We are working on a CSS framework for our app, having made the prototype with Twitter Bootstrap and we started by designing the elements of Bootstrap we had used.
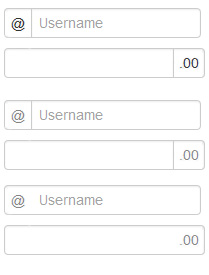
One of them was prepended and appended inputs
Which is basically something that helps you recognize what the input is used for, it's not necessarily a label, it's rather some sort of helper. Say it's an input with date, so you throw in there a little calendar icon.
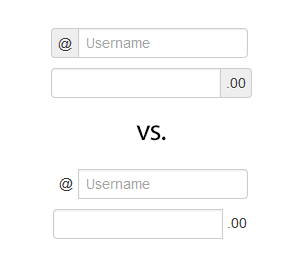
Now I think that it's kind of important for this element to be visibly part of the input, wouldn't you say so?
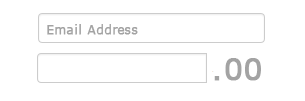
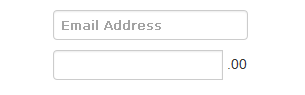
Our graphic designer thinks otherwise, he's basically done this

So, do you think it should be visibly part of the input? If so, what would be your arguments for it?