If, like me, you're unable to use any extensions due to multiple incompatible python installations (not an uncommon problem) it's still possible, but best in a simple file (and much easier if you don't save optimised SVG,which you can't without extensions):
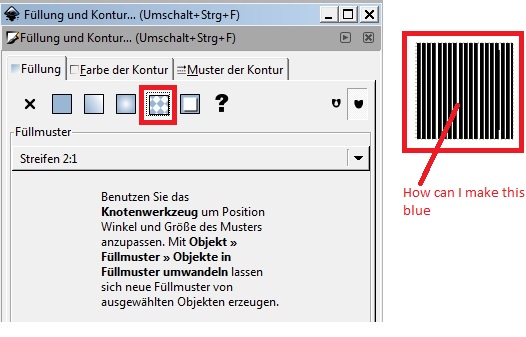
- Set the pattern you want for the object you want
- Save the file
- Open it in a decent text editor (notepad++ works nicely on windows, especially if you tell it to use XML syntax highlighting for .SVGs).
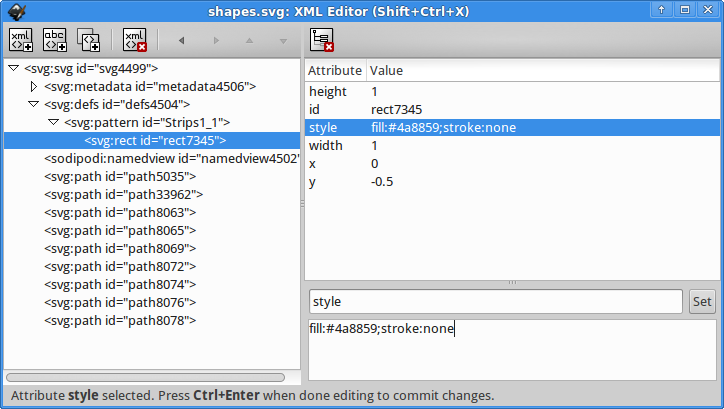
- Find the pattern definition near the top of the file (if you only have 1, search for "pattern").
- Look for the next line with
style="fill:????;stroke:????" /> (in my case fill:black).
- Select down to the bottom of the pattern definition.
- Find/replace all within selection: Find the original fill colour, replace with the new one, e.g. Find
black, replace #808080 and you'll get grey.
- Save and reopen in inkscape.
- To attach the pattern color to a Swatch, replace the fill or stroke color value with the url syntax and the Swatch name. For example, create a swatch named
Black then replace with fill:url(#Black) and the pattern's fill color will be tied to the Black Swatch, allowing easy updates in Inkscape.