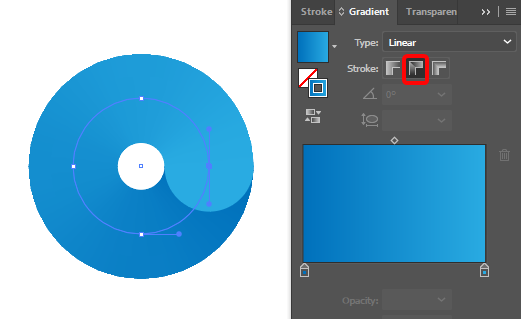
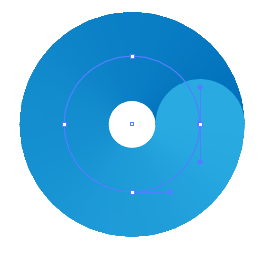
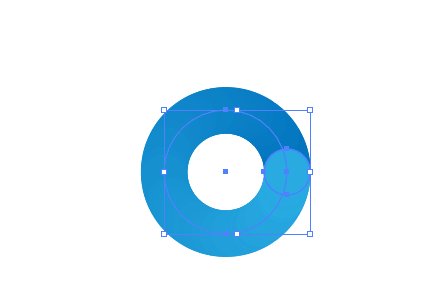
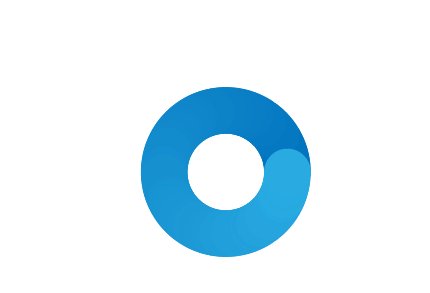
Basically, is there a way to do this in Illustrator using a single stroke (or shape)?
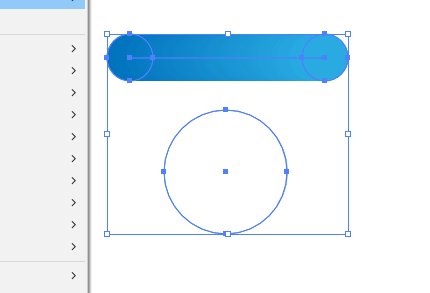
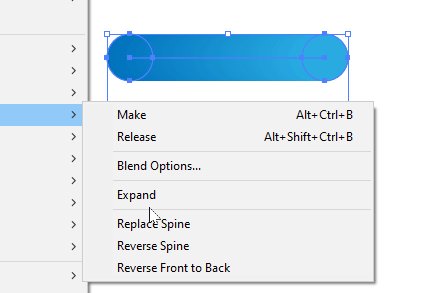
I could replicate it using two strokes, and the result was almost the same, but is there some command or technique I'm missing that allows to do it with a single stroke?
I guess not, because of the overlapping.