
I want to create a scalable version of the shape above in Photoshop. I tried creating a path and filling the stroke but that wasn't very smooth. Is there a way of creating this as a vector or something? Thanks in advance!
P.s. I'm using CS4
It would definitely be easier to do in Illustrator, since there you can use Stroke, which then can be expanded to Fill.
But here's how I would do this in Photoshop
Notice: You'll need “Corner Editor” script by @shadowxaf
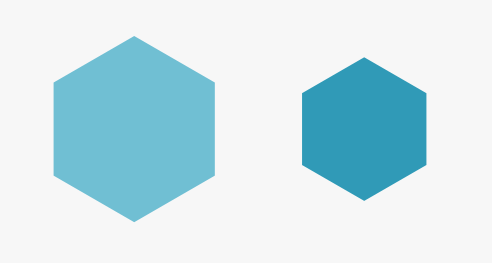
Using Polygon Tool with 6 sides ( ) create two shapes (use
) create two shapes (use Shift to align it properly):

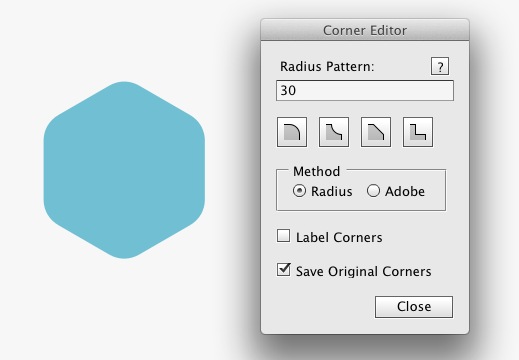
Apply rounded corner to the first polygon using Corner Editor script:

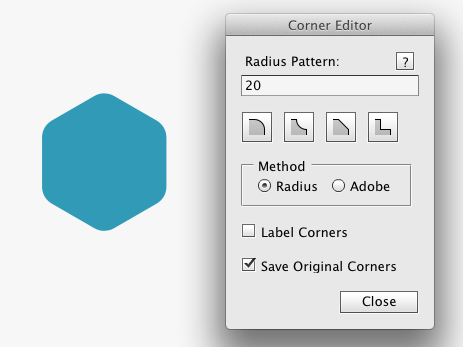
Apply smaller radius of rounded corner to the second polygon:

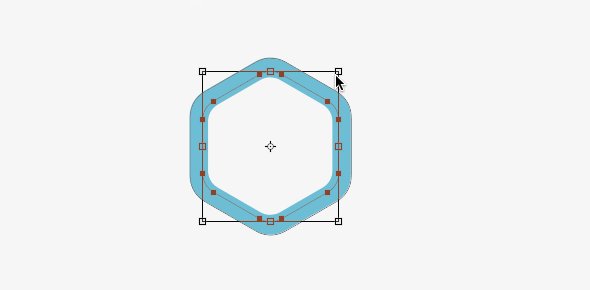
Now subtract smaller polygon from the bigger one:

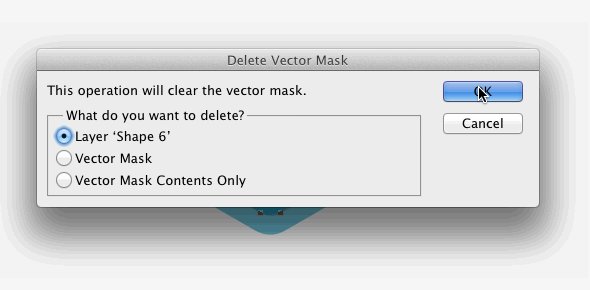
And here's a bit tricky part. We need to cut one of the sides of the polygon, here's a process of doing this:

You can alter round corner radius (mine was too big) and sizes of polygons on each step to make it look more like the shape you need:

And that's it. Hope it will help!
But again, this would be a much easier to do in Adobe Illustrator (it can do few of the steps above automatically)
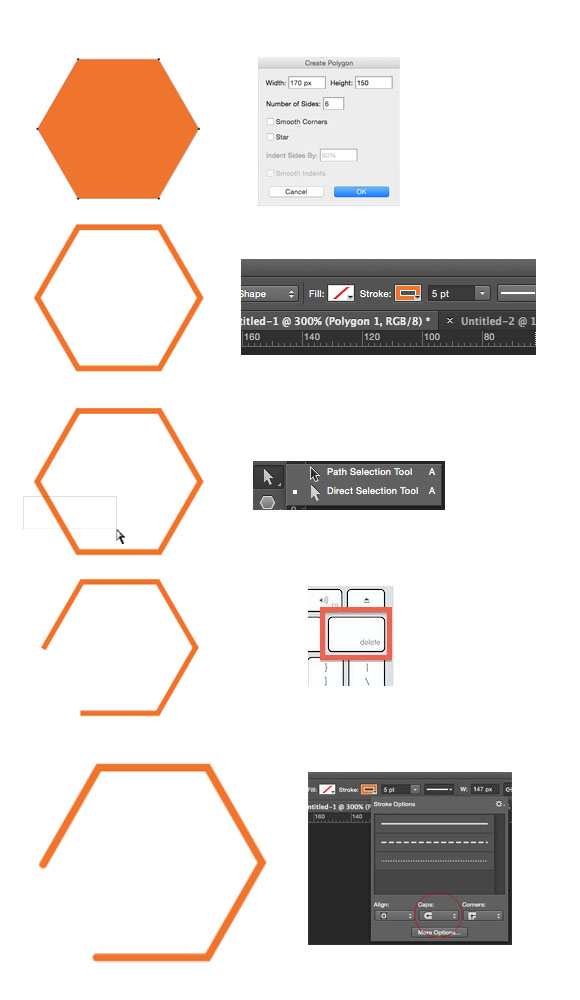
If you choose the custom shape tool, you could choose the hexagon and draw out a vector version. Then, by pressing A on your keyboard, or I get the point selection tool, you could delete the bottom left line from the shape. Then, from the fill and stroke options you could turn off the fill and choose a stroke colour and weight...
This would give you a vector version of the shape you want.
Then if you right click the layer and convert it to a smart object, when you scale it the stroke will scale with it.

I would do this using line tool as shape, put the guides you need as anchor and it is done really quick, not need to work on hexagons.
Effects > Stylize > Round corners...to your shape. 2. UseDirect selection toolto select one of the sides. Delete it. 3. In theWindow > Stroke, select a round endCap.