As mentioned in a comment, this could be achieved using Anchored Objects. I've written an answer about that here. But if your design is as simple as you show on your screenshot, it can actually be achieved only using paragraph styles in one single text frame.
Edit: I've realized that this method only works in a single text frame. If the text flows to another text frame, the body copy ends up in the left column. I will look into fixing this if possible.
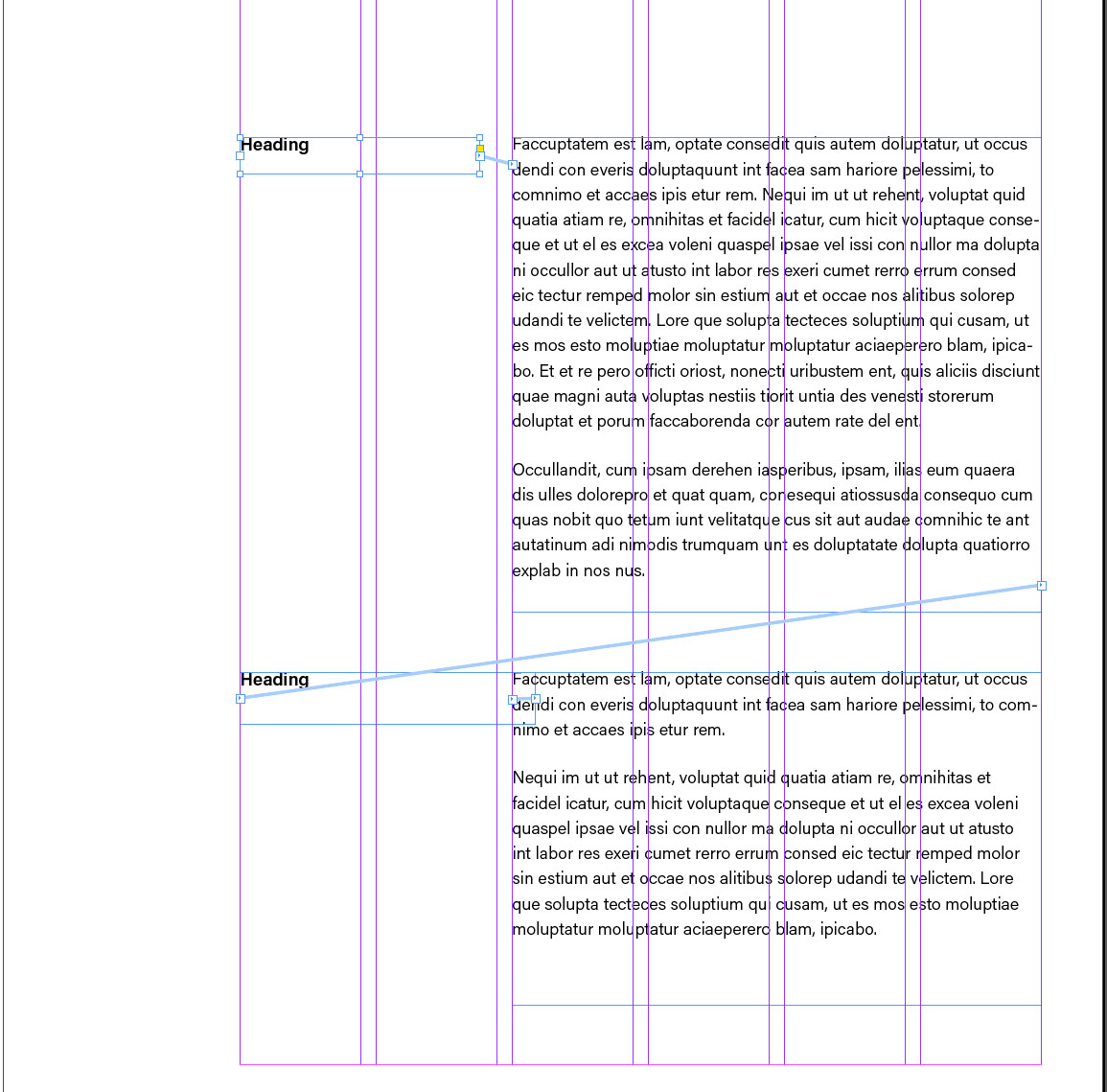
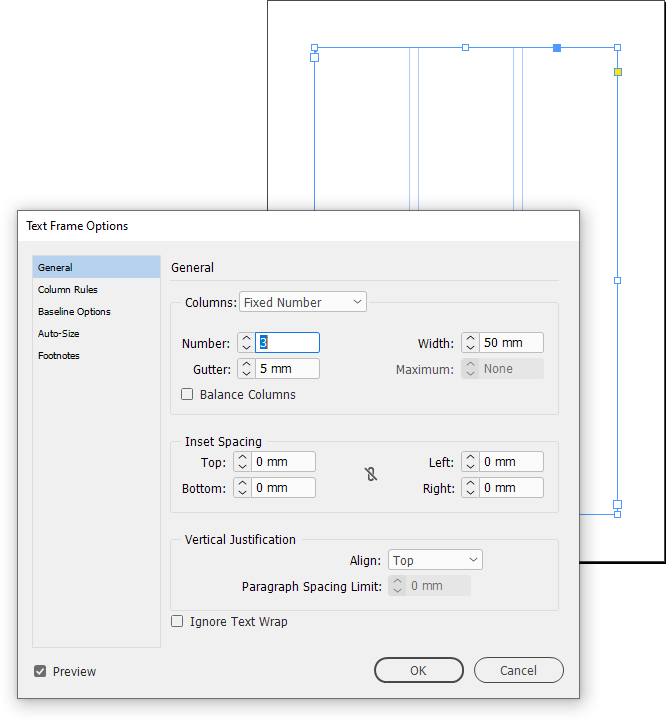
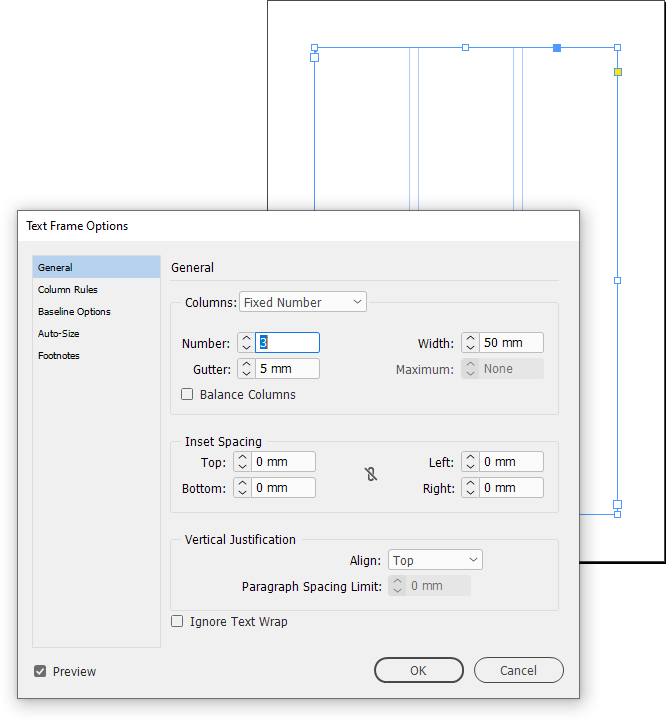
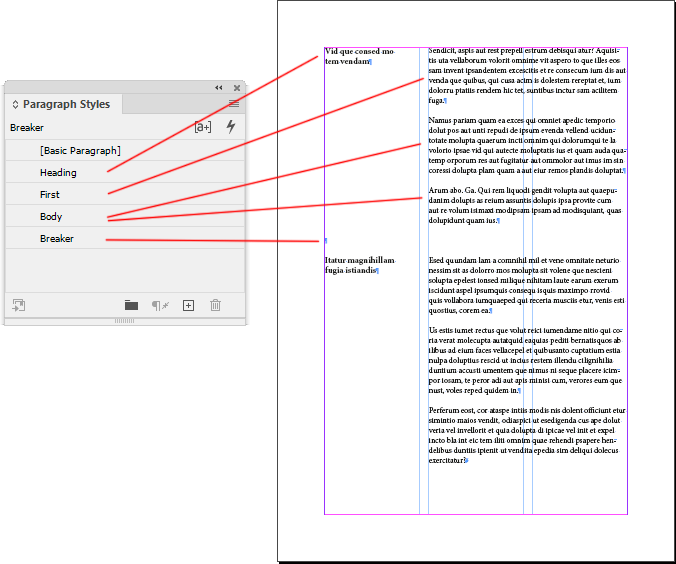
Make one single text frame that has the width of all columns (your grid shows 6 columns, but you only seem to use 3). Select the text frame, right-click it and enter Text Frame Options. Under the General tab, set the Number of columns to 3 and the Gutter to whatever you want.

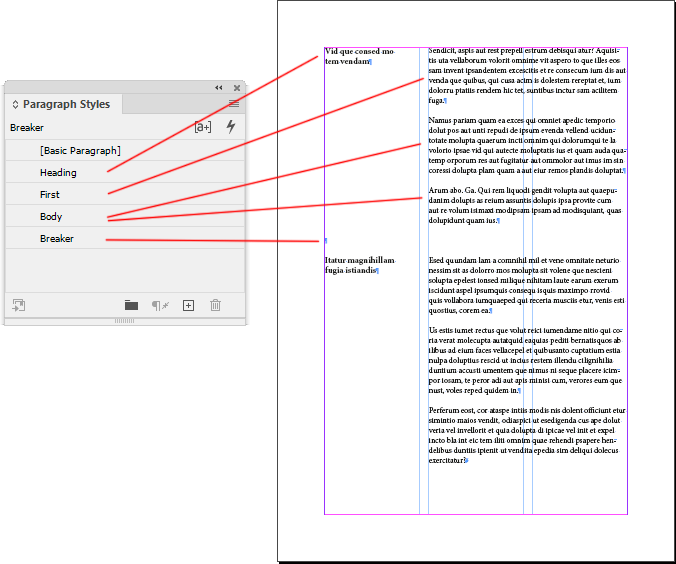
Your text must be in one continuous story. You'll need 4 paragraph styles to achieve this layout:

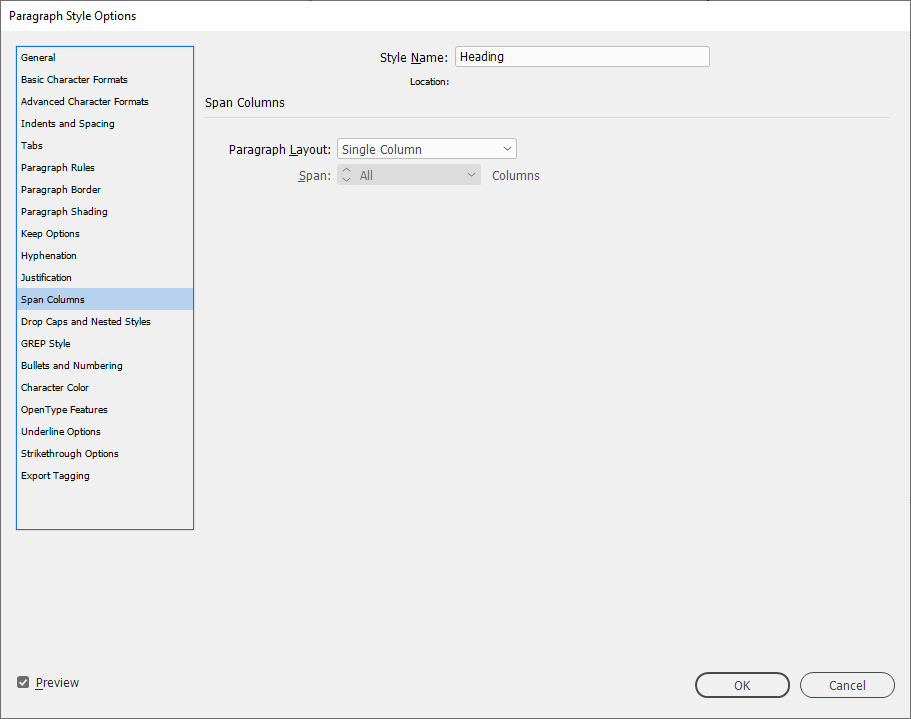
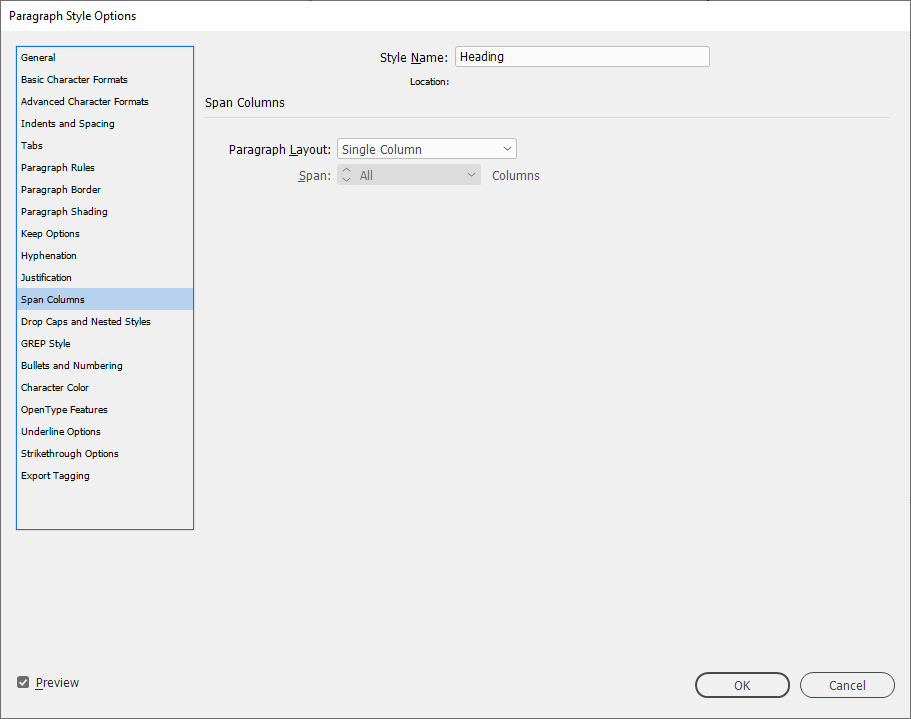
The Heading style has no special settings. It's important though that Span Columns > Paragraph Layout is set to the default "Single Column":

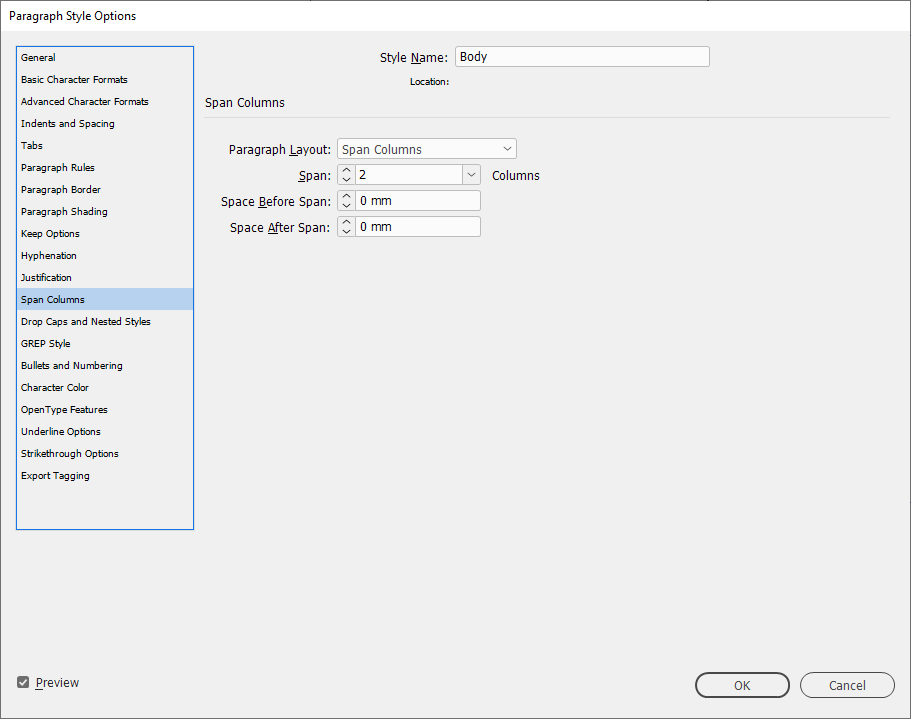
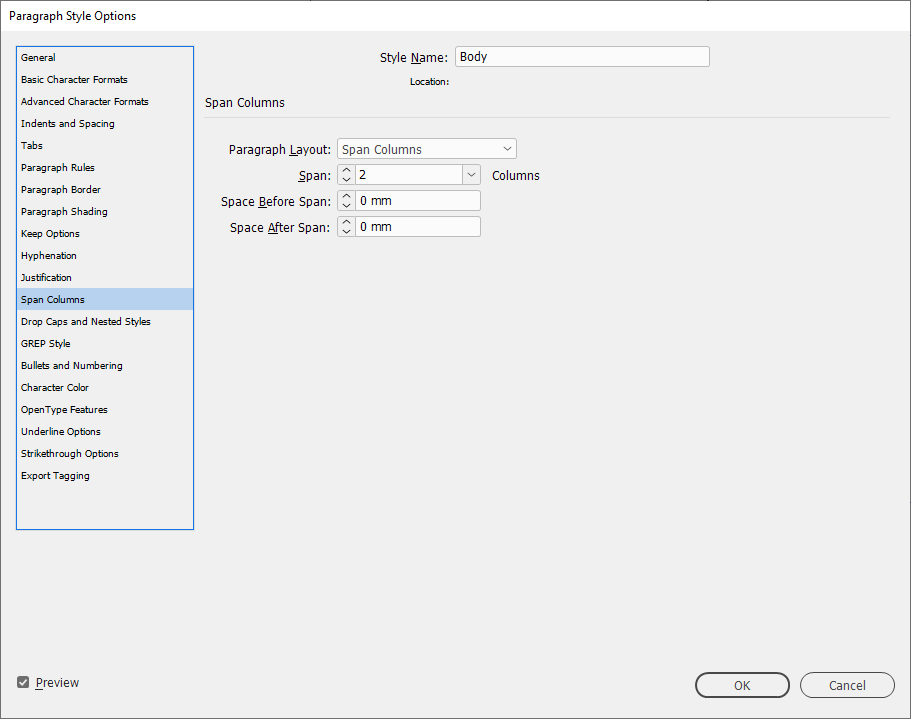
The Body style is for the main body text. It must have Span Columns > Paragraph Layout set to Span Columns and Span set to 2 columns:

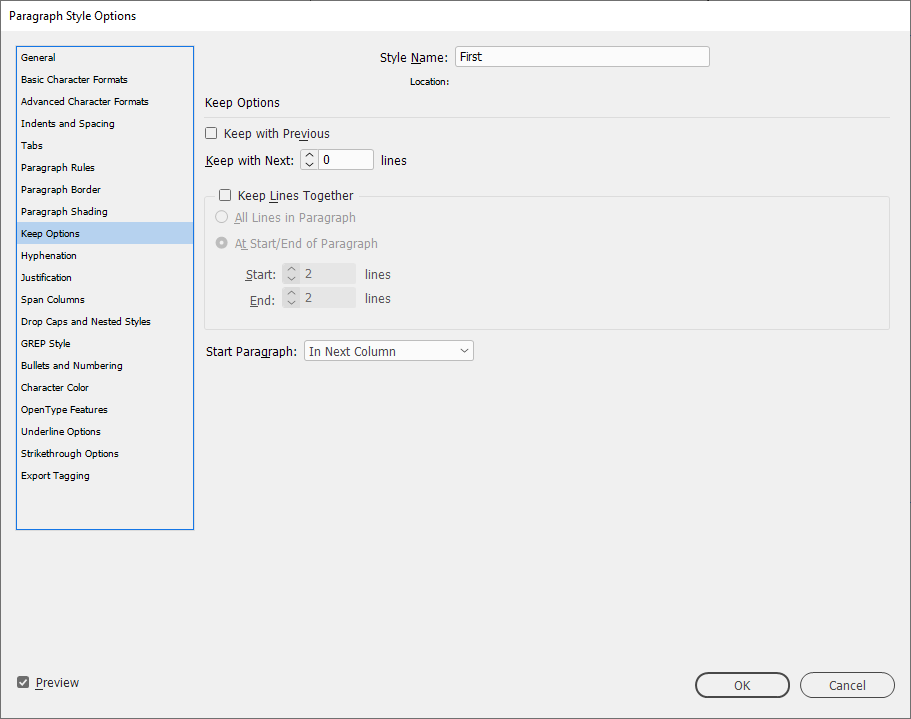
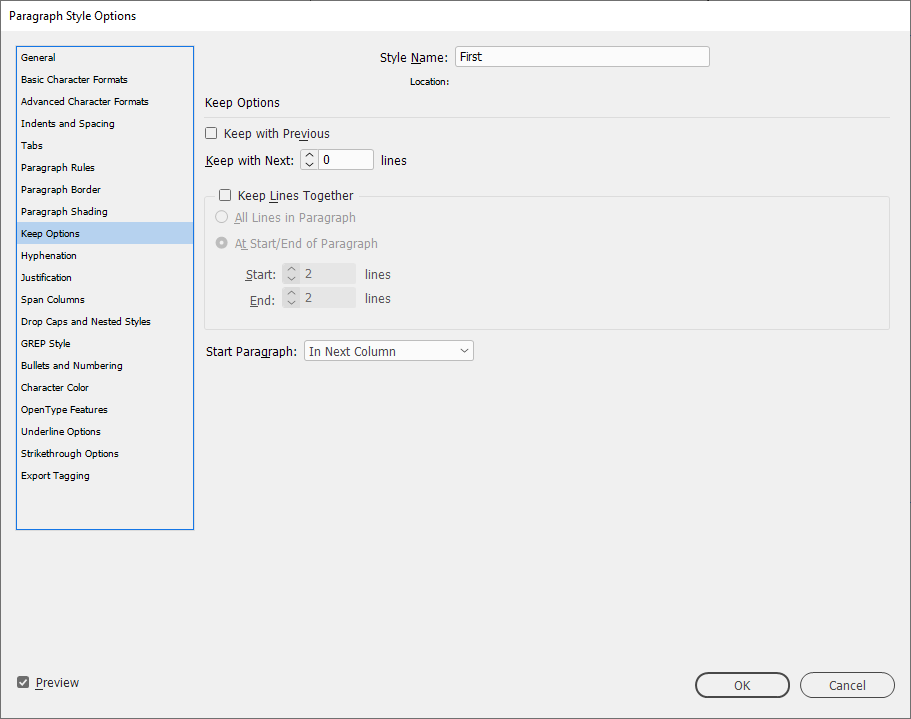
The First style is for the first paragraph of body text. It must be Based On the Body style and have one additional setting. Keep Options > Start Paragraph must be set to In Next Column:

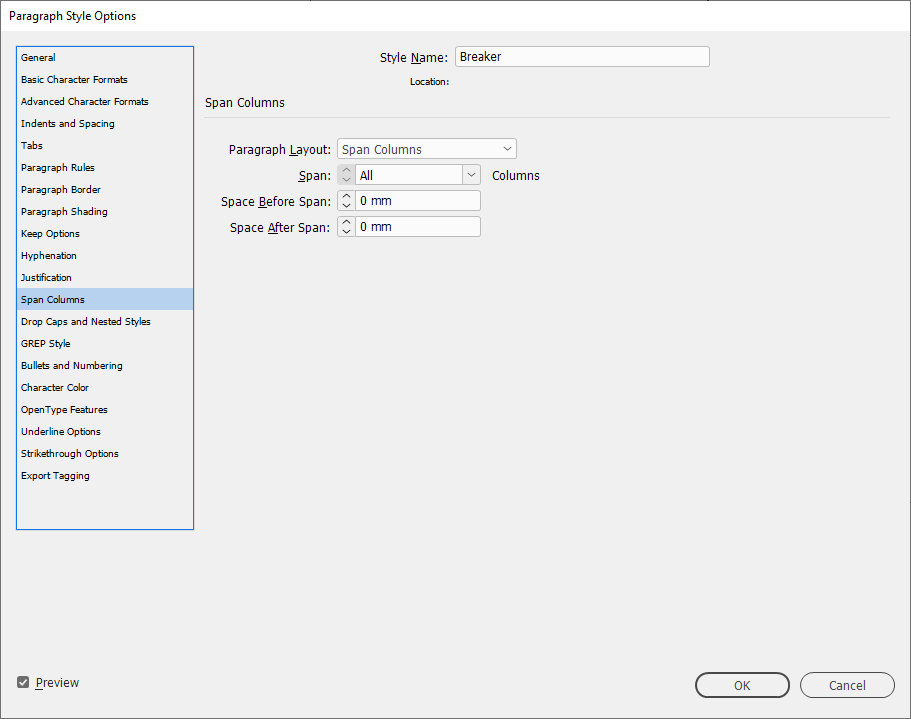
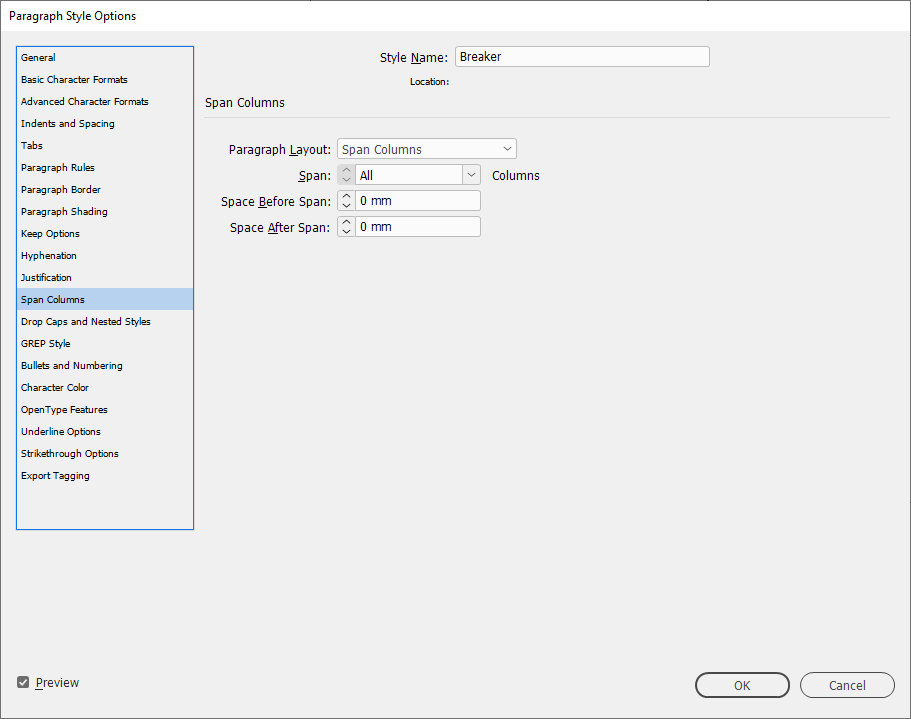
Finally we need the Breaker style to end an article. This might annoy some people, as we need to have an empty line. It can also be Based On the Body style with one additional setting. It must have Span Columns > Paragraph Layout set to Span Columns and Span set to All columns:

This style can be used to control the space between articles. If you want no space, you can set the Leading to 0.