Essentially, what I would like is to unite nodes of different paths. With closed nodes, this is not possible as far as I know. So I would like to know if there is a way of unifying several paths in a way where no irregularities are seen. Here are some illustrations:
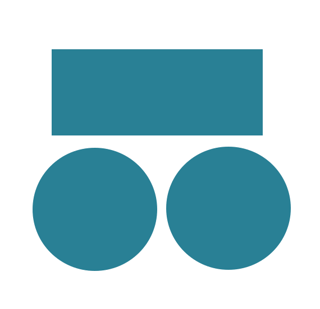
fig1. Objects I used and then transformed into paths.
fig2. Moving and adjusting paths in order to have a smooth shape with no irregularities. You can see irregularities in this picture on the left and right extremities.
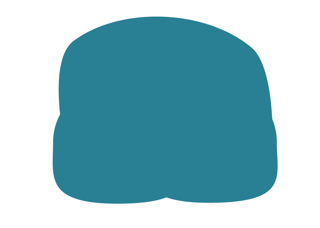
fig3. After a while of node adjustment, I managed to obtain a smoother union of the three paths before doing path>union and obtaining a single path. (The bottom irregularity is desired. These are meant to be shorts... eventually)
I would like to know if there is a more practical way of obtaining this result without having to move the nodes to simulate that all three paths are smoothly unified.