I am designing the layout for a textbook. The book is organized into themes at three levels:
Modules
Units
Lessons
When looking in the table of contents, this organization is easy to understand, e.g.:
Module 1: North America
Unit 1: The Age of Sail
Lesson 1: Columbus
Lesson 2: Magellan
...
Unit 2: The Pioneers
Lesson 3: Home on the Prairie
Lesson 4: The Native Americans
...
Module 2: Australia
...
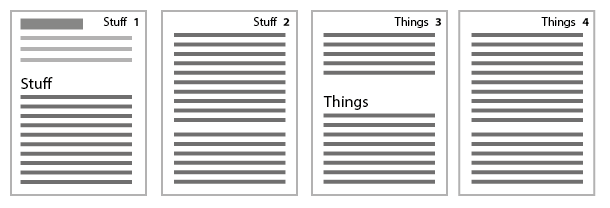
Once one begins to flip through the book, however, it is not so easy for readers to mentally visualize this structure or to find the pages they want. I examined some other textbooks, but found they had the same problem.
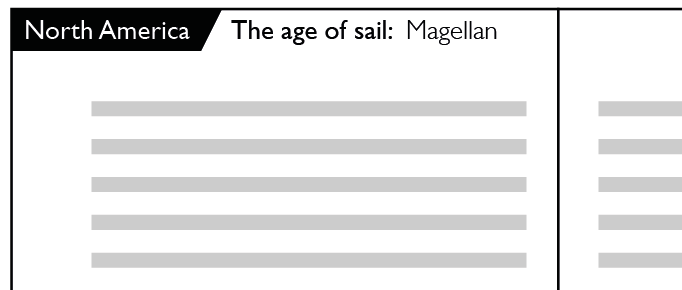
So far, I have designed two types of titles which are easily differentiated. The first is the text printed large, with a photograph behind spanning two whole pages:
_________________________________
| | |
| | |
| | |
| Unit 1 | |
| The Age of Sail| |
| | |
| | |
|________________|________________|
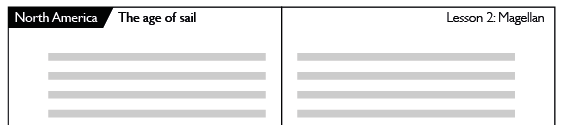
The second is the text printed slightly smaller, but it is given its own white space at the top of the pages:
________________ ________________
| | |
| Lesson 1 | |
| Columbus | |
| .............. | .............. |
| .............. | .............. |
| .............. | .............. |
| .............. | .............. |
|________________|________________|
I cannot find any way to make the "Modules" level appear much larger than the "Units" level.
How can I organize the chapter titles in this book so this organization is more clear?