I have read articles all over the internet today. While some questions and answers are similar to my issue, none precisely cover my problem.
I am currently doing CAD work for a website where my images will need to go on multiple colour backgrounds. Ordinarily in the jewellery trade rings are rendered on white which is very simple to blend in with websites.
In essence, I need to be able to preserve a ring and the shadow it casts on a transparent background. This means that the shadow, currently rendered on white, must look good on any colour. Without the shadow the ring looks very out of place on the page.
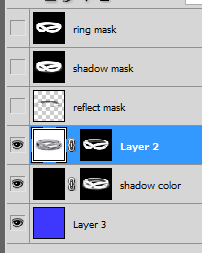
So I have explored my options, and using Multiply I have managed to create:
- a bottom layer of whichever colour the web page is
- a middle layer of the ring rendered on white with the shadows (Multiply)
- a top layer of ring highlights for the colour background I want.
Here is the final result:

The issue with this method is that it makes the image look seamless when pasted on a webpage for Windows users, but Mac users see the block colour difference clear as day.
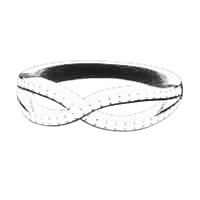
Example 1: What mac users see in example 2
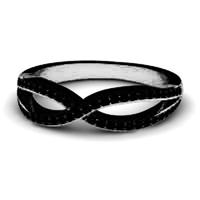
Example 2: Windows users will generally see this as seamless, Mac users will still see a difference in colour:
Here is the render on a white background, and here is the alpha, and here is the cutout of the ring with reflection colours correct for #eb472c:
So I want to be able to have the ring and its shadow on a transparent background. This will negate the need to mess around with colour matching with web pages. The best way to describe it would be to have the Multiply effect, but rather than choosing the bottom layer as a colour to blend with, to have it blend with transparent.
Colour range selection does not work for this problem as the shadow needs to blend over many different colour backgrounds.
Many thanks for any help.