I want to make game graphics that are smooth not pixelated, kinda like vector graphics and I will need to use them in iOS games. I am not that experienced in creating graphics so I looked here and no question are the same with mine so I decided to ask here.
What tools or techniques can you suggest for making vector: buttons, backgrounds, moving animations etc. Also, how do you make it retina? I know a little Illustrator but I can learn if there are tutorials. Thanks.







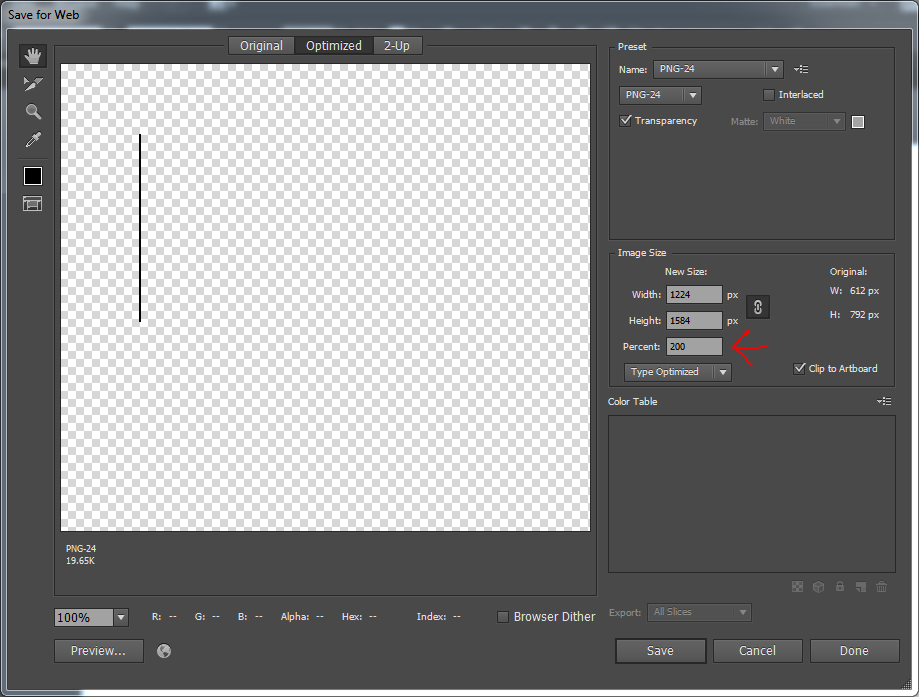
[retina]