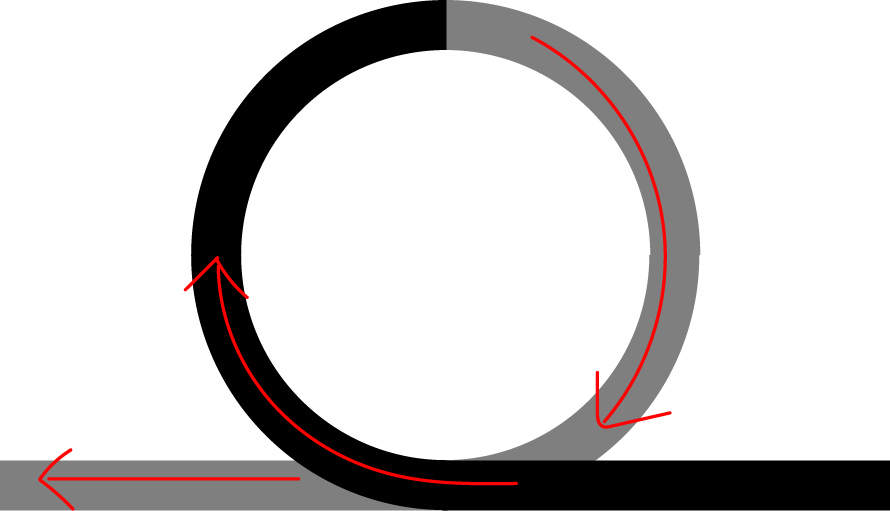
I recently started learning Adobe Illistrator and I'm trying to make a gradient follow a loop. From what I could find online, I've learned how to make a gradient follow a path, but I can't find anything that involves a path that overlaps in a loop. What I have in mind is something like this, where the gradient follows the red arrows and continues to follow the path as it goes behind the base of the loop.
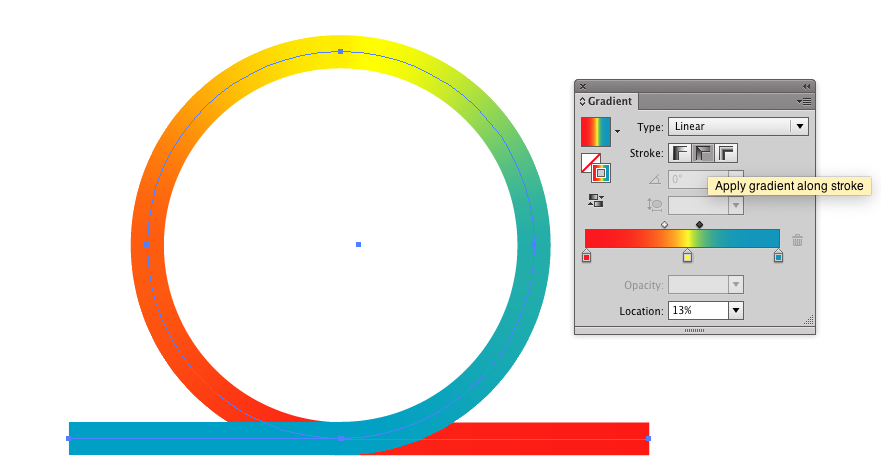
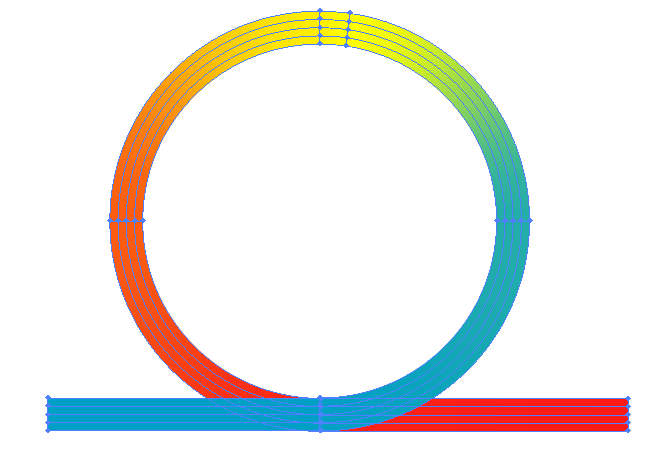
 I tried making a path using the Line Segment and Arc Tools, and then joining them (in the order that I want the path to go, not all the segments at once), but the resulting gradient didn't run smoothly along the loop. Then, I tried using the Pen Tool to make the loop and connecting it to line legments at the beginning and end of the loop, but that didn't yield a result either.
I tried making a path using the Line Segment and Arc Tools, and then joining them (in the order that I want the path to go, not all the segments at once), but the resulting gradient didn't run smoothly along the loop. Then, I tried using the Pen Tool to make the loop and connecting it to line legments at the beginning and end of the loop, but that didn't yield a result either.
As I am rather new to Illistrator, I'm not quite sure what else to try. Any suggestions would be appreciated.