I have a card with colored borders.
I want to have a way to change easily the color without redo my border (because of the pattern on it).
Currently, I have a Hue/Saturation layout with a mask on my borders, to change the color, but the issue is I don't understand how to work the sliders to change HSB.
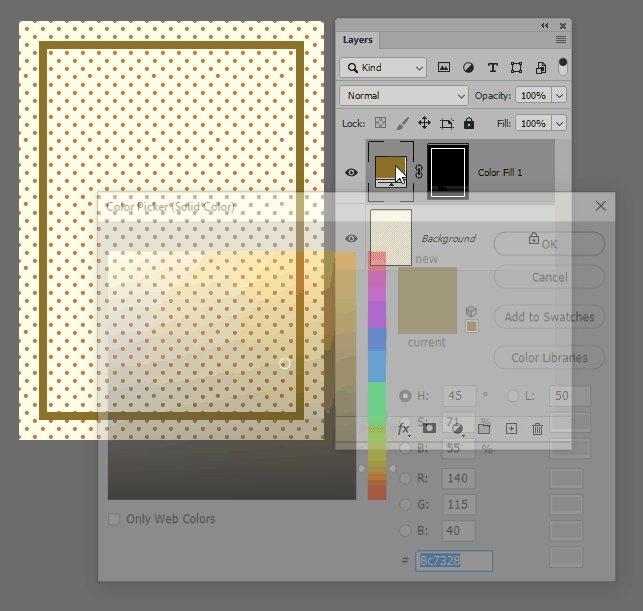
I want a specific color, for example 309, 54, 91 (HSB), and my current color is 112 94 82. By groping, I found -163, +9, +42 on the Hue/Saturation layer properties. I think Hue is just 112 - 163 on the bound [-180, 180], but I don't found the logic behind the two others values…
To summarize, what I would like is the 3 functions f, g, h such as:
f(309, 112) = -163
g(54, 94) = 9
h(91, 82) = 42
And that would work for just about any color.