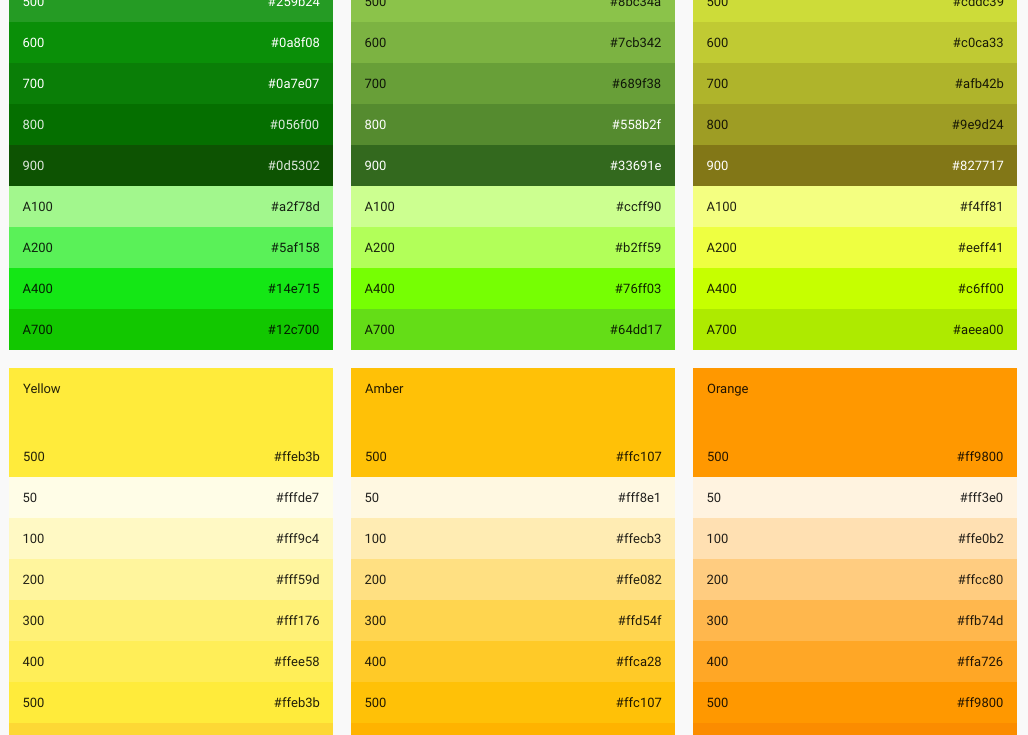
Google's material design specifications have sets of colour palettes:

Starting with a base primary colour, which they designate as "500", they then have a range of incremental steps of shade, brighter and darker, to create a range of about 10 colours. The lightest is designated "50", and is near white, and the darkest, "900", is near black, but both retain some of the base colour.
I can't quite determine how the increments are calculated. I tried this online swatch generator, but I can't seem to dial in the range.
I think it's just a matter of adjusting luminosity up and down from the base "500" color, and I'm guessing that a value of "0" would be pure white and "1000" would be pure black, but the ranges in Google's palette's seem to have more saturation than a simple luminosity range.
Does anyone know what algorithm or process I can use to take a base colour and generate a palette in line with Google's palettes?