I have a series of rectangles I'd like to line up one right behind another - in other words, I'd like to have one "in front" of one object, which needs to be "in front" on another object, etc. etc.
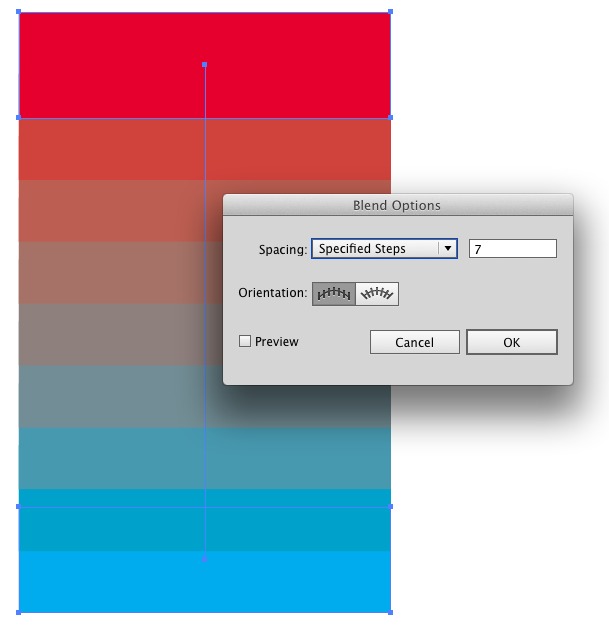
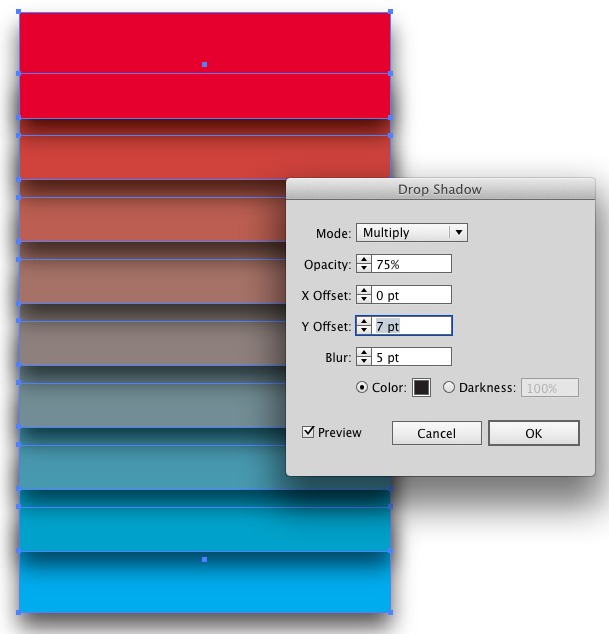
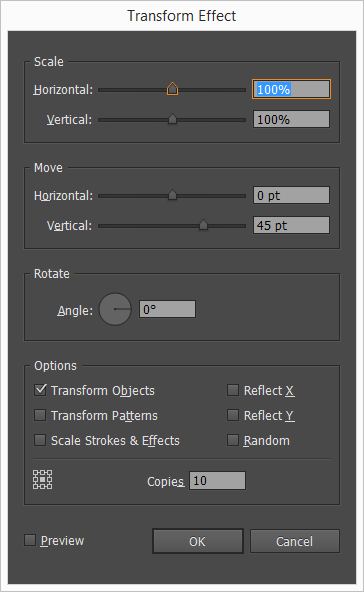
I'm essentially looking to distribute these in a "front / back" arrangement so when I apply a shadow effect to them I end up with a look similar to clapboarding on a house (shadow line at the bottom of each rectangle). I can do this easily enough if I click on each rectangle and select "send to back" (cmd+shift+[) or "bring to front" (cmd+shift+]) but I'm wondering if there's a way to select a group of them and have them essentially distributed along the z plane automatically (yes, I know it's a 2d drawing).
Has anyone run into a way of doing this?