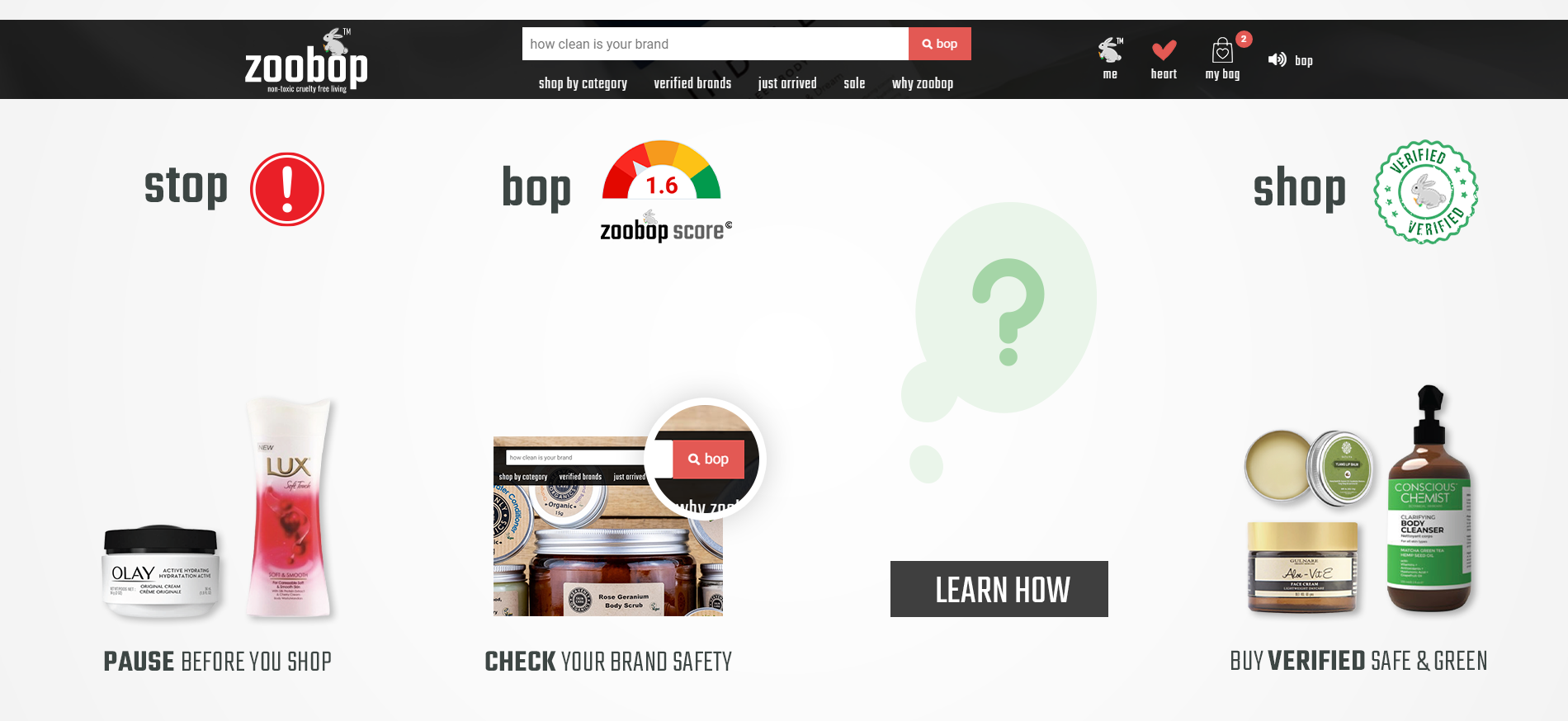
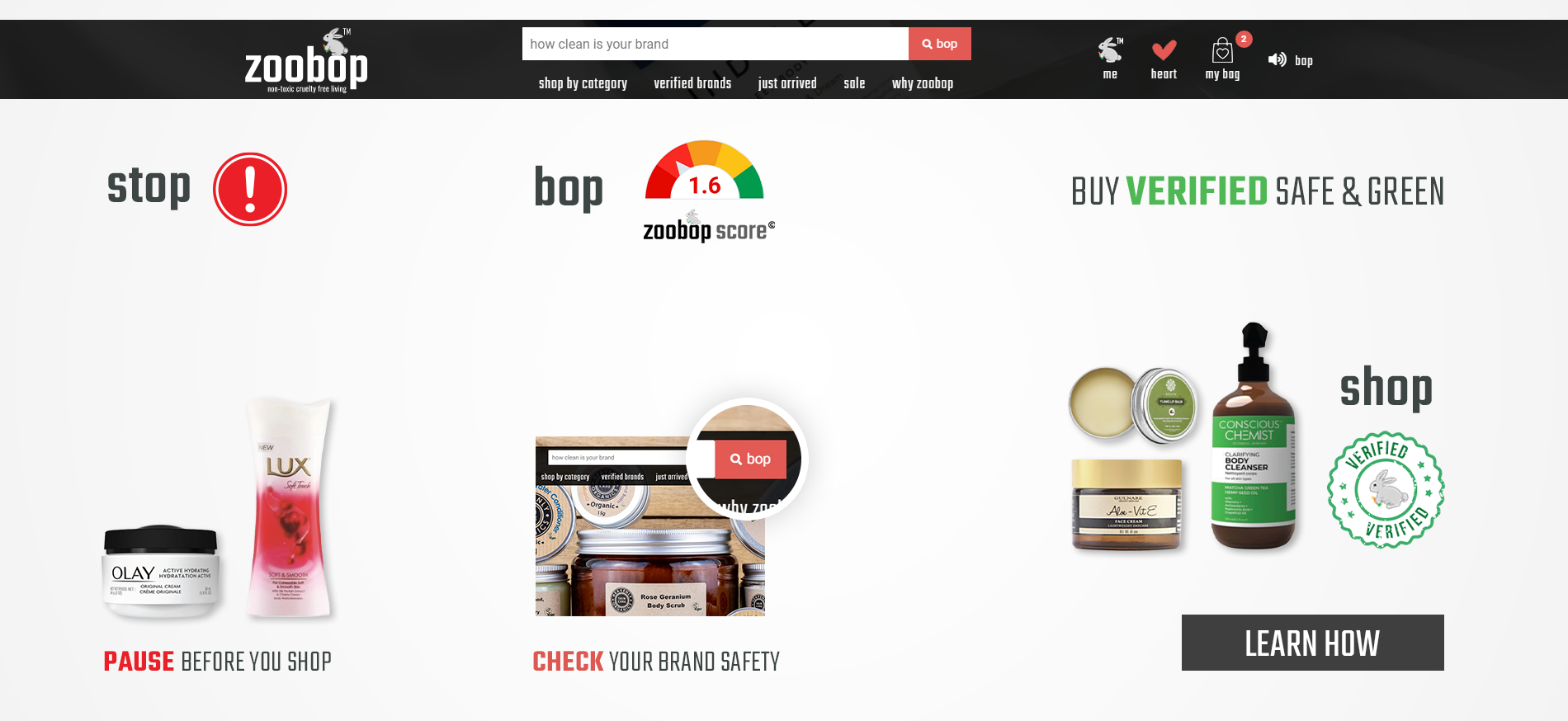
I've tried many options but it's not working. Actually there are 3 groups of bottles in this banner and lots of text. So it is looking crowded. I tried small big size, placing copies here and there and many other options.
Also I feel the CTA button is also creating problem in terms of empty space. There is stuff nearby. I can't figure out a way to make this banner less crowded.
Here are last 2 options I tried:
The CTA I feel definitely has problem in terms of aesthetics.
I feel something is wrong that I can't figure out. I don't know what approach I should follow now. So:
i) Is the CTA distracting and crowded here or maybe less noticeable?
ii) Is the alignment of text and products okay in terms of aesthetics? 1st banner has center aligned text and products, 2nd banner has left aligned approach.
iii) Is the font size, weight and color marrying properly with objects near to it? Like stop with alert icon.
iv) Are the 3 groups of products covering more space then needed? I mean are the too big to be distracting the user to read other text and see CTA (The Learn How button)?