When using a stop in my gradient, it doesn't smoothly transition from the solid color before the stop.
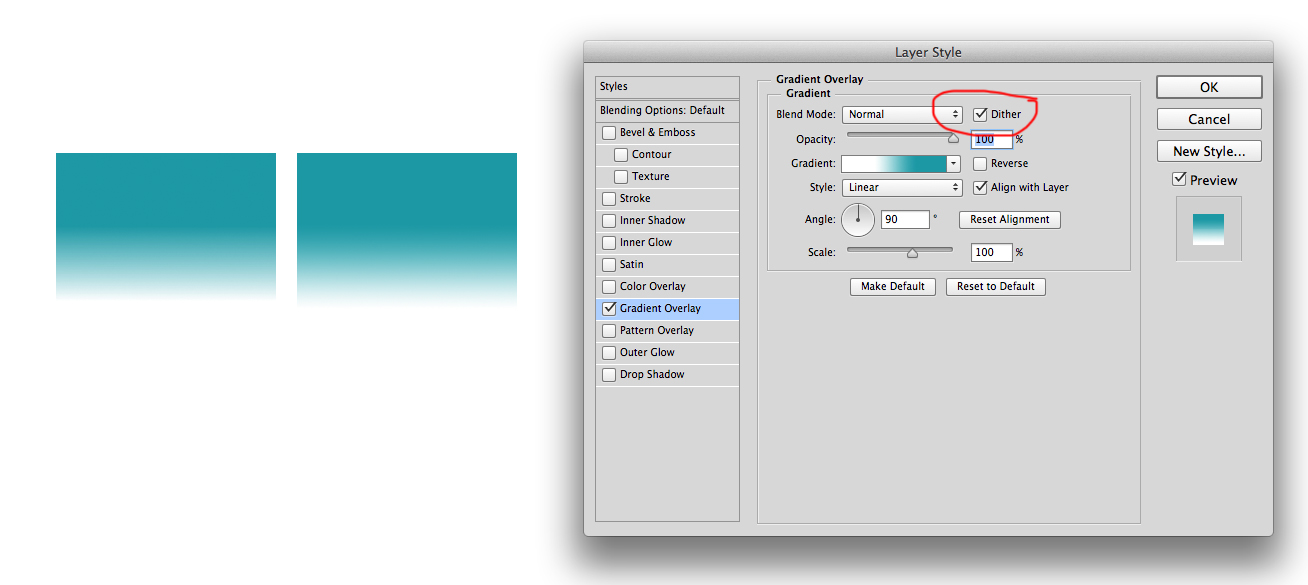
It has a thicker appearance. See the picture below.
Notice the visibly darker line in the middle, where the actual gradient starts.
How do I make this smooth, like it should?
The white also seems to stop rather abruptly, even though the bound is at 100%.
This occurs in Photoshop, as well as on the web, using CSS3 gradients.
Is this just my screen?
The color I'm using is #1fa2ae
Update: when I hover with a color detector, the gradient seems fine.
Is this some kind of optical color illusion?