There is no standard. There are several standardized options. Here is a list I made a while ago.
but it doesn’t seem as if these formats are providing high enough-quality
As always. It depends. Quality is a process. You can have a multi-million dollar production and put it on a YouTube video. You need to define what high enough quality means to you. Have you seen animated gifs from Dribble? some of them are awesome. You need to know your stuff to make a high-quality product. If the parameter you have is an animated gif for a sticker on WhatsApp, probably not.
Are vector animations created in Adobe Animate able to be used as animated vector graphics on web pages?
I do not use it. The last known to man animations made by a proprietary format was Adobe Flash, so the question is on what formats Adobe animate export?
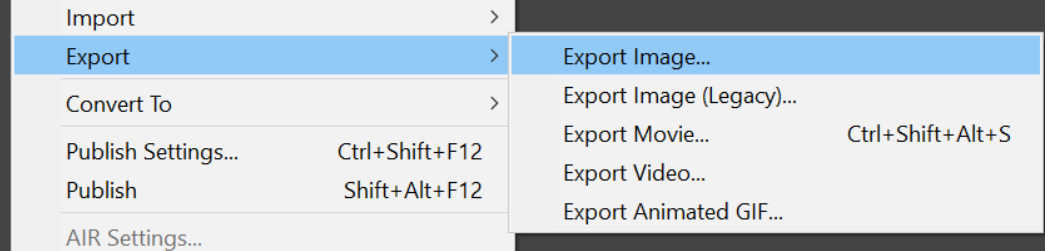
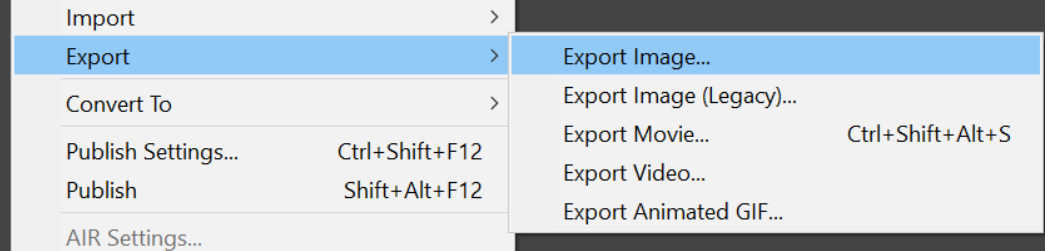
A screen capture of the official Adobe page:

...Video and animated gif n_n
The same with Wix. I do not use it. But you need to focus.
Is this handled by HTML/CSS/Javascript somehow?
Everything, everything is handled by HTML, CSS, and JavaScript somehow on a webpage.
Can a fade-in effect be handled by CSS alone? Yes.
By HTML alone? No. Html is for content, not form.
By Javascript alone? Yes, (but triggering CSS in the back)
By using a video? Yes, but do you really need it? Is it a loop? Is the content originally a moving video? Is it a still image?
By animated gif? Yes. But for a fade is a waste of bandwidth and it will most likely be dithered.
By SVG animation. Yes (but using CSS at the back)