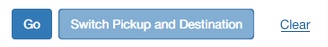
What colour combination would work best for these three buttons:

Should all of them remain the same colour?
These are my options:

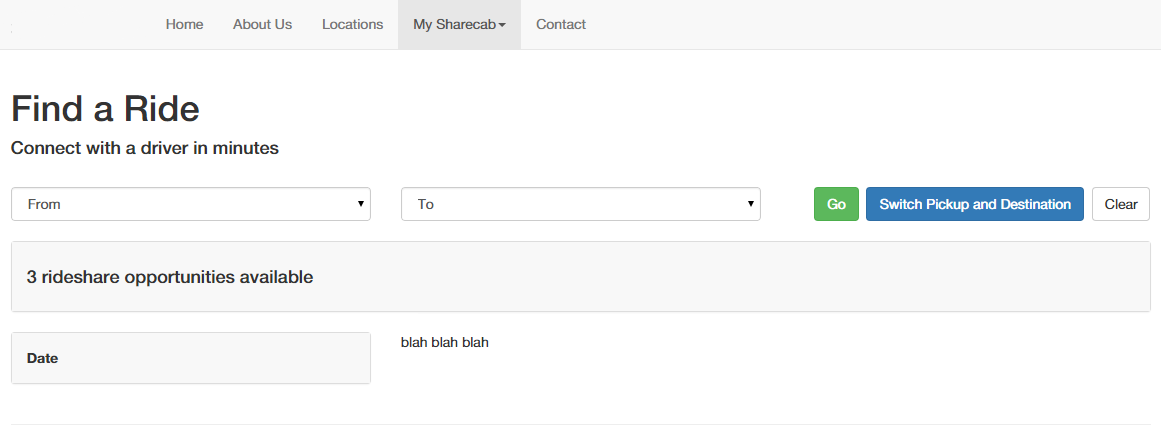
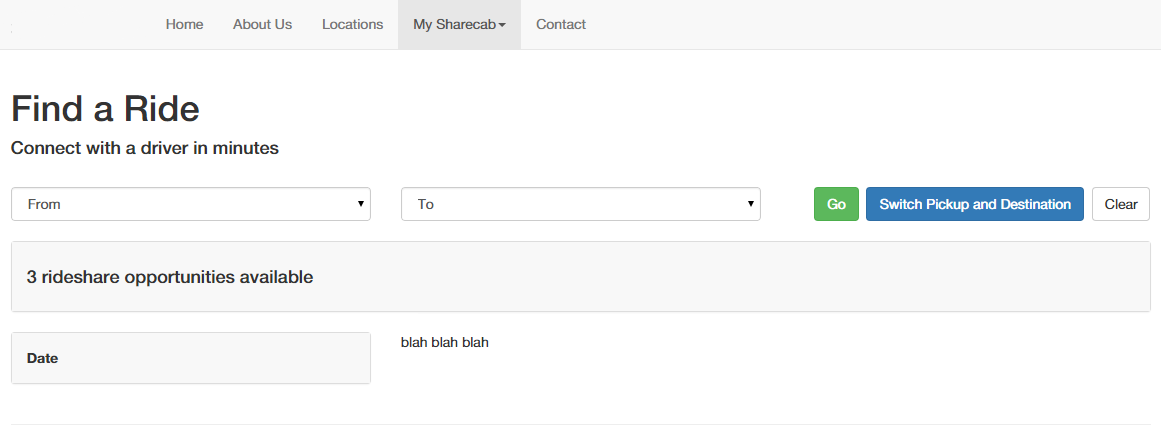
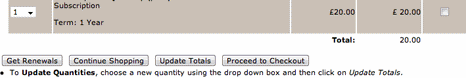
Image of the whole page

What colour combination would work best for these three buttons:

Should all of them remain the same colour?
These are my options:

Image of the whole page

The Go button should be bigger and have the highest contrast of all since it's the primary one.
The Clear button is okay because it's a secondary action and it should be neutral.
For me the Switch button has too much presence both in size and constrast. I'd position it between the Origin-Destination dropdowns, where it make more sense "by itself".
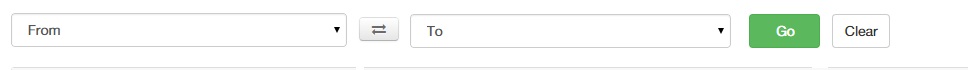
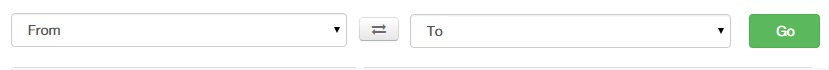
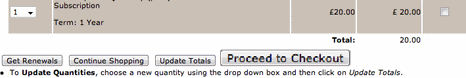
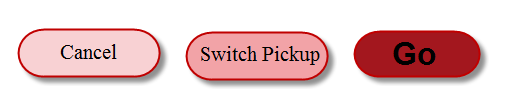
Here two similar solutions that for me are much cleaner and offer better usability for this specific purpose (I'd personally choose the first):

If the Clear button will clear only those two fields (from/to) it doesn't seem to be necessary because anyway users will have to click on each dropdown and make the selection and this doesn't change if you add a Clear button.
If this is the case I'll recommend to remove it, so you get a cleaner interface and prevent users to perform an action which doesn't add any value for them (and moreover unintentionally remove what they've selected).

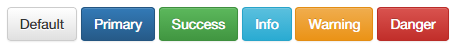
One solution is to visually separate your button by priority.
You'd typically have primary button(s), secondary button(s) and sometimes tertiary button(s) and/or non-preferred action buttons.
For Primary and Secondary, I usually suggest your preferred branding color (purely subjective) in two levels of contrast. High contrast for primary, slightly less contrast for secondary.
Tertiary buttons I usually try to avoid and instead go with a completely different visual, such as a link.
So, given your example, and interpreting the context as bet I can, I'd suggest something like this:

That's just a really quick example and you'd need to confirm the contrast meets accessibility guidelines and doesn't look disabled (which mine kinda does, so it needs tweaking), but hopefully it gets the point across.
UPDATE: I just noticed as I was posting this that this is the pattern StackExchange uses when creating a new post. The SAVE button is primary, the CANCEL is tertiary and shown as a link rather than a button.
High-contrasting (e.g. black-white) colors are always best, which kind of eliminates the orange option. And then, adding a bit of marketing to the mix, what is the color-scheme used for the rest of your page in terms of buttons, application? But if I had to choose: Go: green; Switch...: marine blue; Clear: black-white. Bear in mind color is also related to preference.
(Off-topic: you could eliminate the long label for switching by an icon-labeled button between the two fields)
I would say change the contrast of a similar shade of color to show emphasis. Why? (1 in 12 men are color blind and 1 in 200 women are also color blind
You also want to guide users towards the intended path through the system so I would make the Go button darker. They could scan all the buttons and process them or they could have something like a darker color or larger size attract them to the intended or 80% most common choice that way they look there first and say yes that's it saving them time.
This article says the one should make the most important button look like that
See their example below

Doesnt look as good as the image below (In my opinion)

That article also mentions To put buttons in a sensible order. So in my opinion i would put the go button on the right because English speaking users left to right (so they naturally look to the right for ending signs). I would put it on the left for arabic users. Thats how I would arrange it for an English market.

A last topic in that article is Make it harder to find destructive buttons In your scenario I would switch your order that way if your clicking on go and you accidentally miss to the left you would possibly change the shipping location rather than destroying the action. Also you could confirm the destructive task if you feel its necessary (ie are you sure?).