Bit of an odd question, so let me know if I need to elaborate further.
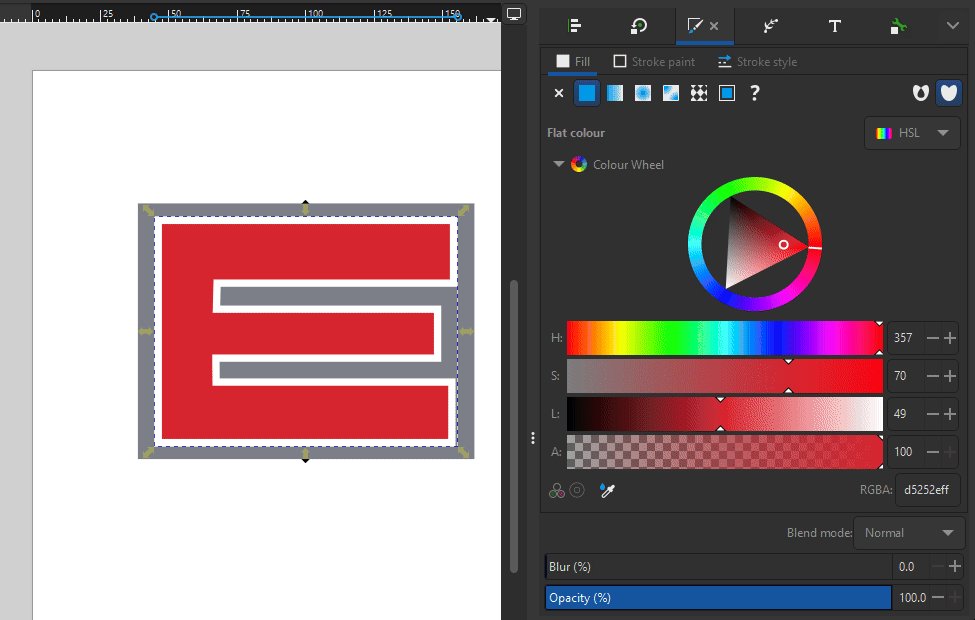
I have a logo that consists of two colors: #d6202a and #ffffff. With that said, there is blending between these two colors, so I get intermediate colors like #e08687 etc.
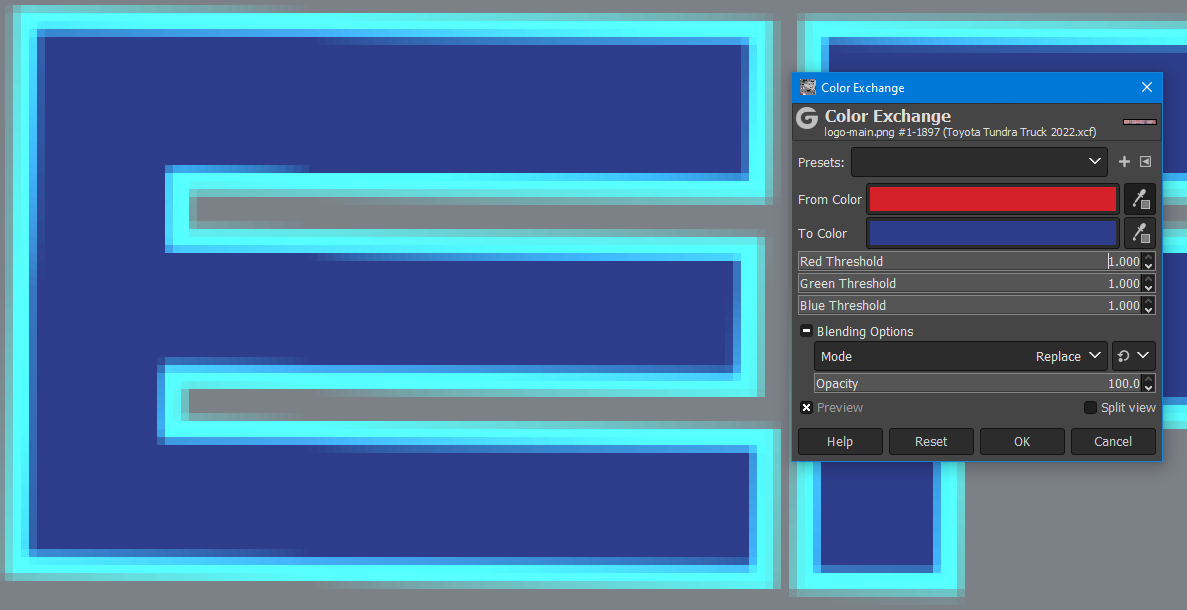
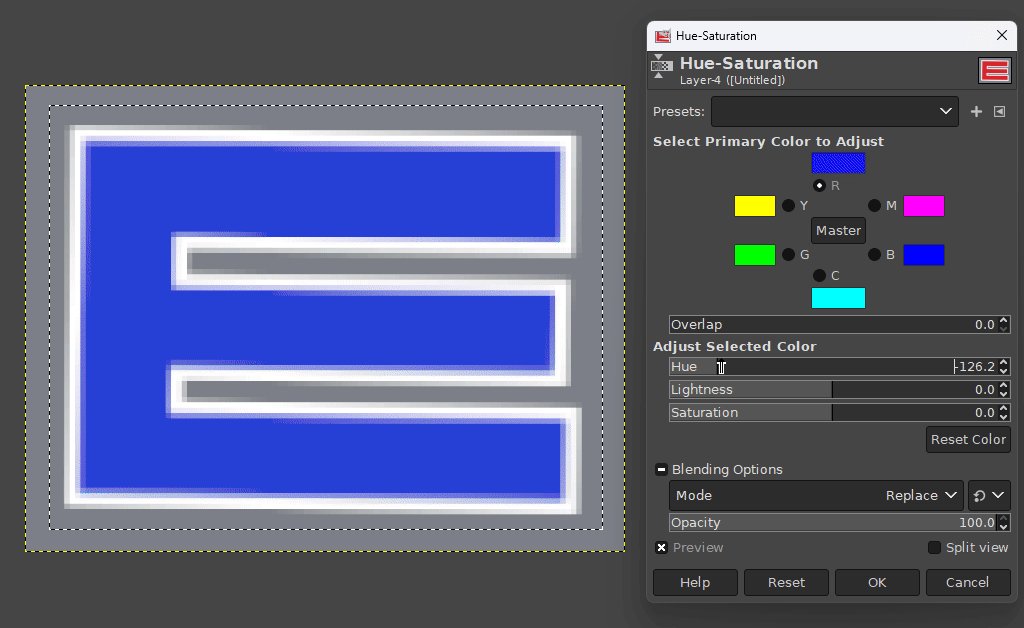
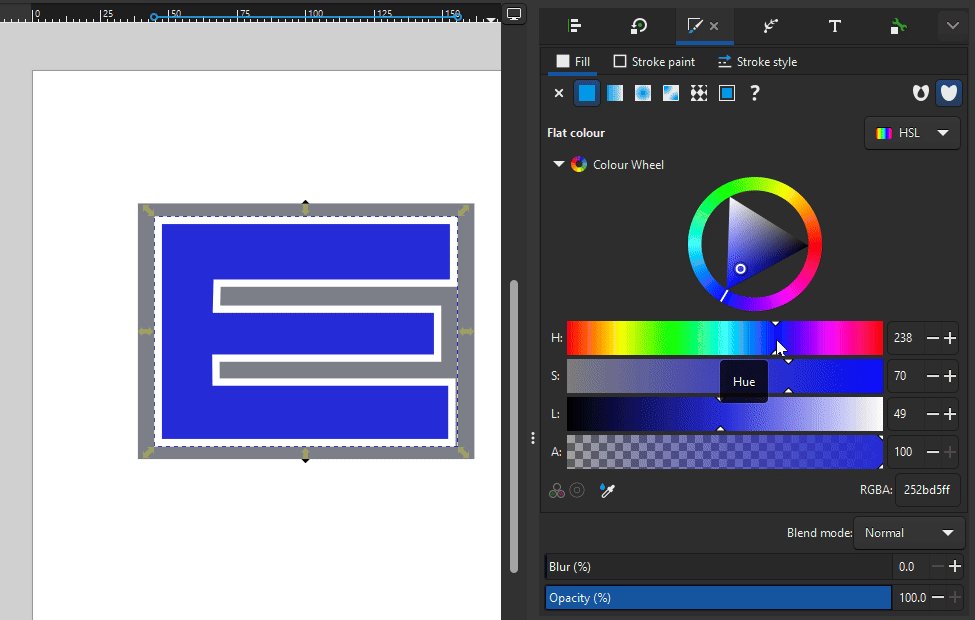
I'd like to do a color exchange from the red to blue. Given I know the primary color, I thought color exchange with increased thresholds would work quite well, but I end up with something completely different along the white borders:
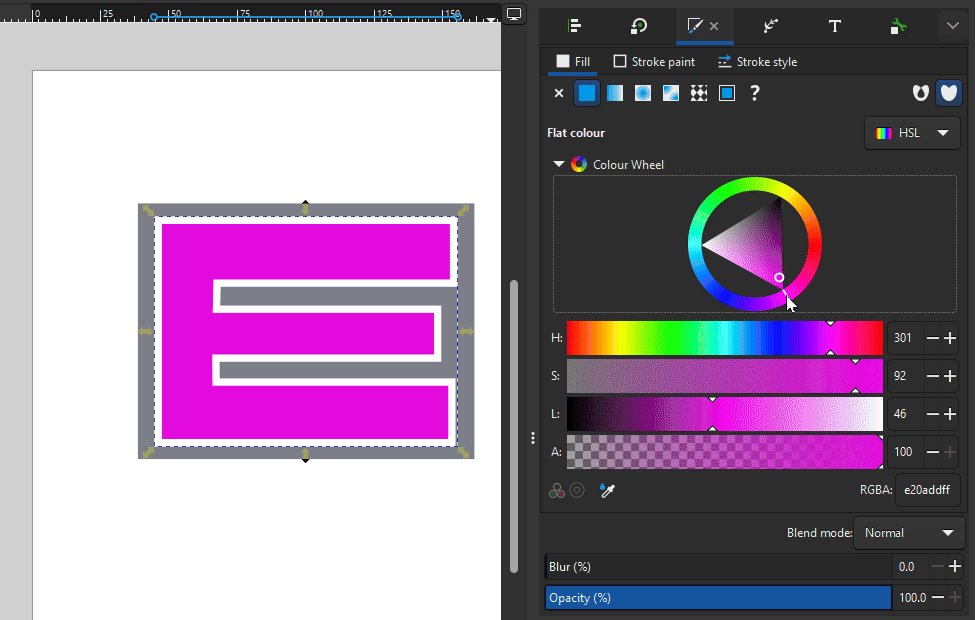
I'm not sure why the pure white would be exchanged for a light blue. It's not a light red in the original image, so why would this happen?
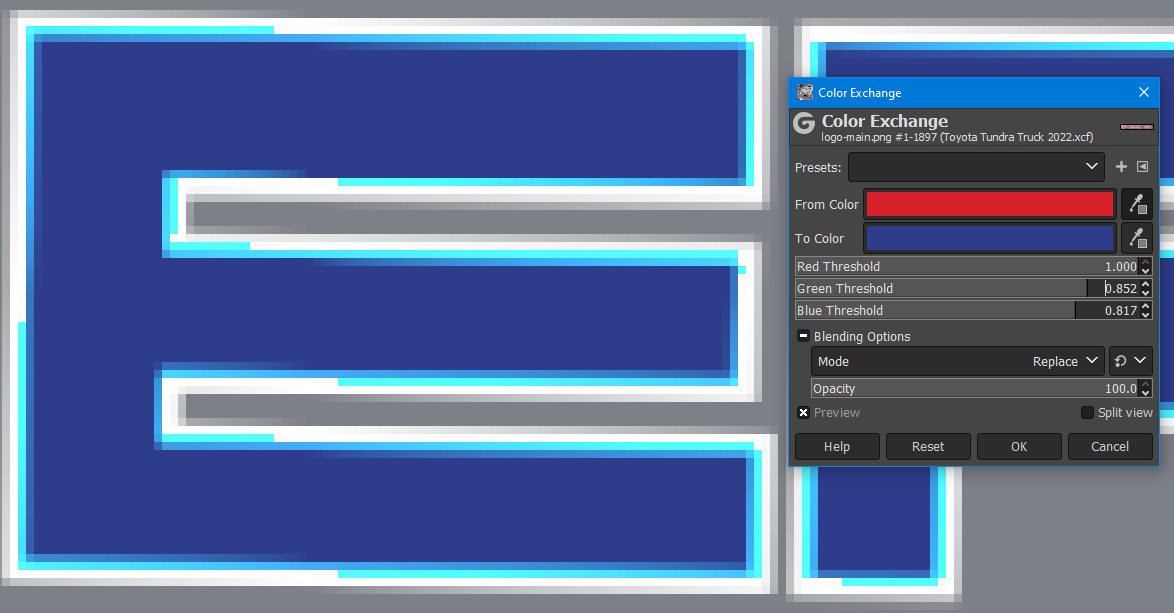
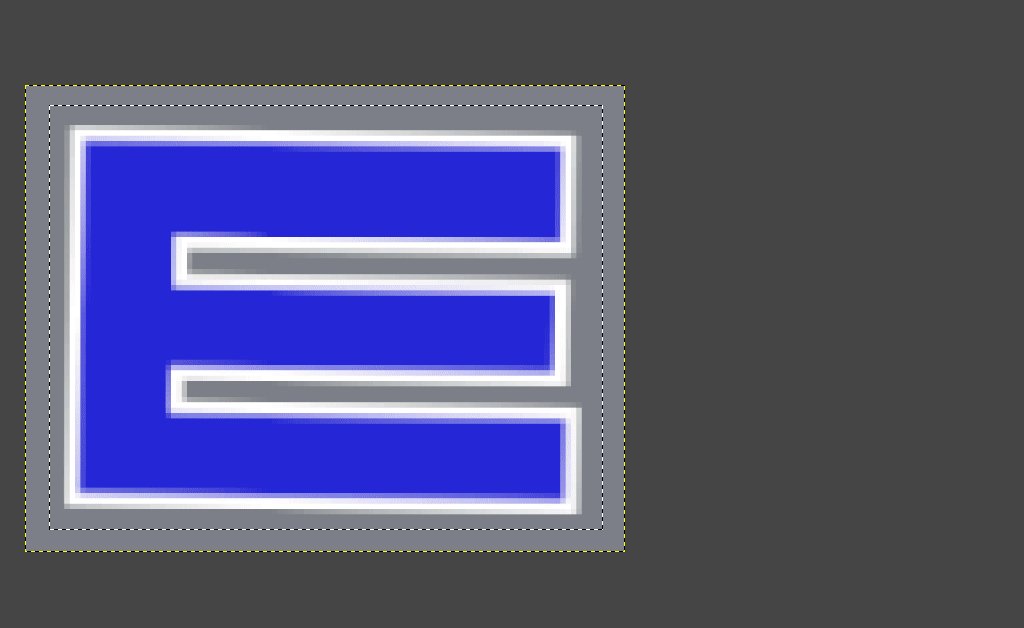
If I reduce the thresholds to try and keep the white, I end up with this ugly off-tone light blue:
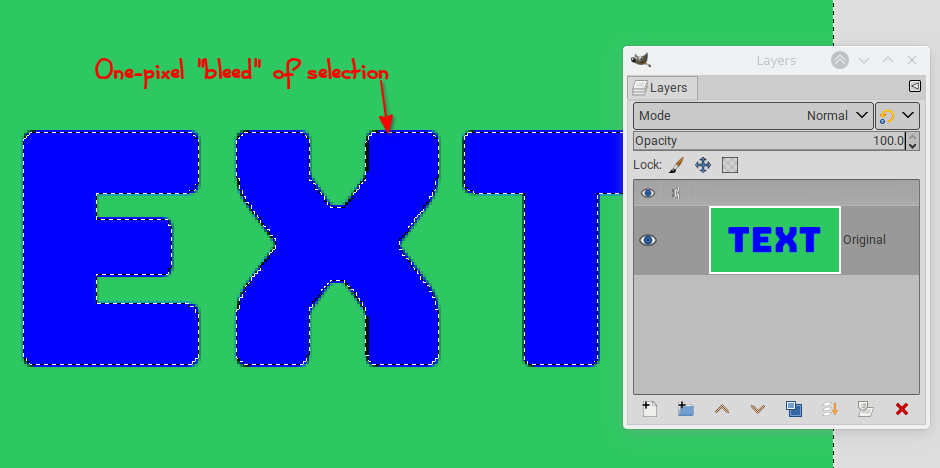
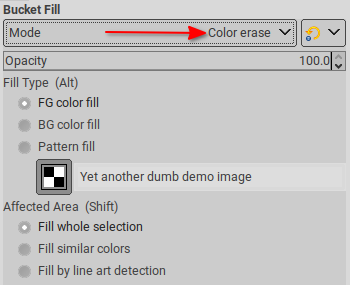
I feel like this is a simple operation that I'm misunderstanding. I've been using Gimp for a decade+ and still haven't figured this one out without feathering selections and eyeballing it.