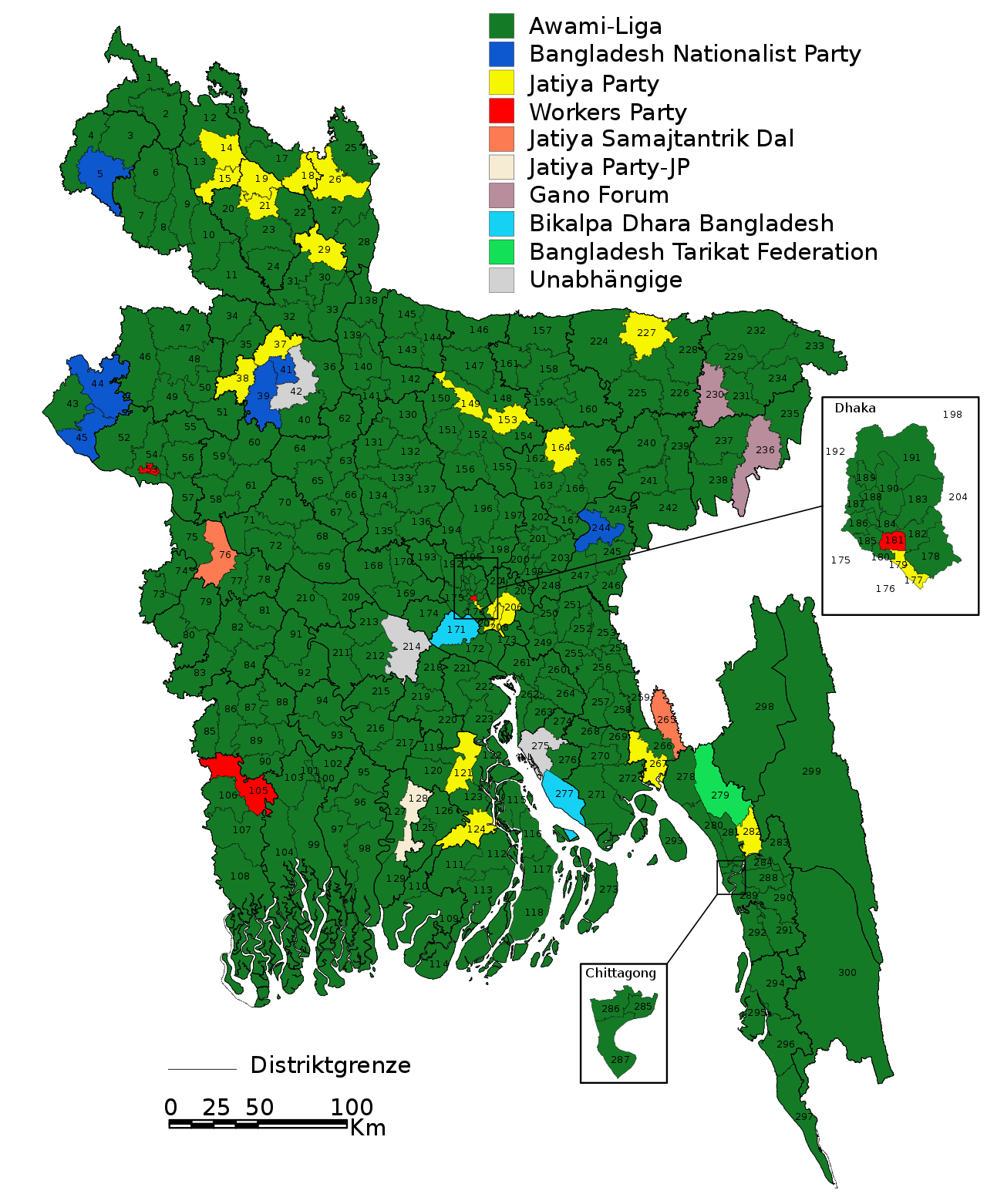
I am working on this hobby project of mine, where I intend to convert a populated map SVG/PNG to clean SVG.
to a clean SVG with only outlines of the different constituencies
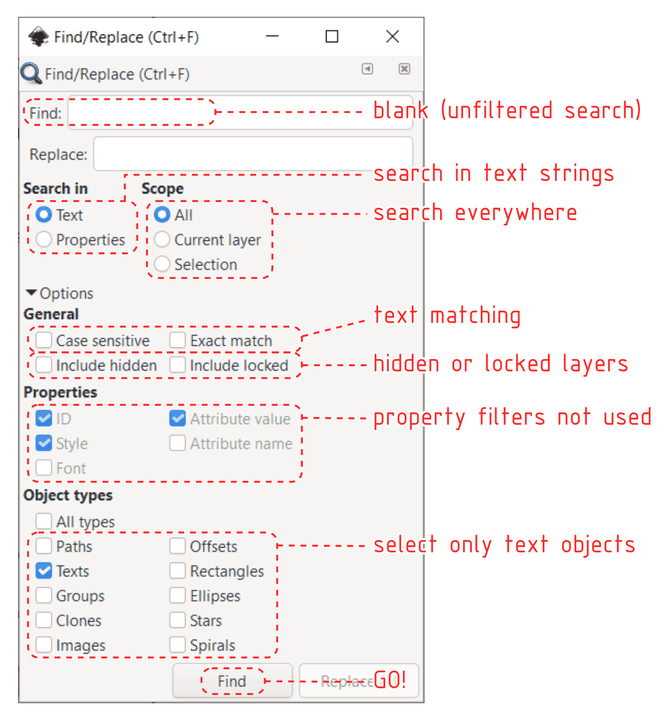
For a populated SVG to a clean SVG, I simply edit the former in a text editor using a script (requires some manual oversight as well) - but it gets cumbersome and is not scalable. For a PNG, I learned and used Inkscape and later Lightroom to arrive at some output - but the quality of output is not that great and is definitely harder to scale.
I was wondering if anybody has pointers on how to increase the efficiency and get around the painstaking inkscape work. Am I even using the right tools - I am completely new to this
PS - This is my first post, apologies if I didn't add enough info or my conduct was not as per the etiquette