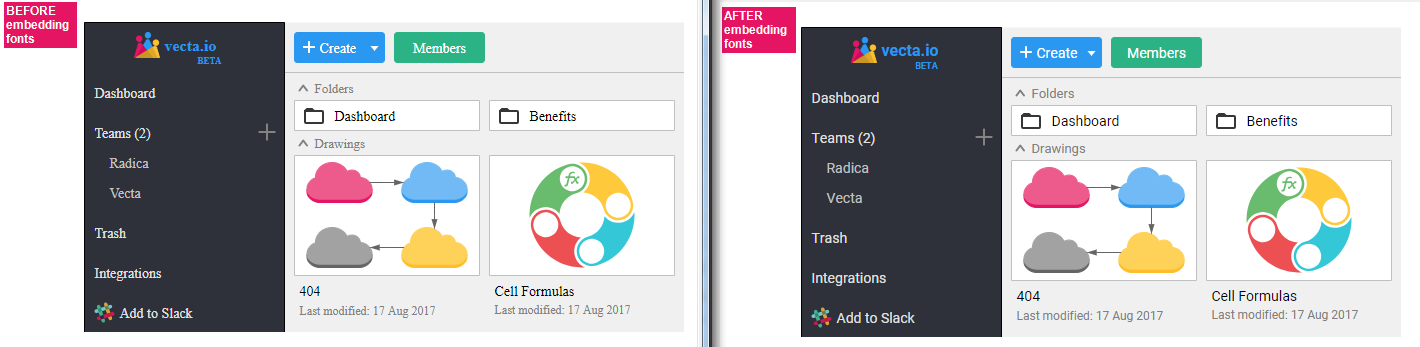
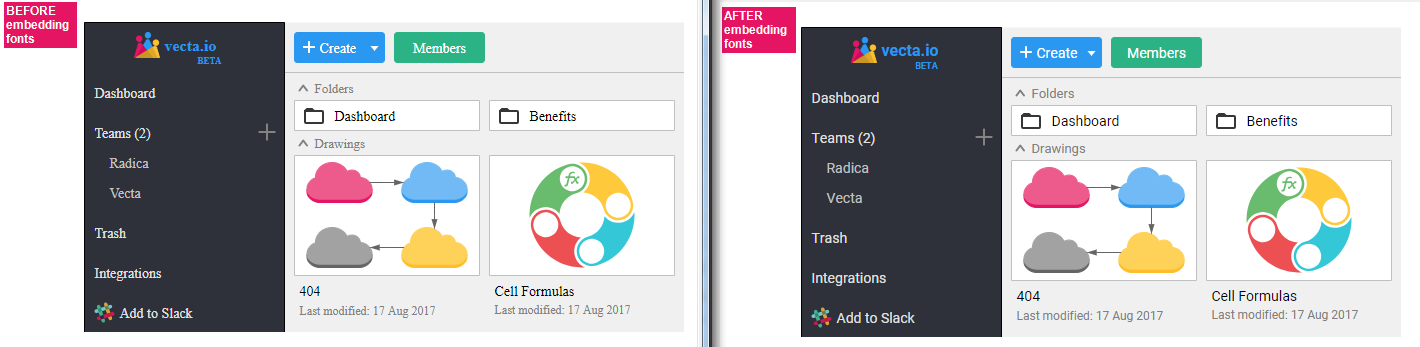
You can embed Google Web Fonts into your SVG directly using Nano. It automatically scans your SVG and selectively embed only the fonts required, ensuring that your Ubuntu fonts look the same on all modern browsers. In my case, I needed Roboto to be embedded in my SVG:

Disclaimer: I'm with the team behind Nano, and we too, have faced the same problem previously hence decided to scratch our own itch by building Nano. Hope this is helpful!
Edit: Here's a quick explanation on what happens behind the scene:
To embed fonts in SVG, you first have to know what font families are used. Then you need to find these font files and download them. Once downloaded, you have to convert regular, bold, italics and bold italics to base 64 encoding. If you're doing it manually, it is a huge amount of work, over a large number of files, to know which file uses bold and which ones does not. Then you have to copy all 4 base 64 encoded strings into your SVG.
That's why we build Nano and make sure it scans SVG automatically and insert only the fonts being used. For example, if bold is not used or if no text exist, then no fonts will be embedded. All you need to do is drag and drop your SVG into Nano and it works like a charm! You can learn more here: https://vecta.io/blog/making-svg-easier-to-use