OK, so there is no soultion to this problem if you want a single PNG image. Just workarounds that don't do the same thing. This is not a illustrator problem its a image format limitation.
See an image file capable of transparency consists of 4 data tables, one table for each of the colors Red, Green, Blue and alpha. By default alpha is interpreted as being like glass pane that's semi transparent when its re made into a picture on top of something else. But you can modify this by specifying what you want the blending to be when you assemble the final result (see wikipedia on blending modes). You can also specify that a layer to be screened, added or something on top of the other layer.
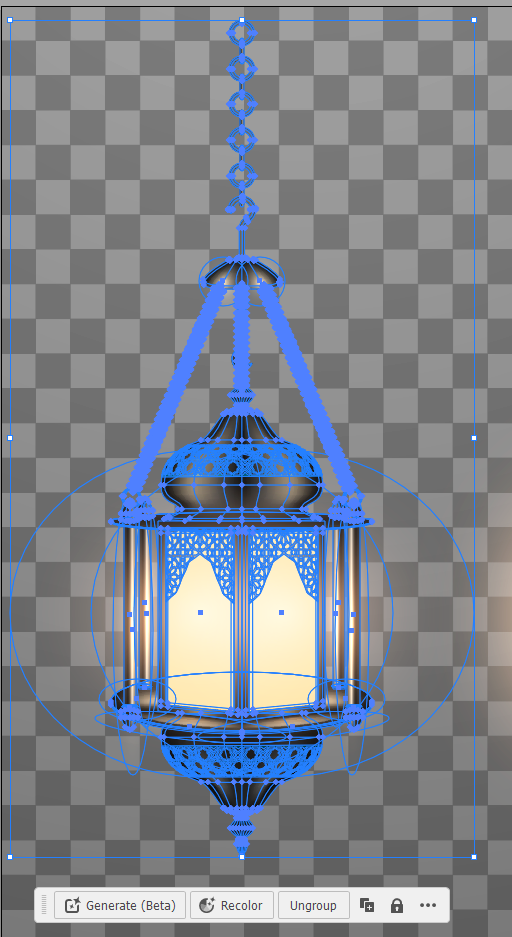
In this case the image necessitates 2 different blend modes to the image composition. Since there are elements that work normally and elements that don't work normally (glow). This is all okay as long as you have a layered image but that is no longer the case when you flatten it to one image.
This brings us to the first workaround. You can do this if you split it into 2 separate images if your end system allows you to have different blending modes. Just separate the glowing part of the image ans save it as a color on black put the glowing elements on it and export as a separate image. Then layer these on top of each other in your end application. This is closest you can get.
Second workaround is to turn the blacks into transparent. This sort of works its not entirely going to look same though. So what you do is go trough every object and adjust its gradients uni till it sort of looks the same. This is usually fine if your background that you put the PNG isn't very complicated, non moving, and somewhat dark. But if it need to be one png then that's the only option.
Has the asset author tricked you? Did they specify that you can easily make and composite this outside of illustrator?
The answer is probably: No they haven't purposefully been trying to trick you. Aside form the flat vs composited image issue you should recognize that there is no expectation of a thing working as intended if your experience is low with some software. So because it was not a PNG there might be some issues. It works fine in illustrator on top of anything other.
We have lots of questions about stock images. I do not recommend that you take the approach that its trivial to do changes to them or repurpose them. Its often not.