Now this is not what you might think at first, so please read the question clearly.
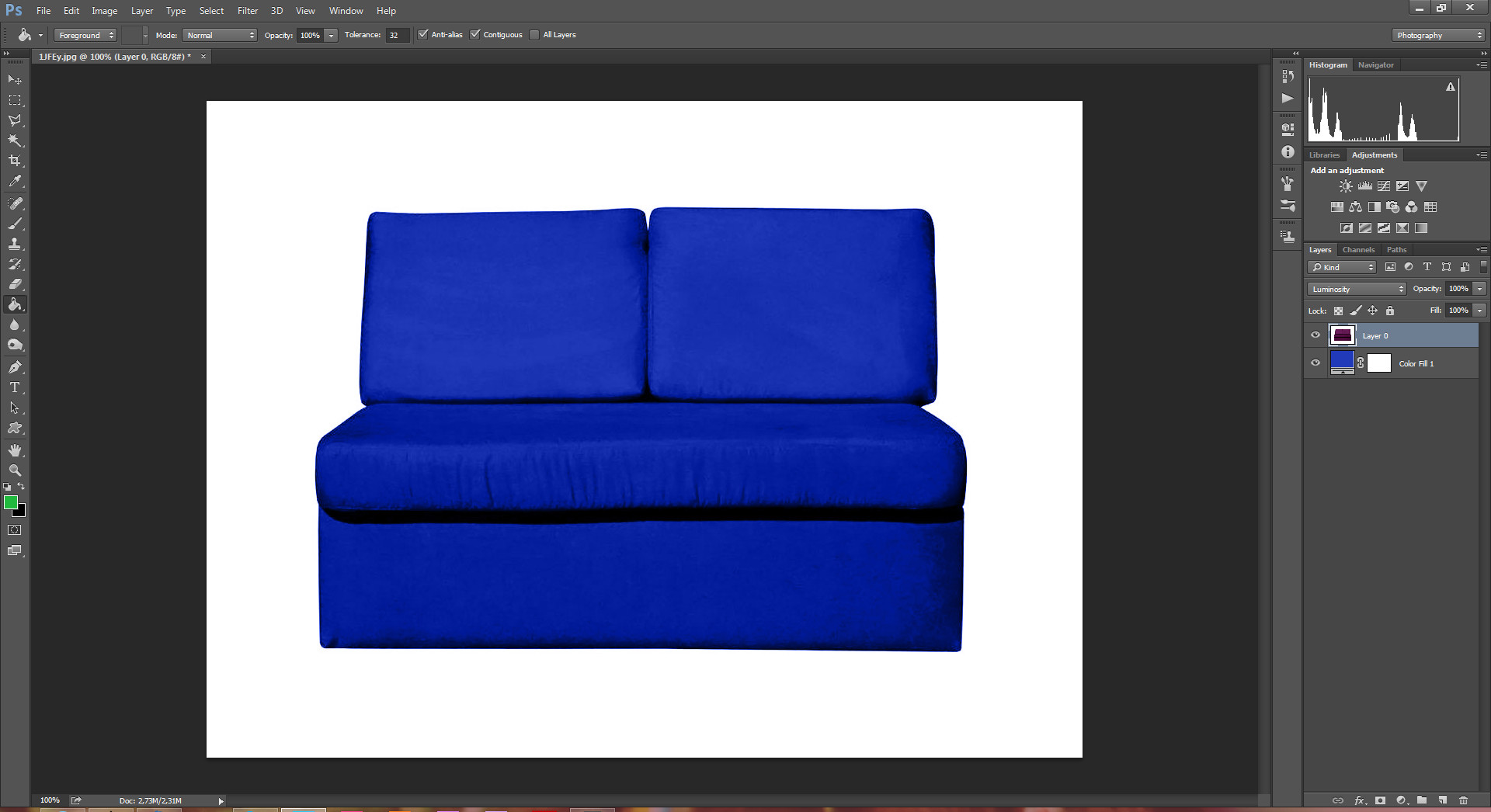
I have an image of an object, for example see this image:

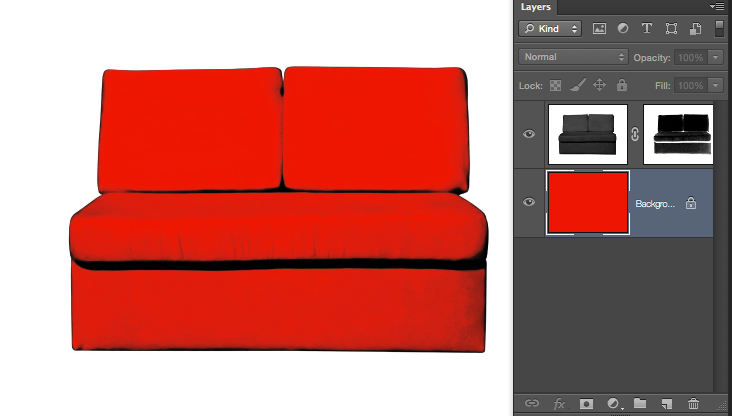
As you see it has a white background, and the main object image. What I would like to do is create a png in which the area covered by the image is transparent, preserving image shadows (while the white remains white). By shadow I mean the shadows over the image (not outside), so the result is an image with white background, and the object in full transparency in between and its shadows.
The idea here is that the resulting image is ready to be given any color I want, by creating a layer behind the transparent object layer and giving it any color. In my given example image, I should be able to make the purple sofa work with any color of my choice.
[EDIT] Please note that as final output I need the transparent image with the object shadows and curves (e.g. a png). I do not want to add color to it through photoshop, but use that image as a transparent png over other colors to give it the desired effect.