Ok, so I figured out one way to do this effect.
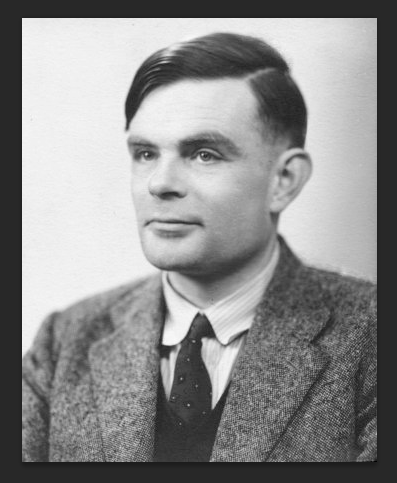
I started with the original photo in Photoshop (I used the Wikimedia photo of Alan Turing)

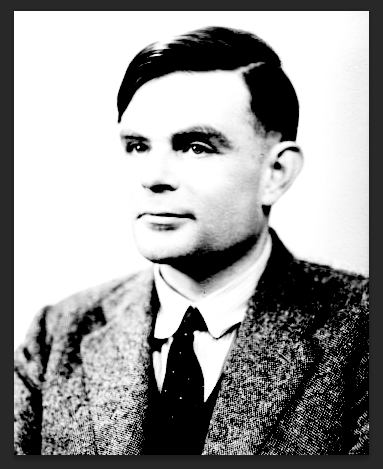
I then adjusted the contrast and levels to make the photo more dramatic for the halftoning effect later:

I added a Gaussian blur (about 5 pixels) to the photo and saved it to be placed into illustrator. Remember fo make the picture Greyscale so you only get one color halftone:

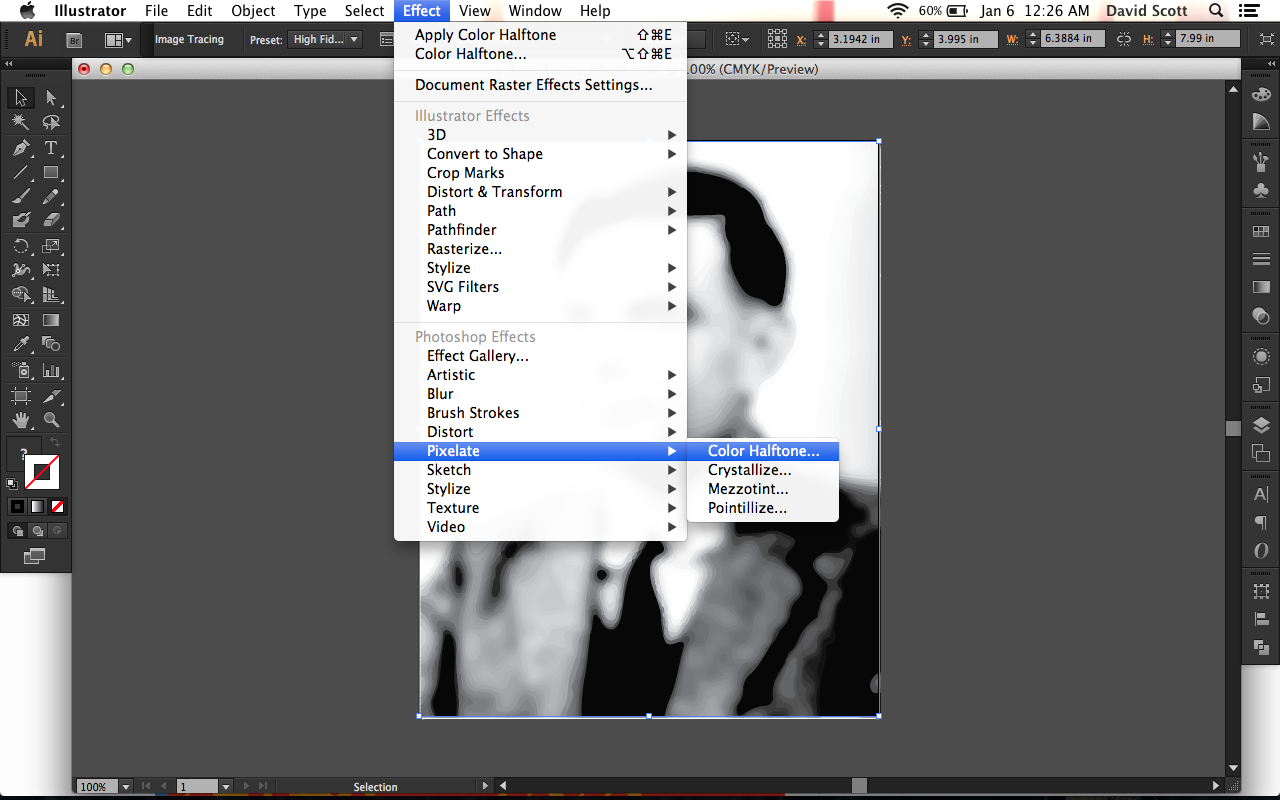
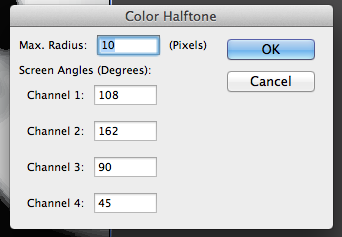
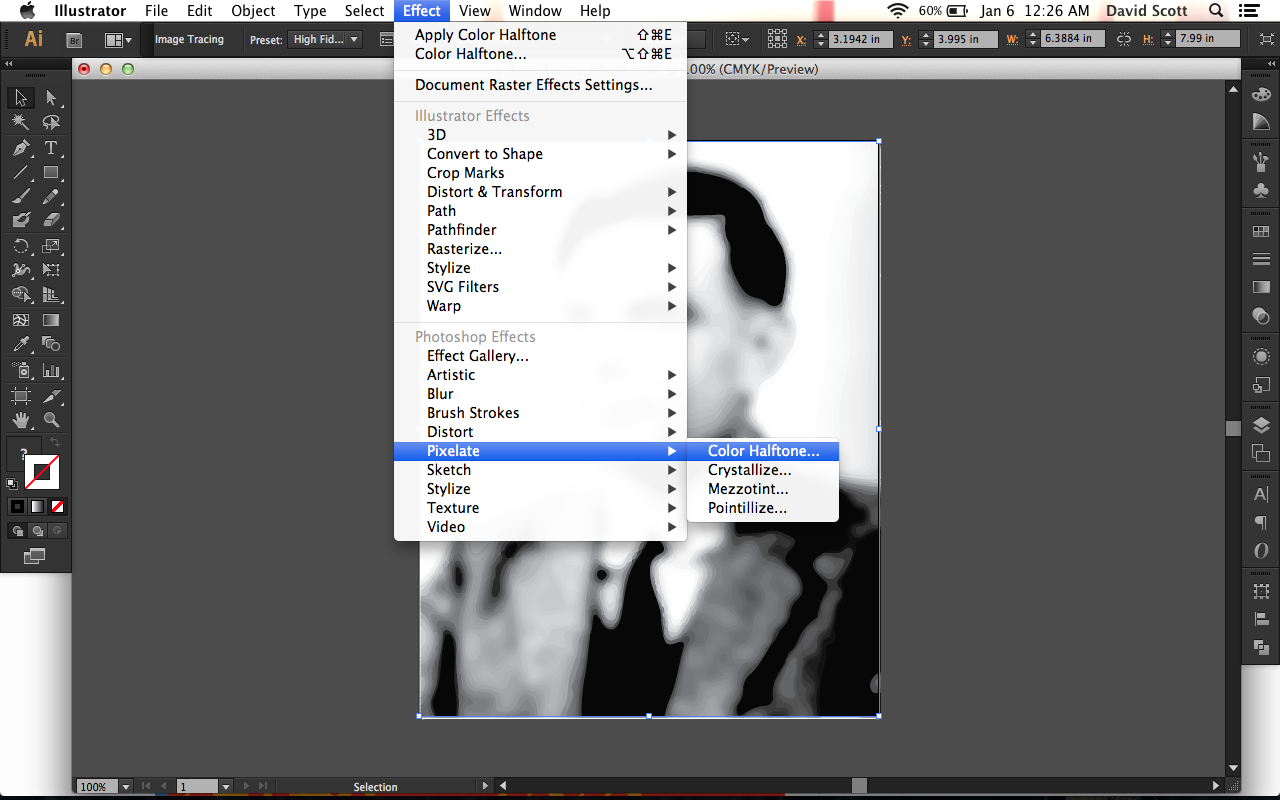
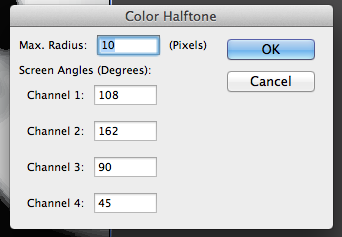
Once in Illustrator, I added the color halftone effect (Filter > Pixelate > Color Halftone) to the photo with these settings:


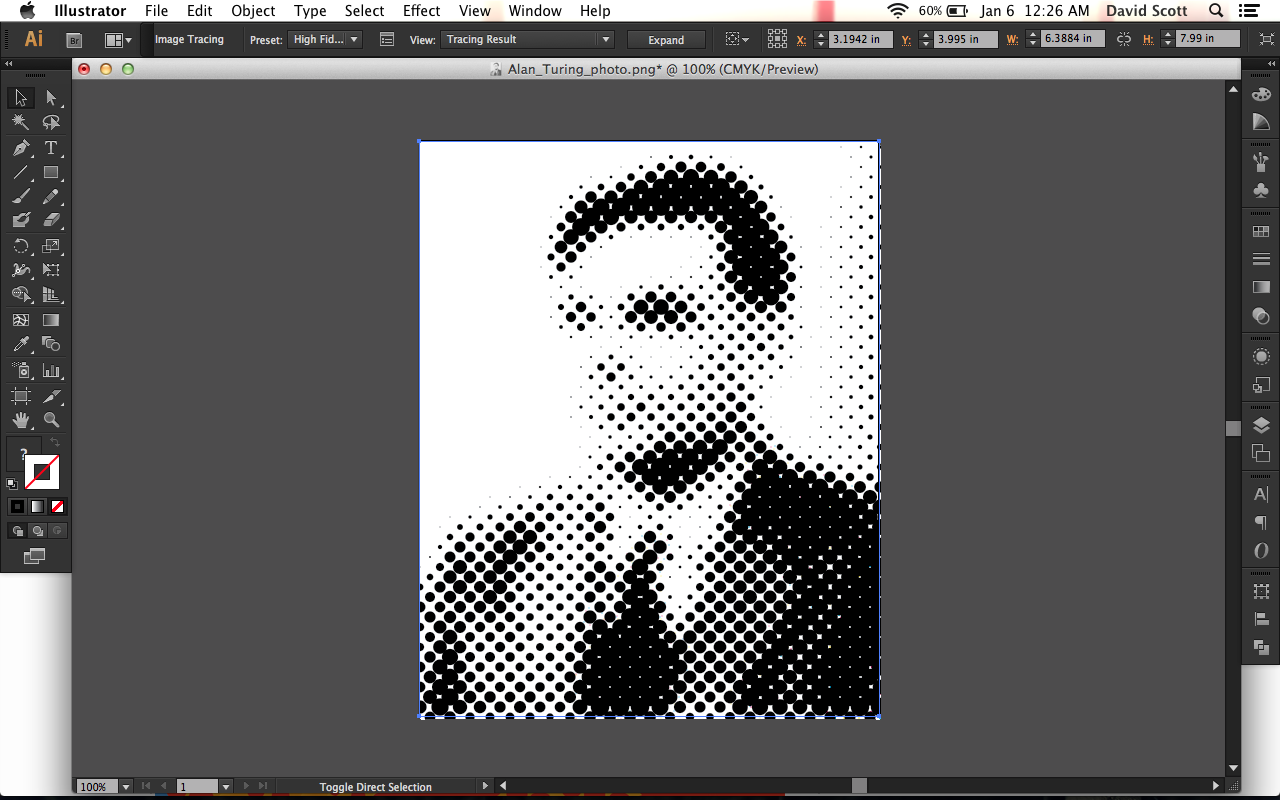
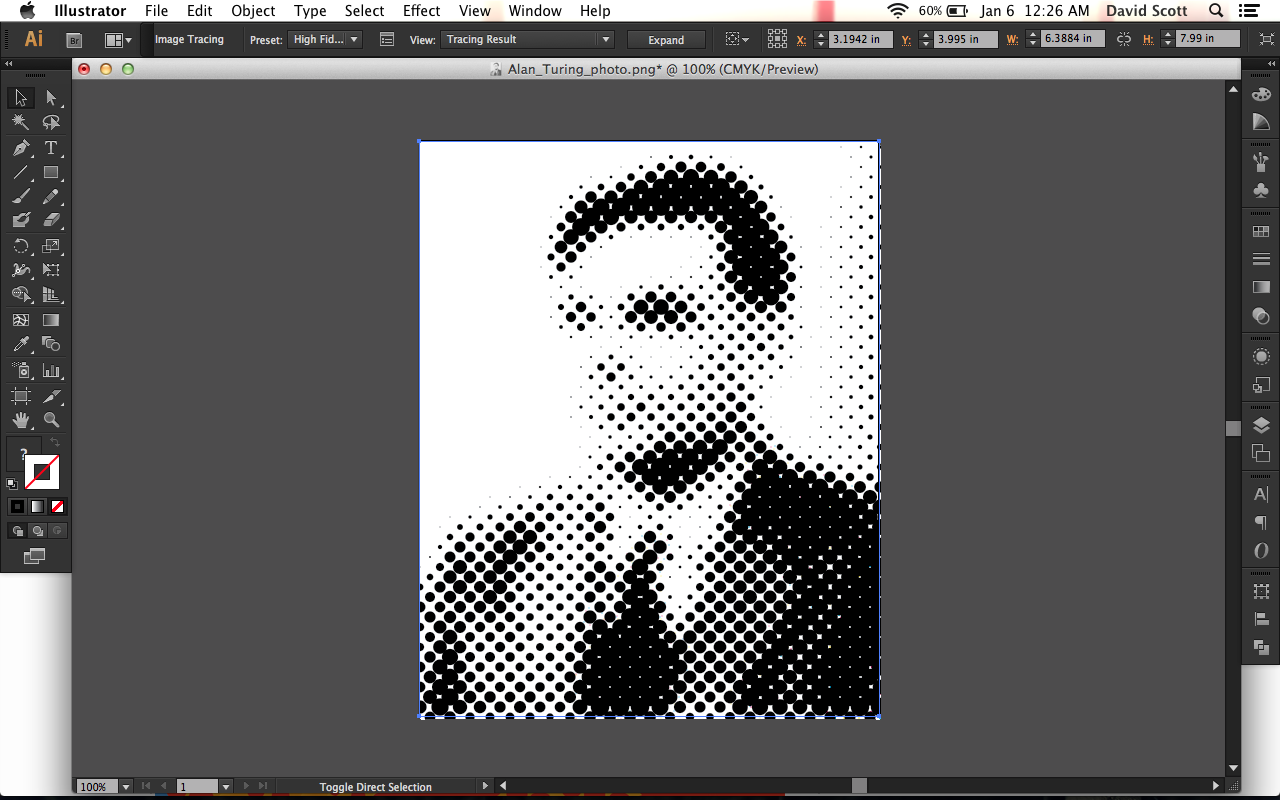
Once I adjusted the settings to be what I wanted them to be, I had this image:

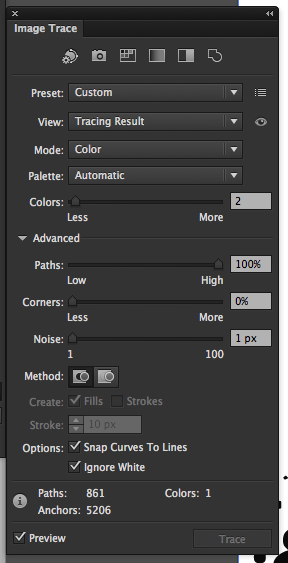
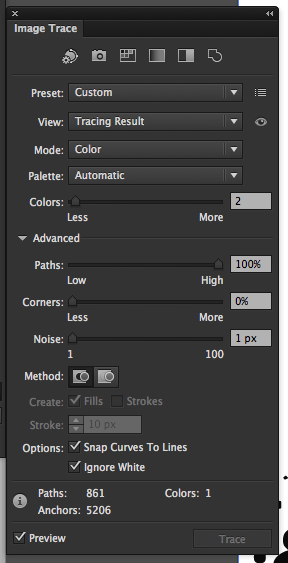
I went to the Image Trace menu (Object > Image Trace) and used these settings:

The halftone is still a little off, but it's because I wasn't using a high resolution image, I think.
Once the image got expanded, I ungrouped it and then cleaned up the dots a little bit and had this to work with:

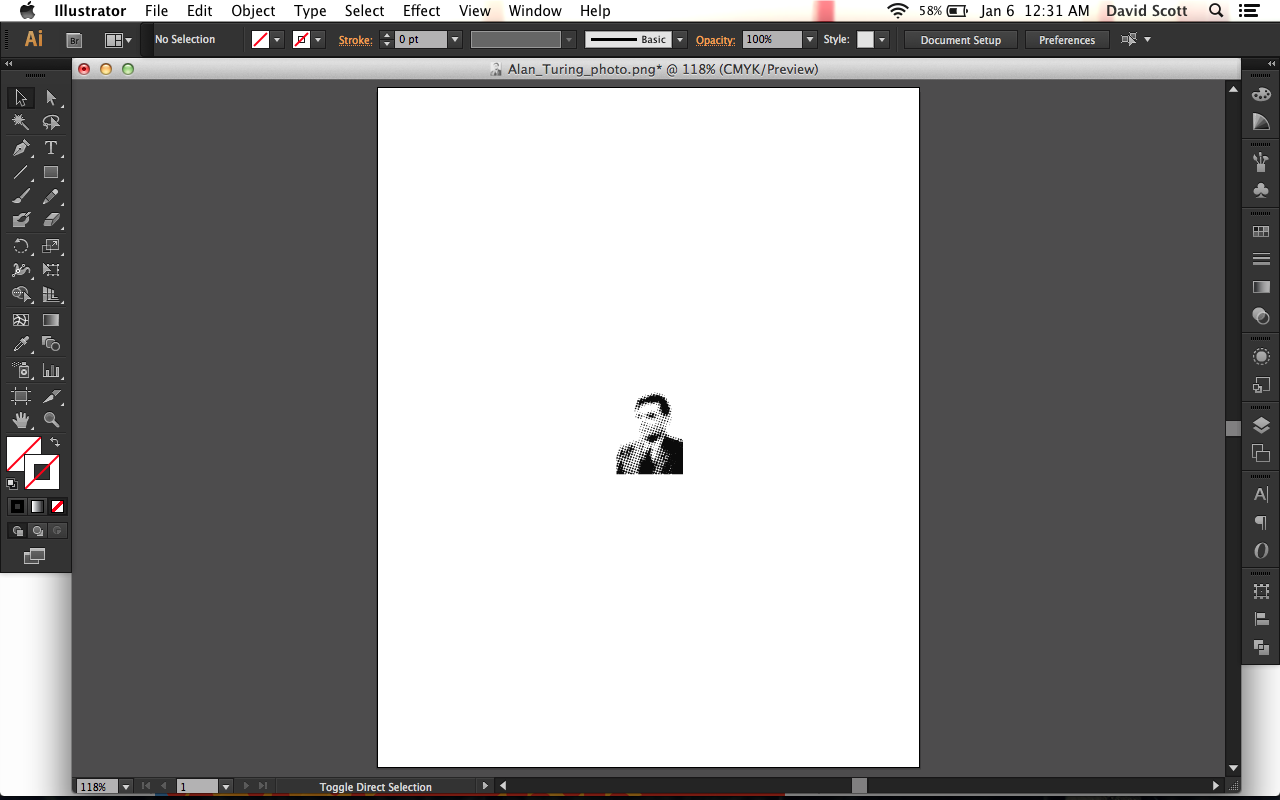
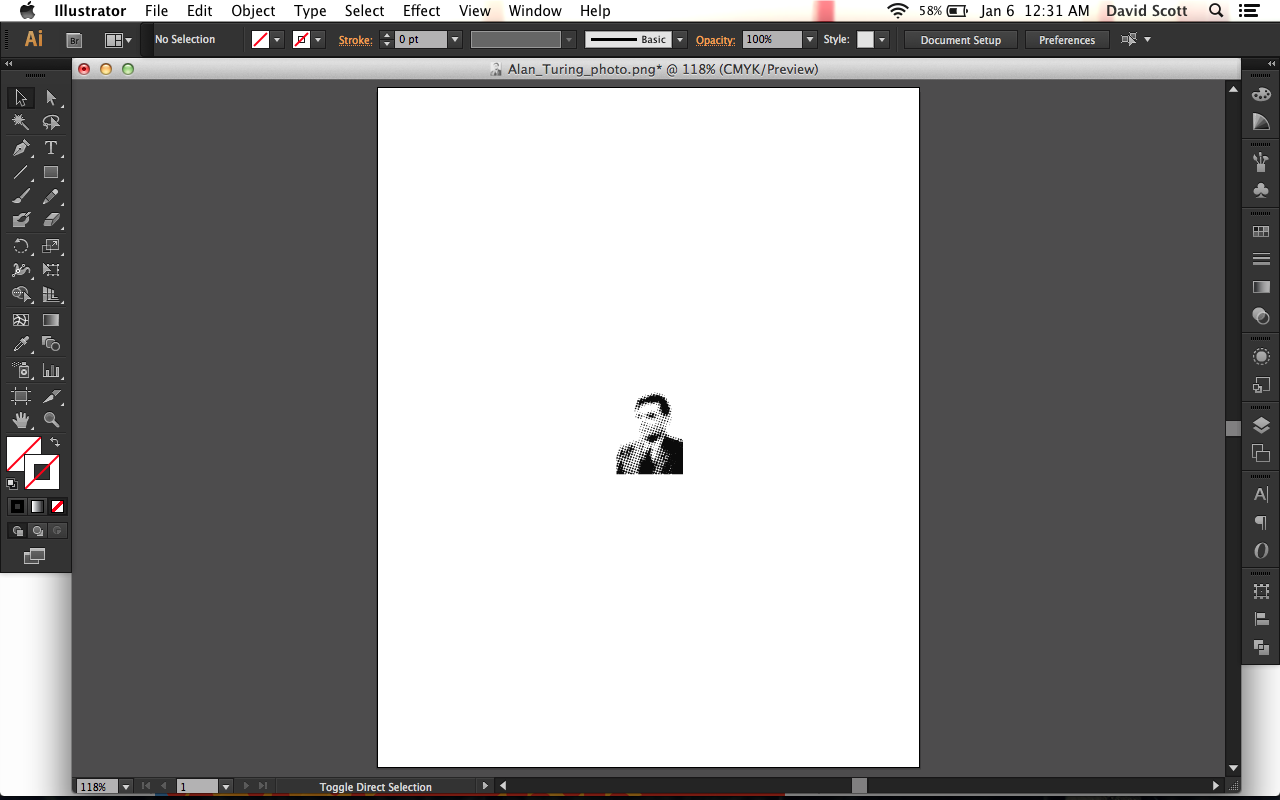
I shrink this group to about a 10th of the size in the middle of the screen and then pasted a copy in the front (Ctrl + C, Ctrl + F)

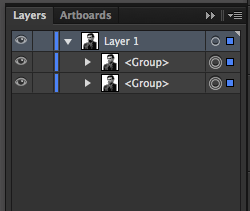
I then resized the copy to be the original size and selected both of the groups in the layers panel:

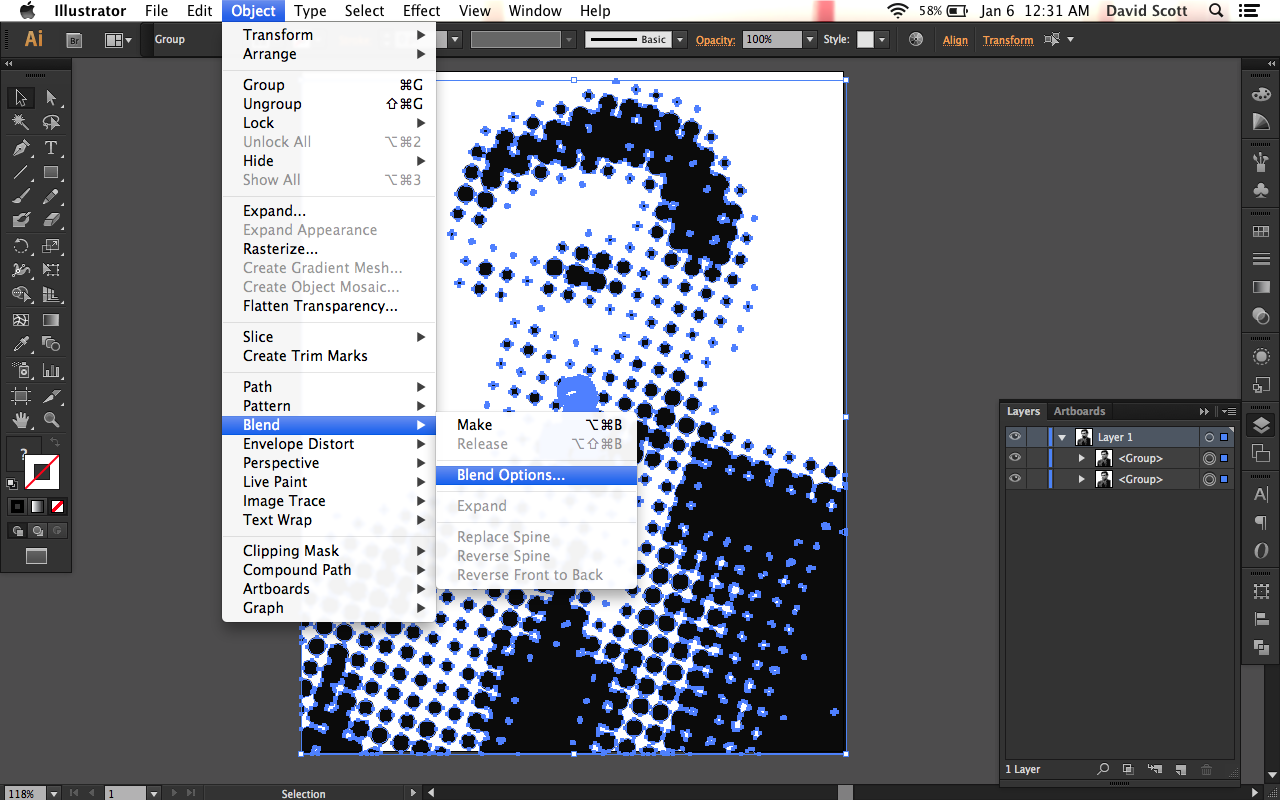
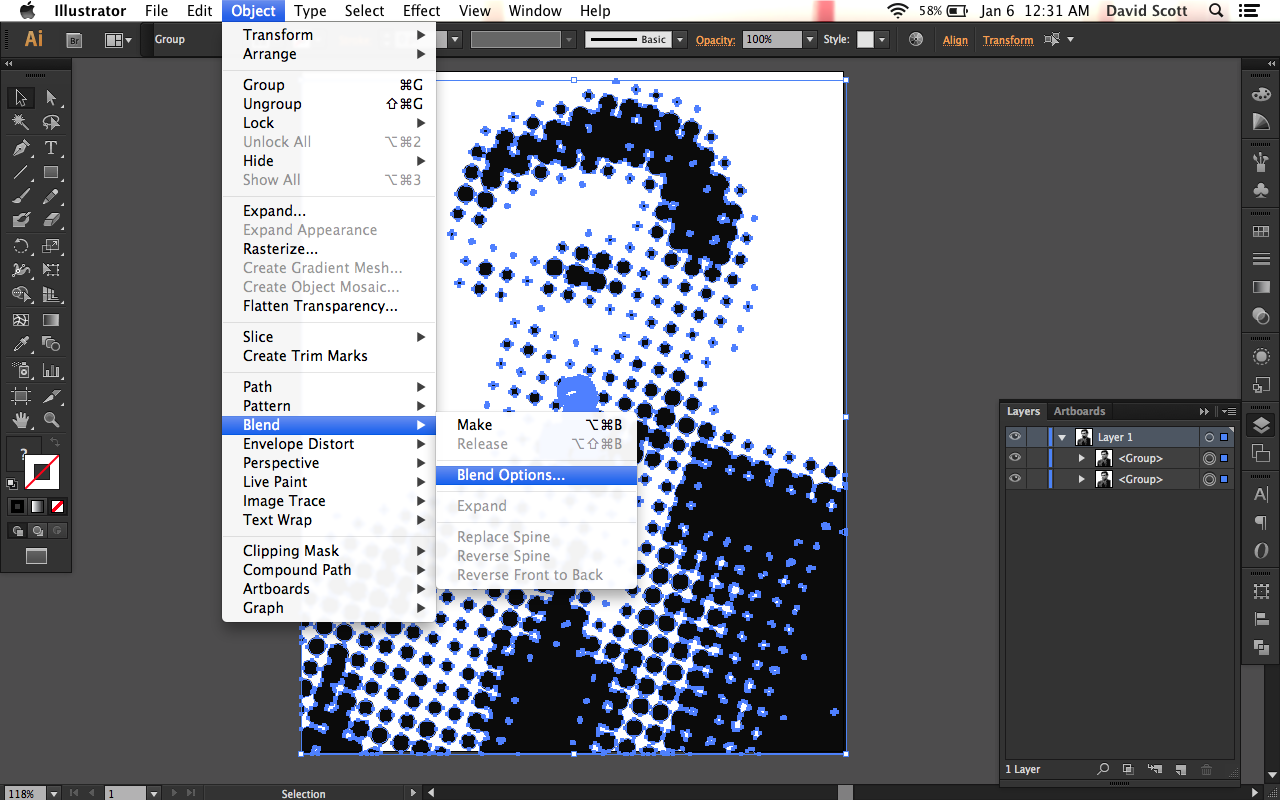
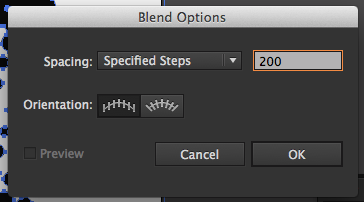
I then went to the blend options (Object > Blend > Blend options)

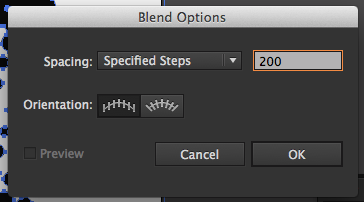
I would normally use a smooth color, but this always resulted in only 1 step being made, so instead, I used the specified steps option and put 200 steps for an attempted smooth color.

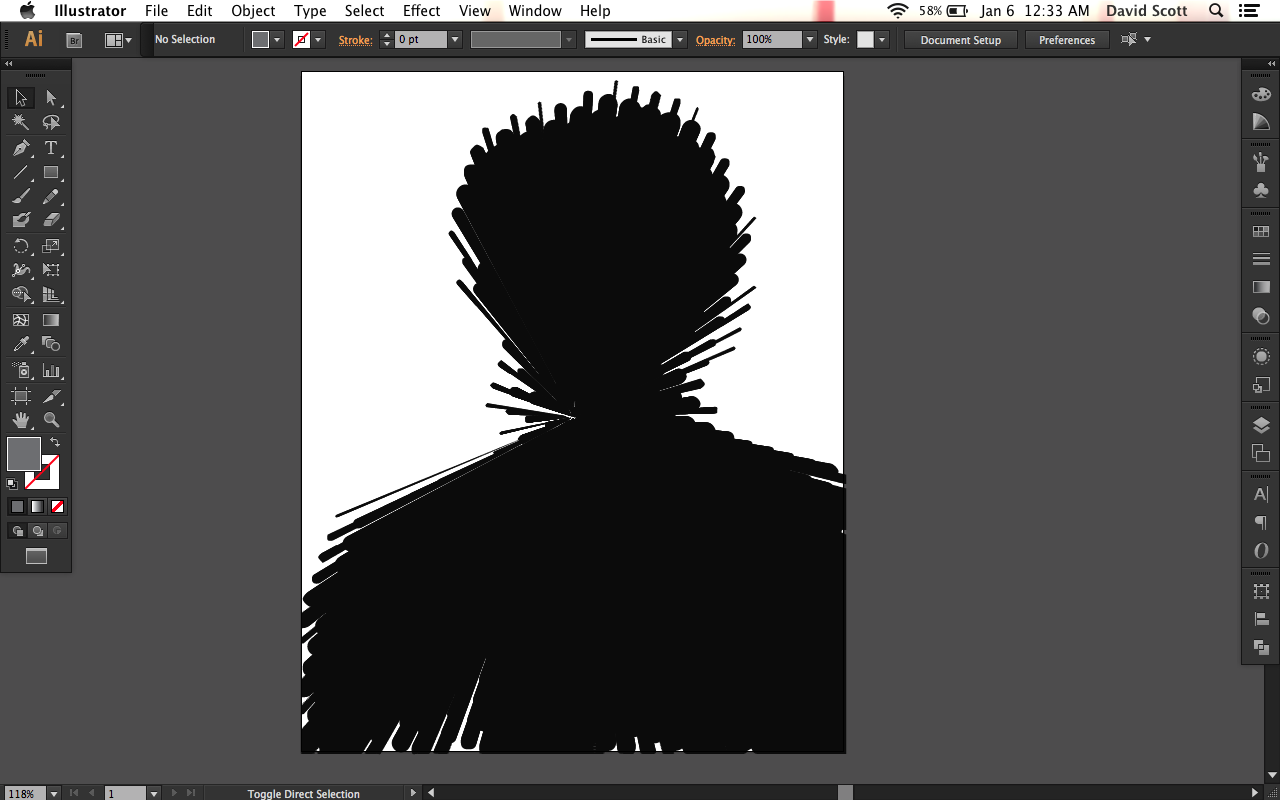
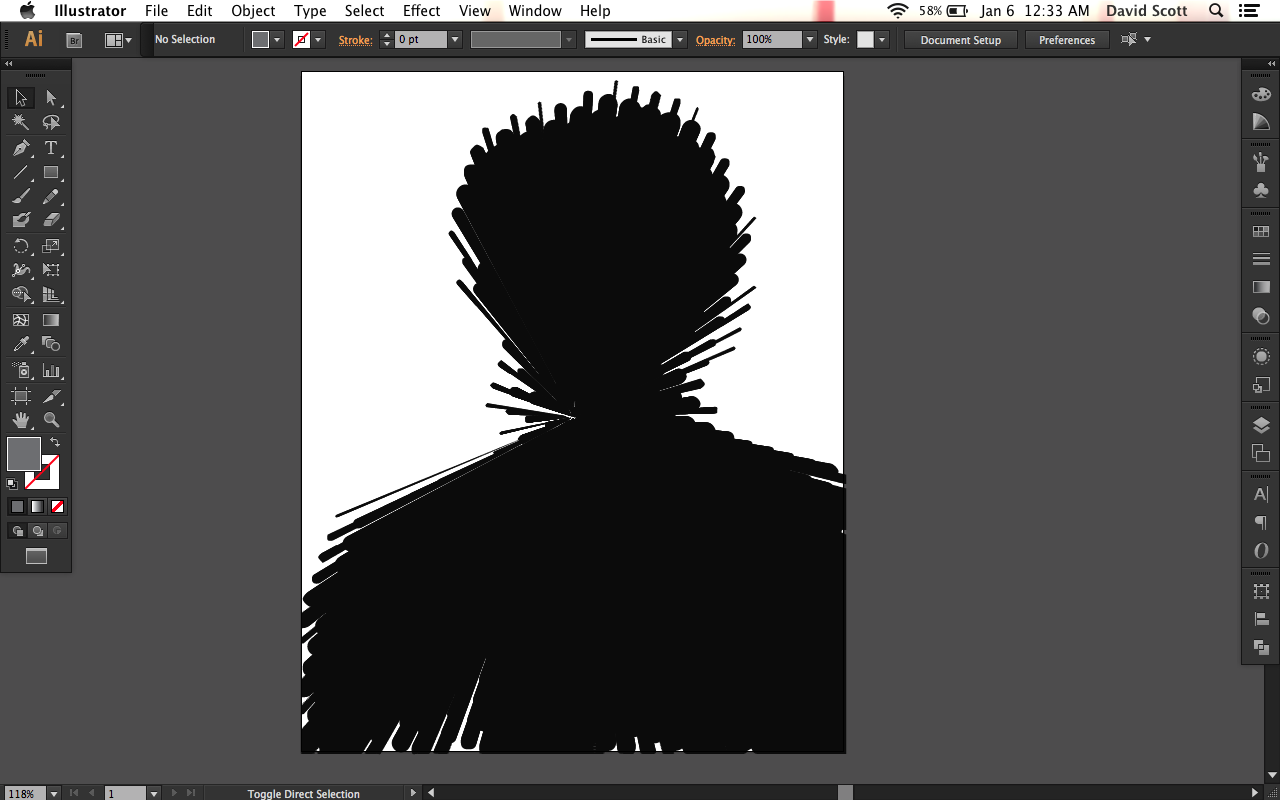
That gave me this after a few seconds for the processor to think

After that, I was able to convert the object colors back to CMYK or RGB and change the colors

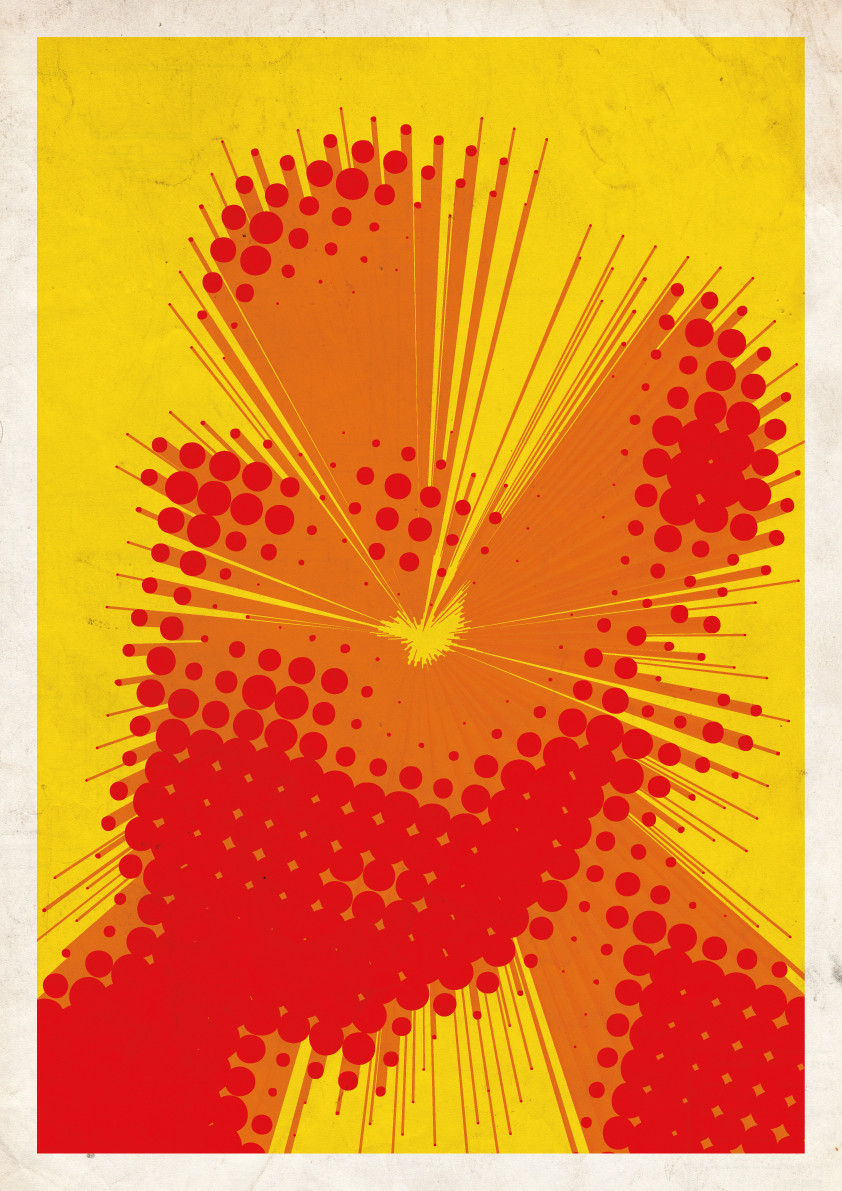
With some more fooling around, I ended up with my final piece which I think resembles what I was going for nicely: