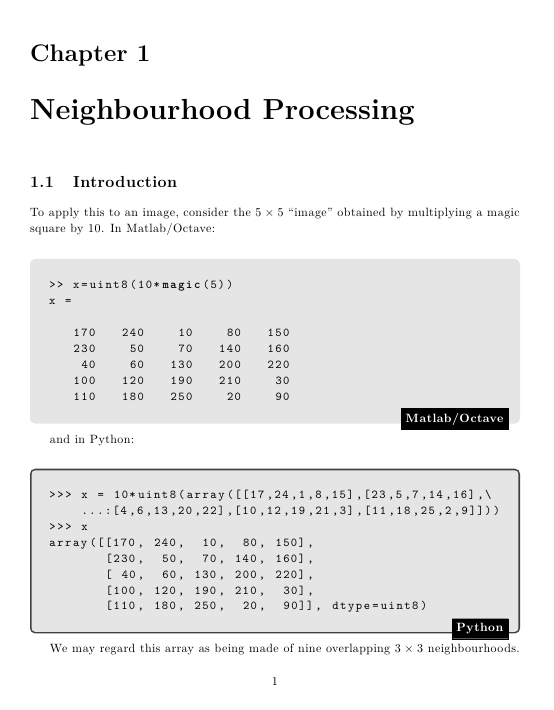
Headings (proportinal font) and code blocks (background, mono spaced font) are typographical the simplest and cleanest solution. It will work with small snippets and big (page overflowing) examples:
Python
print "Hello world!"
JavaScript
alert('Hello world!');
SQL
SET SERVEROUTPUT ON;
BEGIN
DBMS_OUTPUT.PUT_LINE('Hello, world!');
END;
Headings can be space consuming. Especially when you have a lot short snippets. Commenting the language name as label is a good alternative:
# Python
print "Hello world!"
// JavaScript
alert('Hello world!');
-- SQL
SET SERVEROUTPUT ON;
BEGIN
DBMS_OUTPUT.PUT_LINE('Hello, world!');
END;
Separate these snippets with a small white gap. So your reader sees it as three blocks.
UPDATE
An example of inline code:
Now type print 'Hello World!'. Well done!
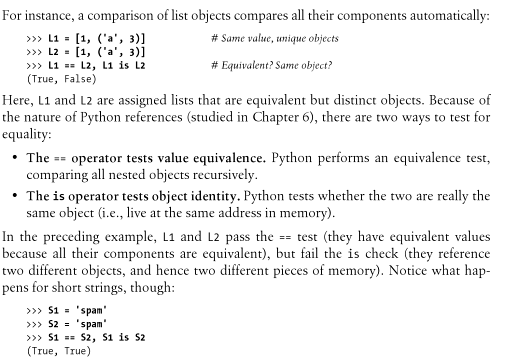
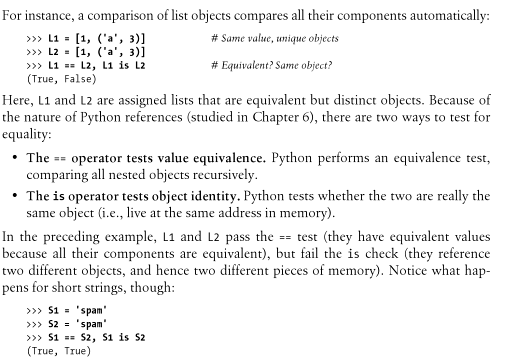
Again monospace and gray background. A monospaced font for code is an obvious choice. But there are other methods to create 'contrast' between body copy and code. Obvious typographic methods for making distinctions are typeface, size, color, position, shape, etc.
To make a distinction between the two programming languages, you can choose from the same pallet.
FEEDBACK
This is some feedback on your mockup:
- Make the font-size of the code smaller. At the moment the code looks bigger than the body copy. It should be the other way around.
- No black frames. Did somebody die? No.
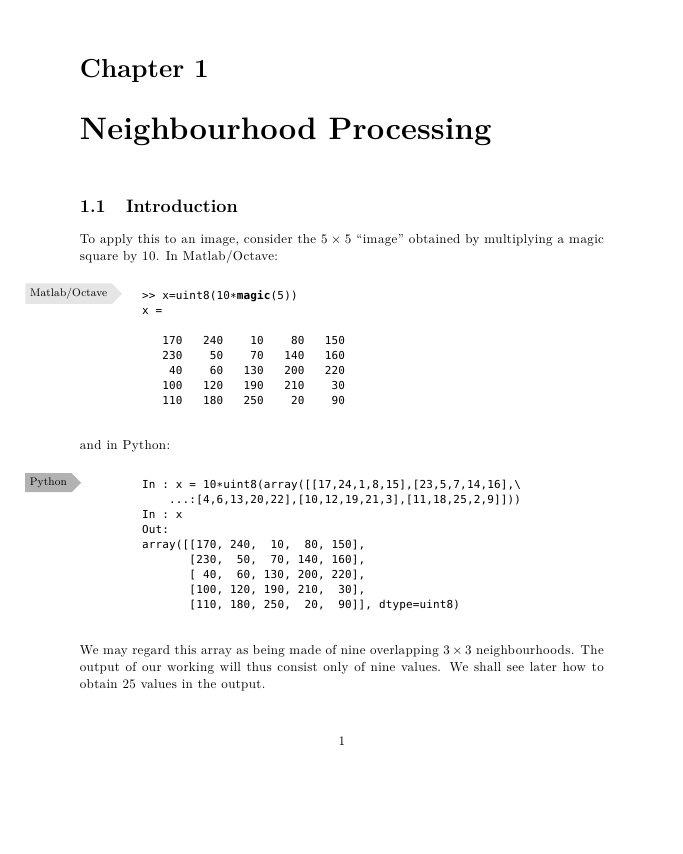
- Put the language label on top. It's the obvious place. In situations where a code example flows to the next page the label will be invisible.
- Add a left indent to the code blocks. The code should align with the text or jump inwards. At the moment it's the other way around.
- If you need a distinction between the languages, make it MUCH more subtle. These graphical elements will repeat a lot.
- Maybe icons?
.m Matlab, .py Python. Explain them in a chapter font conventions. http://books.google.nl/books?id=nEJ-jcYF2fMC&lpg=PP1&hl=nl&pg=PR41#v=onepage&q&f=false
- I don't think the gray background is absolutely necessary. They downside of frames is that the add a extra margin. From body copy to the frame and from frame to the code.
Example without background and with indentation:

I think a small icon before the code examples (in the margin aka 'off canvas'). Will be nice.
Keep copies of your design cycles to be able to compare and see what works best. I normally make very small steps, saving the whole process.
My feedback are just tips, you have to see for yourself what works best.