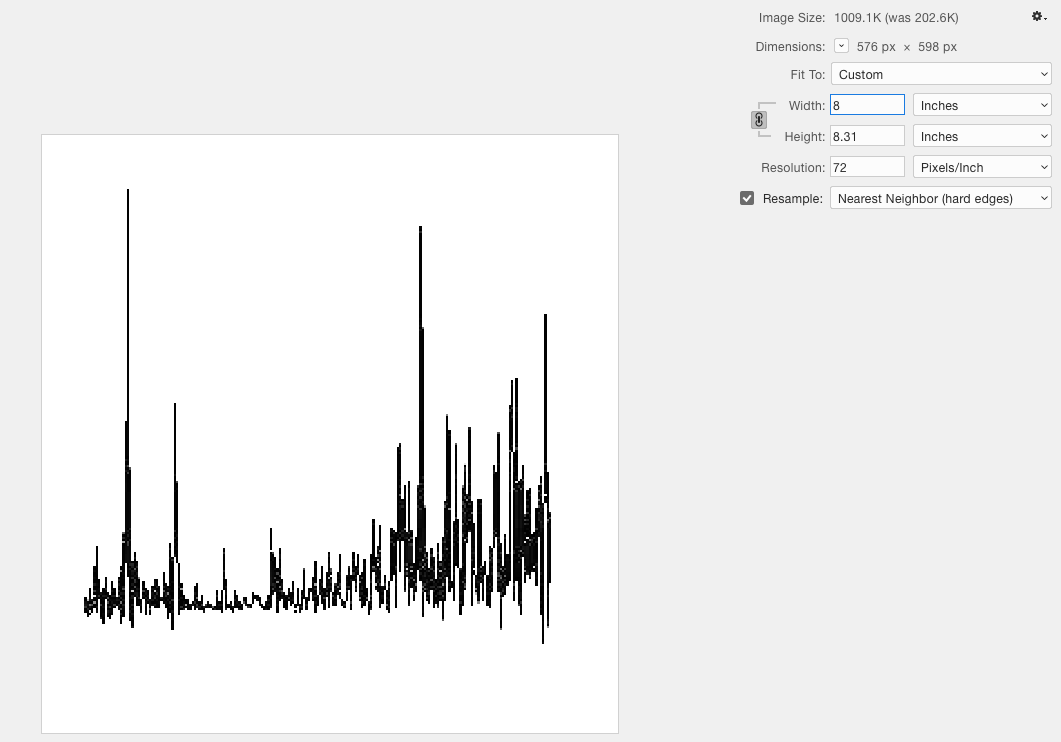
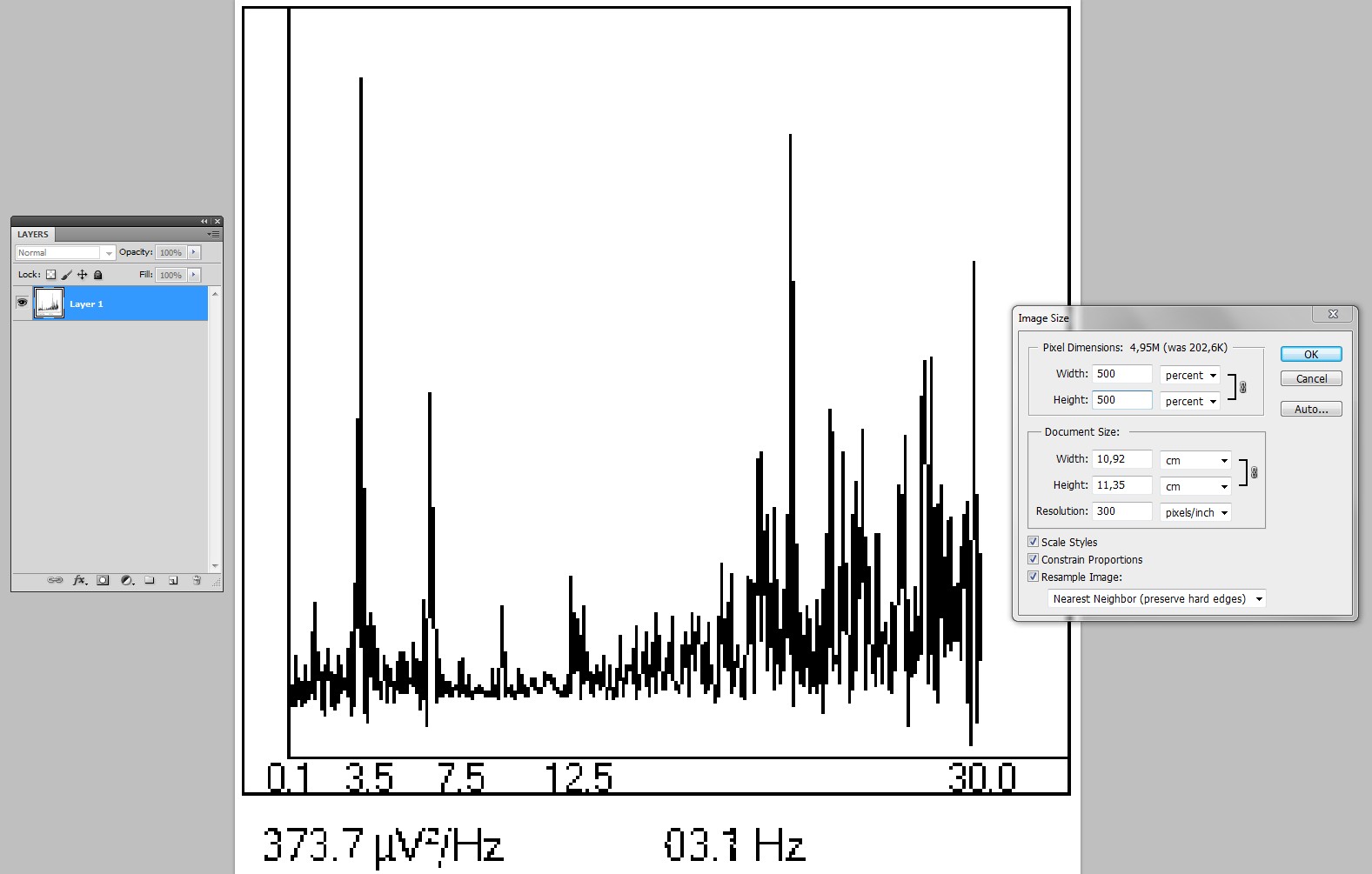
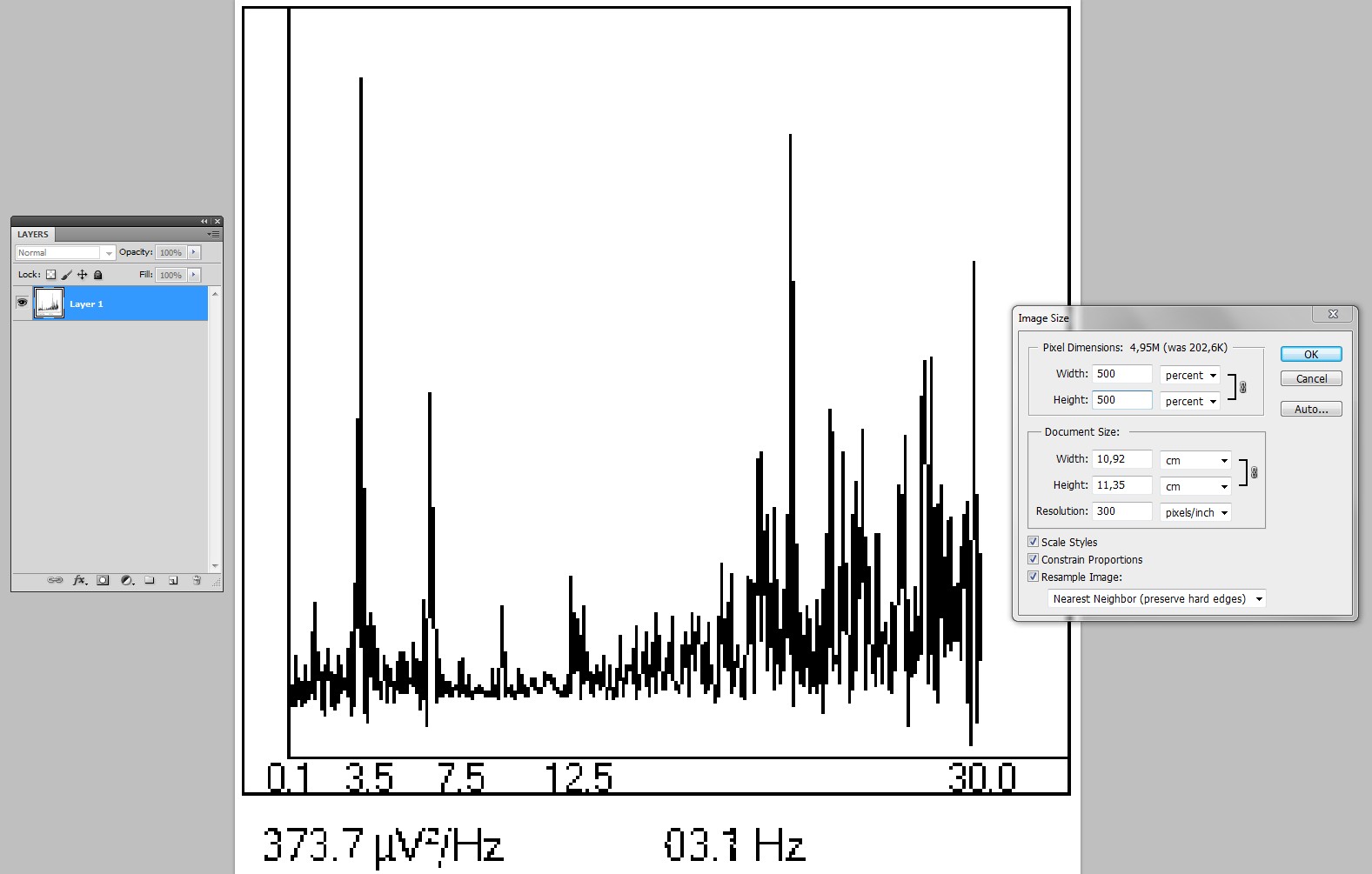
The pixel dimensions can be increased for ex. to 500% with no blur nor data change in Photoshop by resizing with resampling method "nearest neighbour". To keep the original data content scale to multiple 100%, not for ex. to 432%.

By selecting 300 DPI resolution you can see how big it can be as printed.
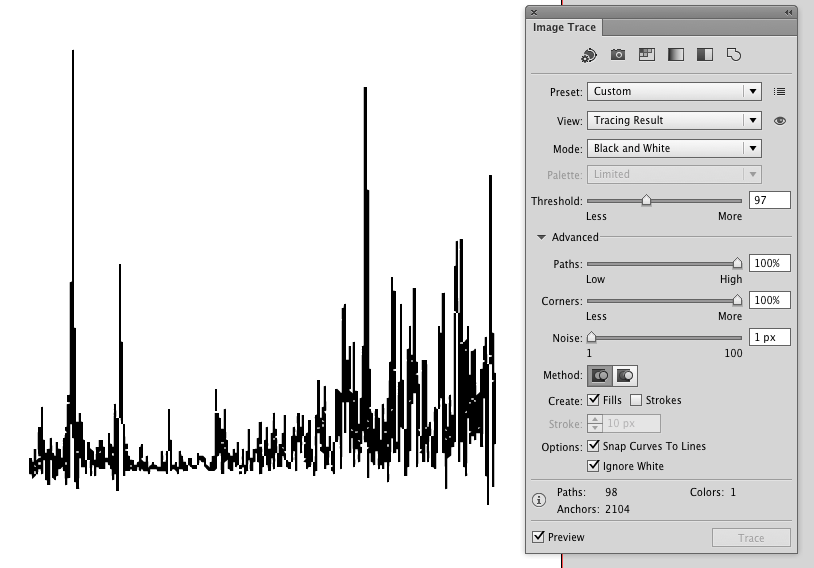
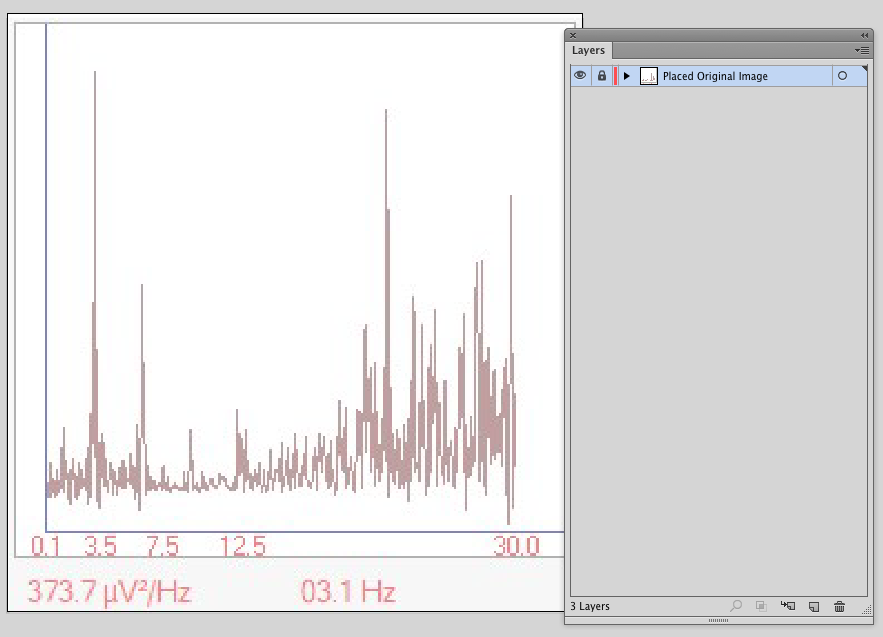
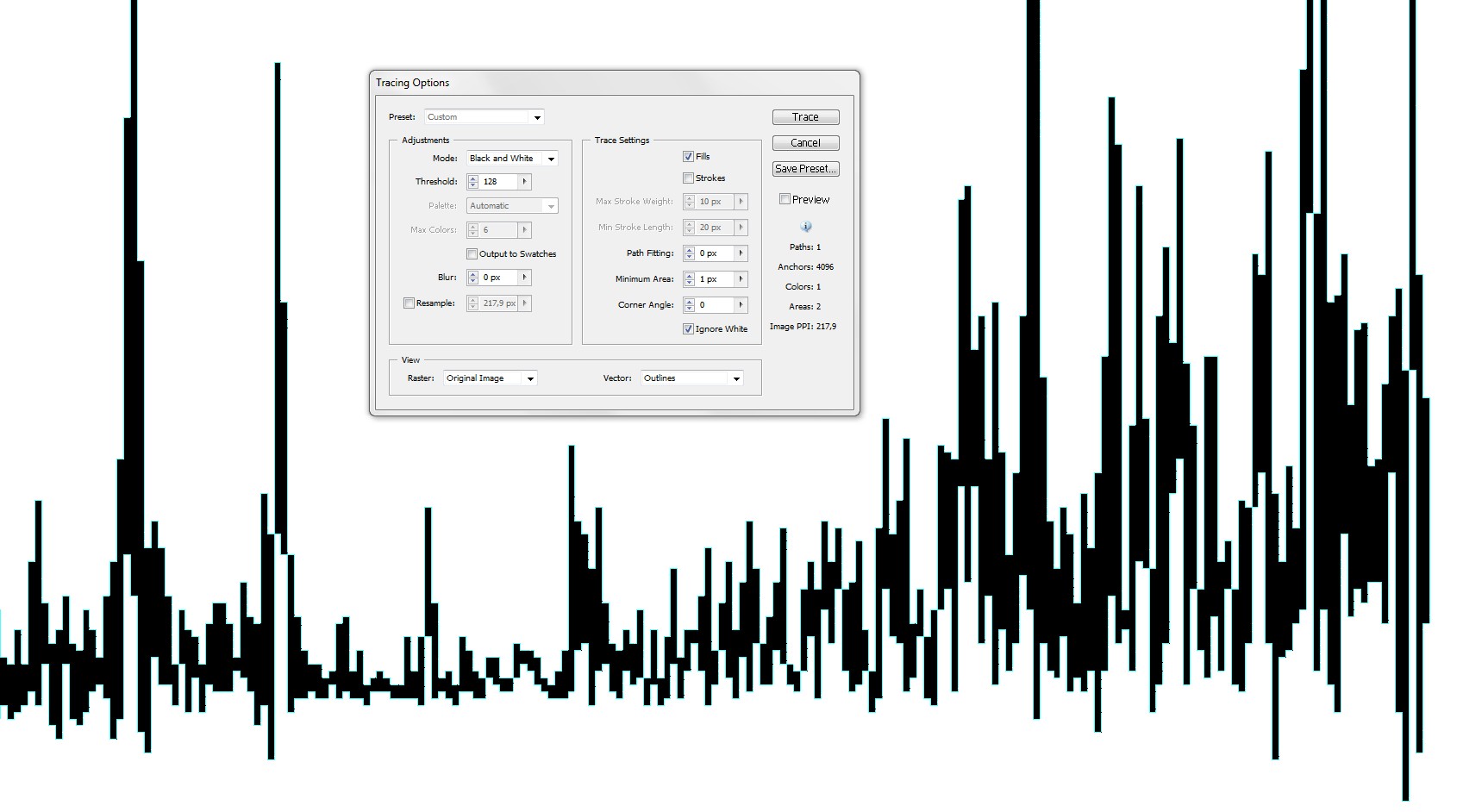
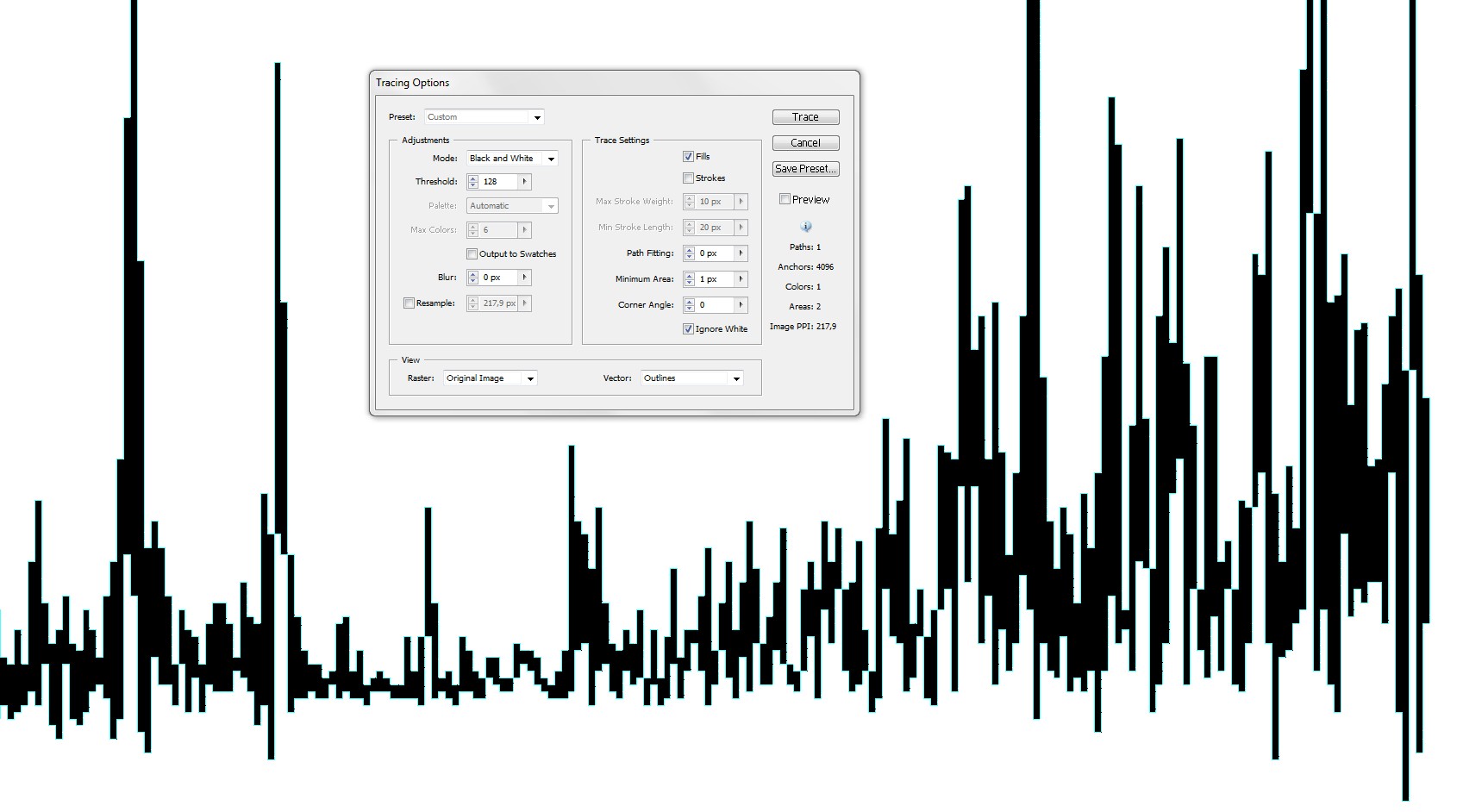
If it must bee freely scalable vector you can trace it in Illustrator or Inkscape. The latter seems to do it perfectly with less nodes, but I guess you are not going to jump out of Adobe's stuff if you have already paid for it. Trace the 500% version because it will be free of wrong guesses of "should this pixel be included or not"
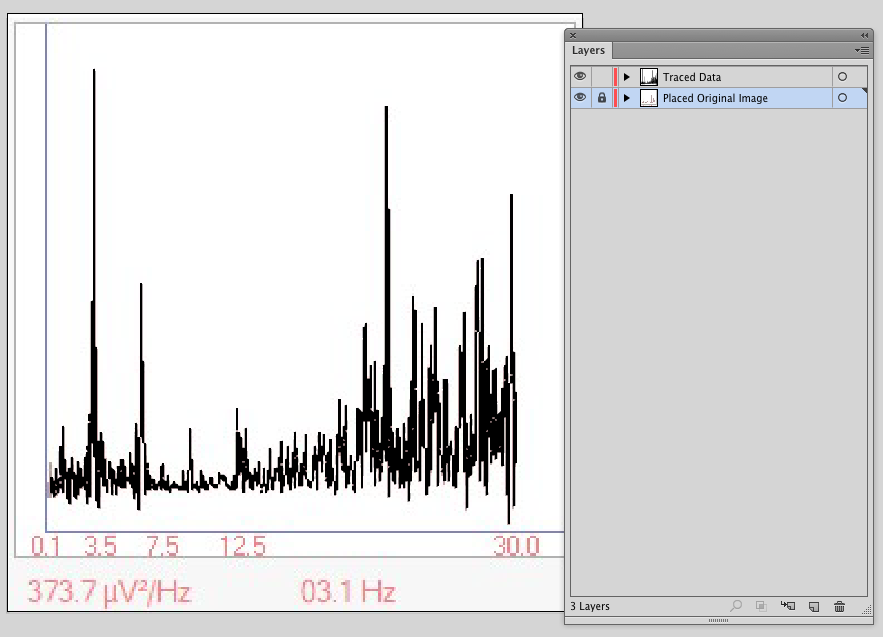
Make a careful selection in Photoshop and paste the curve alone without text nor frame elements to Illustrator. With tracing options "view outline" and "view original" you can check that the tracing really is set to make exact non-smoothed result.

Apply Object > Live Trace > Expand to make the final vector.
Copy in Photoshop the whole scaled image paste it to Illustrator and lock it to prevent it moving accidentally. With it you can place the traced curve, retype and place the texts and redraw the frame elements.